 ウェブフロントエンド
ウェブフロントエンド
 CSSチュートリアル
CSSチュートリアル
 CSSでグラデーション効果を実現するにはどうすればよいですか? CSSの背景色のグラデーションとテキストのグラデーション効果の実装(コード例)
CSSでグラデーション効果を実現するにはどうすればよいですか? CSSの背景色のグラデーションとテキストのグラデーション効果の実装(コード例)
CSSでグラデーション効果を実現するにはどうすればよいですか? CSSの背景色のグラデーションとテキストのグラデーション効果の実装(コード例)
フロントエンド Web ページを開発する場合、フロントエンド ページをより美しくすることができるいくつかのグラデーション効果がよく使用されます。では、これらのグラデーション効果は CSS コードを使用してどのように実装されるのでしょうか?この章では、CSS でグラデーション効果を実現する方法を説明します。 CSS の背景色のグラデーションとテキストのグラデーション効果の実装 (コード例) では、CSS のグラデーション スタイルと CSS グラデーションの実装方法を紹介します。困っている友人は参考にしていただければ幸いです。
1. CSS 背景色のグラデーション スタイル
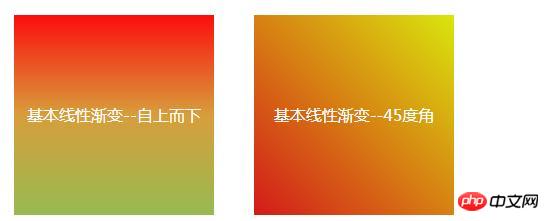
1. CSS 線形背景グラデーション スタイル
構文:background-image: linear-gradient(<point> || <angle>, <stop>, <stop> , <stop>)最初のパラメーターは、グラデーションの開始点または角度です。 2 番目のパラメータは色の停止点 (色) です。 止まります)。少なくとも 2 つの色 (開始点と終了点) が必要です。任意の色を追加して、色のグラデーションを豊かにすることができます。色の停止点は、色、または色とパーセンテージを加えたものとして定義できます。 コード (ブラウザーの互換性を考慮):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html> レンダリング: 
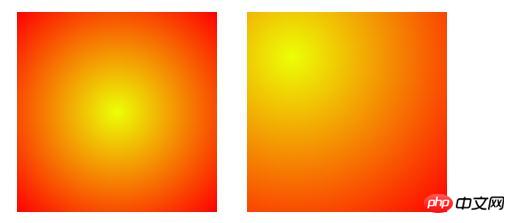
2.CSS放射状背景グラデーションスタイル
CSS放射状カラーグラデーション(Radial Gradients)と線形グラデーション(linear) グラデーション)、一方向に沿ってグラデーションするのではなく、点を中心として 360 度周囲にグラデーションを放射します。現在、IE を除くすべてのブラウザは CSS 放射状カラー グラデーション (放射状) をサポートしています。 グラデーション) ですが、独自の異なる構文もあります 構文:background-image: radial-gradient([<position> || <angle>],[<shape> || <size>],<stop>,<stop>,<stop>)コード例 (ブラウザーの互換性を考慮):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--径向渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background-image: -moz-radial-gradient(#ecff05, red);
background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* old */
background-image: -webkit-radial-gradient(#ecff05, red); /* new syntax */
background-image: radial-gradient(#ecff05, red);
}
.demo2{
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red);
background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html> レンダリング: 
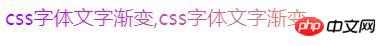
2. CSS フォント テキストのグラデーション スタイル
コード例 (ブラウザの互換性を考慮):<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css字体文字渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
font-size: 20px;
background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(166, 4, 249)), to(rgb(251, 223, 11)));
/*必需加前缀 -webkit- 才支持这个text值 */
-webkit-background-clip: text;
/*text-fill-color会覆盖color所定义的字体颜色: */
-webkit-text-fill-color: transparent;
}
</style>
</head>
<body>
<div class="demo">css字体文字渐变,css字体文字渐变</div>
</body>
</html>Rendering: 
Core code:
background-image: 使用するグラデーション カラー範囲を定義します。-webkit-background-clip: text----useブロック内のテキストをトリミング領域として外側にトリミングし、テキストの背景がブロックの背景となり、テキストの外側の領域がトリミングされます。または、オブジェクト内のテキストの塗りつぶしの色を設定します。
現在の text-fill-color 属性は Webkit コア ブラウザーでサポートされているようであるため、グラデーション効果は Chrome ブラウザーまたは Safari ブラウザーの 2 つのデモ ページでのみ表示されます。 IE ではもちろん、Firefox ブラウザでも単色で表示されます。
以上がCSSでグラデーション効果を実現するにはどうすればよいですか? CSSの背景色のグラデーションとテキストのグラデーション効果の実装(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 CSSバックドロップフィルタープロパティを使用する方法は?
Aug 02, 2025 pm 12:11 PM
CSSバックドロップフィルタープロパティを使用する方法は?
Aug 02, 2025 pm 12:11 PM
バックドロップフィルターは、要素の背後にあるコンテンツに視覚効果を適用するために使用されます。 1。バックドロップフィルター:Blur(10px)およびその他の構文を使用して、つや消しガラス効果を実現します。 2。ぼやけ、明るさ、コントラストなどの複数のフィルター関数をサポートし、重ねることができます。 3.ガラスカードの設計でよく使用されており、要素が背景と重複するようにする必要があります。 4.最新のブラウザには優れたサポートがあり、@Supportsを使用してダウングレードソリューションを提供できます。 5。パフォーマンスを最適化するために、過度のぼかしと頻繁な再描画を避けてください。この属性は、要素の背後にコンテンツがある場合にのみ有効になります。
 CSSアスペクト比プロパティとの使用方法は何ですか?
Aug 04, 2025 pm 04:38 PM
CSSアスペクト比プロパティとの使用方法は何ですか?
Aug 04, 2025 pm 04:38 PM
Theaspect-ratioCSSpropertydefinesthewidth-to-heightratioofanelement,ensuringconsistentproportionsinresponsivedesigns.1.Itisapplieddirectlytoelementslikeimages,videos,orcontainersusingsyntaxsuchasaspect-ratio:16/9.2.Commonusecasesincludemaintainingres
 CSSでバウンスアニメーションを作成する方法は?
Aug 02, 2025 am 05:44 AM
CSSでバウンスアニメーションを作成する方法は?
Aug 02, 2025 am 05:44 AM
@keyframesbouncewith0%、100%attranslatey(0)および50%attranslatey(-20px)tocreateabasicbounce.2.applytheanimation to nelementusinginimation:Bounce0.6 sease-inutinfiniteforsmoth.
 CSSの使用方法:空の擬似クラス?
Aug 05, 2025 am 09:48 AM
CSSの使用方法:空の擬似クラス?
Aug 05, 2025 am 09:48 AM
The:emptypseudo-classselecteselementswithnochildrenorcontent、includingspacesorcomments、aonterlytrulyelementslikematchit;
 仮想通貨取引アプリとは何ですか?_ 2025年にトップ10の推奨公式仮想通貨取引アプリ
Aug 08, 2025 pm 06:42 PM
仮想通貨取引アプリとは何ですか?_ 2025年にトップ10の推奨公式仮想通貨取引アプリ
Aug 08, 2025 pm 06:42 PM
1. Binanceは、膨大なトランザクションボリュームと豊富な取引ペアで知られています。多様な取引モデルと完璧なエコシステムを提供します。また、SAFUファンドと複数のセキュリティテクノロジーを通じてユーザー資産のセキュリティを保証し、準拠した運用を非常に重要にします。 2。OKXOUYIは、幅広いデジタル資産取引サービスと統一された取引アカウントモデルを提供し、Web3フィールドを積極的に展開し、厳格なリスク管理とユーザー教育を通じてトランザクションセキュリティと経験を改善します。 3。GATE.IOセサミはドアを開き、通貨速度と豊富な通貨を備え、多様な取引ツールと付加価値サービスを提供し、複数のセキュリティ検証メカニズムを採用し、ユーザーの信頼を強化するための資産準備を遵守します。 4。Huobiは、深い業界の蓄積を備えたワンストップのデジタル資産サービスを提供し、強いトランザクションの深さと
 CSSのみのアコーディオンメニューを作成する方法は?
Aug 03, 2025 pm 01:48 PM
CSSのみのアコーディオンメニューを作成する方法は?
Aug 03, 2025 pm 01:48 PM
非表示のチェックボックスとCSSを使用してください。隣接する兄弟セレクター()と組み合わせたチェックされた擬似クラス()を制御するコンテンツディスプレイ。 2. HTML構造には、崩壊したアイテムごとに入力、ラベル、コンテンツDIVが含まれています。 3.最大高さの遷移を設定することにより、スムーズな拡張/崩壊アニメーション。 4.擬似要素を使用してオープン/クローズステータスアイコンを追加します。 5.無線タイプを使用してシングルオープンモードを実装しますが、チェックボックスを使用すると複数の開口部が可能になります。これは、JavaScriptを必要とせず、最新のブラウザーと互換性のあるインタラクティブな折りたたみ式メニューの実装です。
 クリエイティブな形状にCSSクリップパスを使用する方法は?
Aug 04, 2025 pm 02:55 PM
クリエイティブな形状にCSSクリップパスを使用する方法は?
Aug 04, 2025 pm 02:55 PM
CSSCLIP-PATHを使用して、追加の画像や複雑なSVGなしでブラウザに非長方形の形状を作成します。 2。一般的な形状関数には、INSET()、Circle()、Ellipse()、Polygon()が含まれます。ここで、ポリゴン()は、ダイアログバブルなどの創造的なデザインを作成するのに適した座標ポイントを定義することでカスタムシェイプを実装します。 3.クリップパスは、ホバリング中のサークル拡張など、CSS遷移またはキーフレームアニメーションを通じて動的効果を達成できますが、同じタイプの間隔アニメーションと頂点の数のみをサポートします。 4.応答性とアクセシビリティに注意して、サポートされていないときにコンテンツがまだ利用可能であることを確認し、テキストが読み取り可能であり、過度の収穫を避け、ポリゴン頂点の数を制御してパフォーマンスを最適化します。同時に、それを知る必要があります
 CSSでテキストグラデーションを作成する方法は?
Aug 01, 2025 am 07:39 AM
CSSでテキストグラデーションを作成する方法は?
Aug 01, 2025 am 07:39 AM
バックグラウンドイメージとバックグラウンドクリップ:テキストを使用して、CSSテキストグラデーション効果を達成します。 2. [Webkit-Background-Clip:Text and -Webkit-Text-Fill-Color:透過性]を設定する必要があります。 3.線形または放射状の勾配をカスタマイズすることができ、視覚効果を改善するために太字または大きなテキストを使用することをお勧めします。 4.サポートされていない環境の代替色として色を設定することをお勧めします。 5.代替案は、より複雑な効果を達成するために-webkit-mask-imageを使用できますが、主に高度なシナリオに適しています。この方法はシンプルで、互換性と視覚が良好です






