
Web ページを開発するとき、何らかの理由で境界線の色のグラデーションを設定する必要があることがよくあります。では、色の境界線のグラデーションを設定するにはどうすればよいでしょうか。この記事ではcss3を使って枠線の色のグラデーションを設定する方法を紹介します。
境界線の色のグラデーションを設定するときに使用できる css3 のプロパティは、border-image または border-colorcss3 の境界線の色のグラデーションです。それでは、これら 2 つのプロパティを使用して境界線の色のグラデーションを設定する方法を説明します。
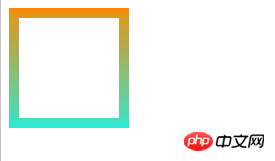
まず、border-image 属性によって実装された単純な CSS3 境界線の色のグラデーションの例を見てみましょう:
最初: border-image の境界線の色のグラデーションの設定例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border:10px solid #ddd;
border-image: -webkit-linear-gradient(#F80, #2ED) 20 20;
border-image: -moz-linear-gradient(#F80, #2ED) 20 20;
border-image: -o-linear-gradient(#F80, #2ED) 20 20;
border-image: linear-gradient(#F80, #2ED) 20 20;
}
</style>
</head>
<body>
<div></div>
</body>
</html>CSS3 の境界線の色のグラデーション効果は次のとおりです。 :

説明: 上記のコードでは、border-image に Linear-gradient が追加されていることがわかります。これはなぜでしょうか。 Linear-gradient を追加しないと、線形グラデーションの効果が得られないためです。 (border-image には多くの使用方法があります。css マニュアルを参照してください。)
border-image 属性によって実装された境界色のグラデーションの例を読んだ後、実装された境界色のグラデーションの例を見てみましょうborder-color 属性による。
2 番目: border-color 設定の境界線の色のグラデーションの例
border-color 属性は、複数の色を設定するために同じ境界線を提供しますが、これまでのところ、Firefox 3.0 以降のブラウザーのみがこの属性をサポートしています。したがって、使用またはテストするときに -moz- プレフィックスを追加する必要があります。
使用法を見てみましょう:
.box{
border:5px solid transparent;
-moz-border-top-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-right-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-bottom-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-left-colors:<color1> <color2> <color3> <color4> <color5>;
}各境界線に 5 つの色を設定し、それらはすべて 5 ピクセルの幅を占めます。このとき、各色のborder-widthは1pxです。実際、境界線の幅を x ピクセルに設定し、各境界線に y 色を設定すると、x>y の場合、最初の y-1 色はそれぞれ 1 ピクセルを占め、最後の色は x- y+1 ピクセルを占めます。
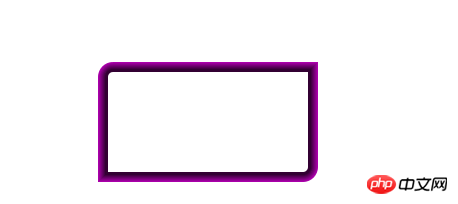
CSS3 境界線の色のグラデーションの例を見てみましょう: 3 次元のグラデーション効果
.box {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
}効果は次のとおりです:

関連する推奨事項:
で box-shadow 属性を使用する方法を共有します。 CSS3、内側のシャドウ box-shadow を含む :inset
CSS カラー グラデーションの例: CSS3 テキスト カラー グラデーションの実装方法
以上がCSS3で境界線の色のグラデーションを設定するにはどうすればよいですか? CSS3枠線カラーグラデーションの2つの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




