
この記事は CSS カスタム属性とスポットライト効果の実装に関するもので、必要な方は参考にしていただければ幸いです。
CSS 変数、それほど新しいものではありませんが、間違いなく CSS の革命です。
以前は、変数を使用する場合、sass などの前処理ツールを使用する必要がありましたが、現在は css を使用して変数を直接宣言できます。
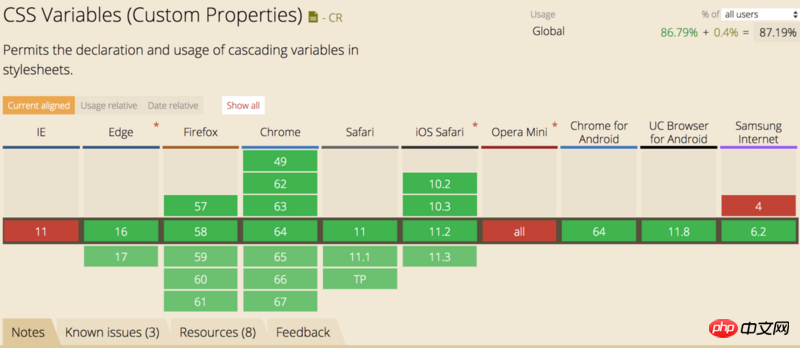
古いルールとして、まず互換性を見てみましょう

互換性は緑色で、赤色が2つありませんか?大きなことをするときに、どうやって細かいことにこだわることができるでしょうか?
構文は少し醜いですが、非常に単純です。変数名の宣言には --* が使用され、おそらく var(--*) が使用されます。なぜ $ の代わりに -- を使用するのかを尋ねたいのですが、sass と less はそのために使用されるのではありませんか? --*来声明变量名,var(--*)来使用,也许你要问了,为什么使用--不用$一类的呢,唉,那不是sass、less两个货用了吗
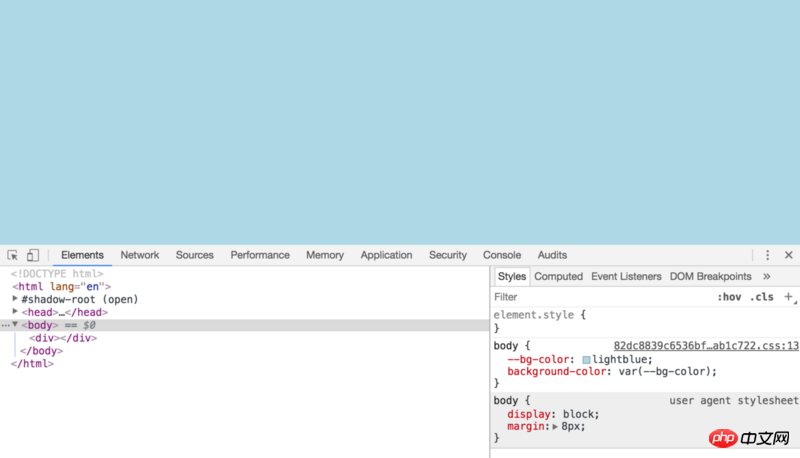
声明和使用必须放在{}代码块里
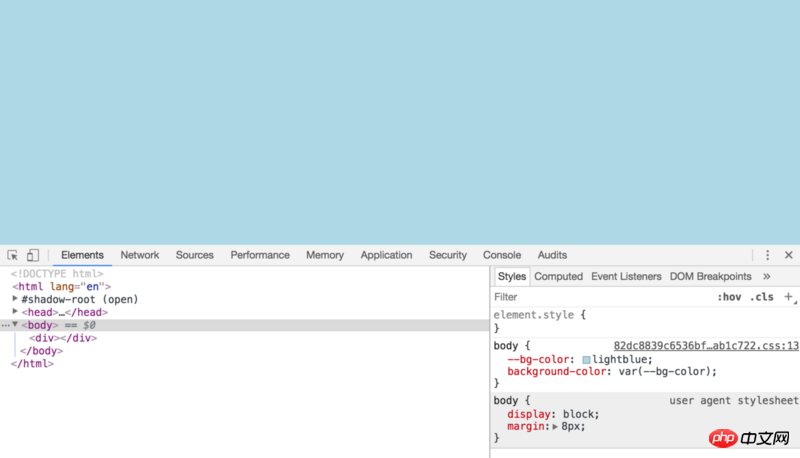
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
代码是不是很简单,可以直接看效果,就不赘述了。
在:root代码块里面声明的变量就是全局变量,并且局部变量会覆盖全局变量
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}最后生效的是--bg-color: lightblue,bg-color变量的值也就变成了lightblue
完整的变量使用语法 var( [, ]? ),当变量没有定义的时候,会使用后面的值。看下面的例子
body{
--1: red;
color:var(--2, blue);
}上面代码会在body的作用域里面查找--2变量,没有的话就会查找全局,都没有的话就会使用后面的值,所以最后生效的颜色就是blue
可以看到,上面我们的变量名直接使用了数字,css变量很叼的,不只是数字,汉字都是可以的。
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
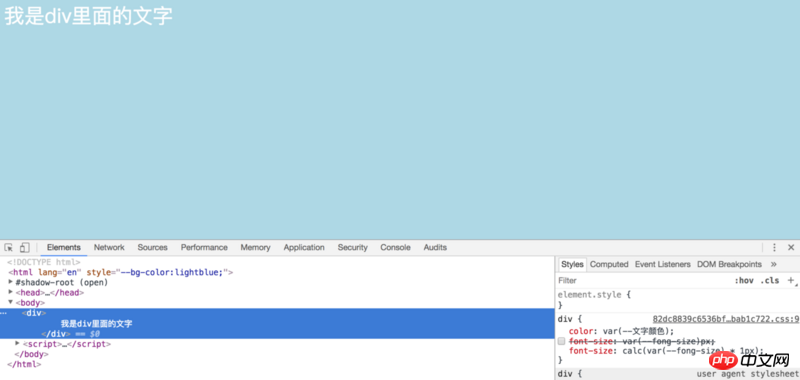
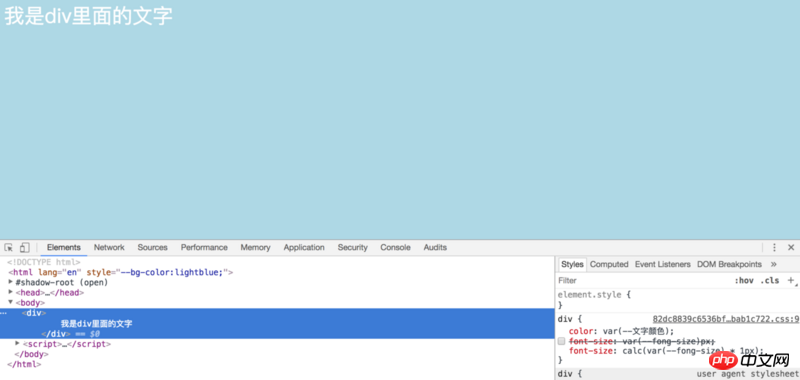
div{
color: var(--文字颜色);
font-size: var(--fong-size)px;
}此时p里面的文字的大小是多少呢?是浏览器默认的大小,为什么不是咱们想象的30px呢,这是因为变量转换的时候末尾会带上空格,var(--fong-size)px会转换成30 px
我们可以老老实实声明变量的时候带上单位
--fong-size: 30px;
或者使用calc()计算属性
font-size: calc(var(--fong-size) * 1px);

我们可以使用js来获取和赋值css变量,你看,是不是老方便了,老铁。
:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 赋值
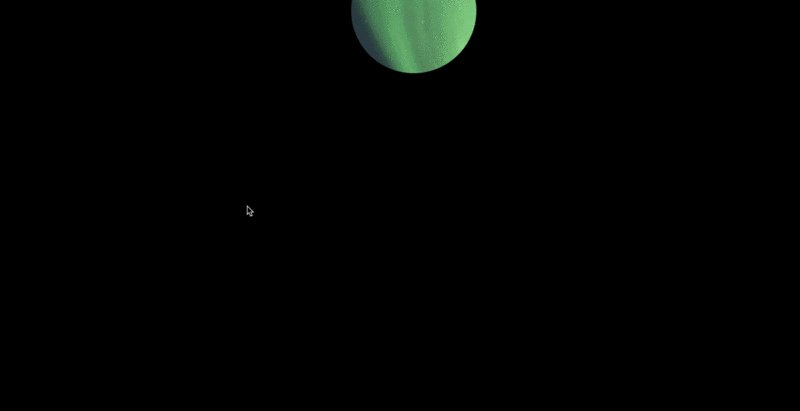
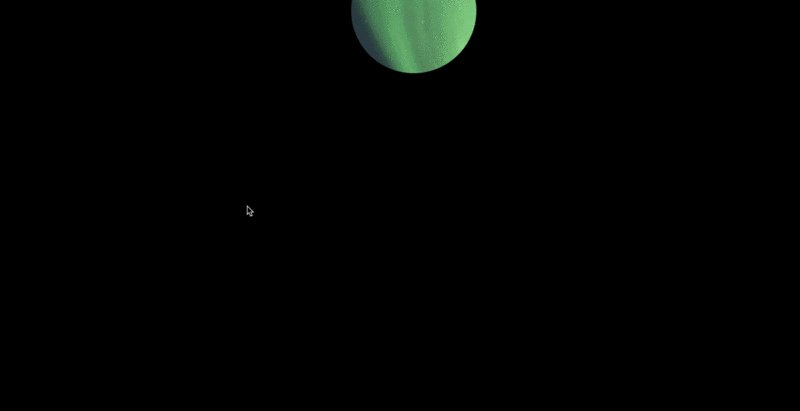
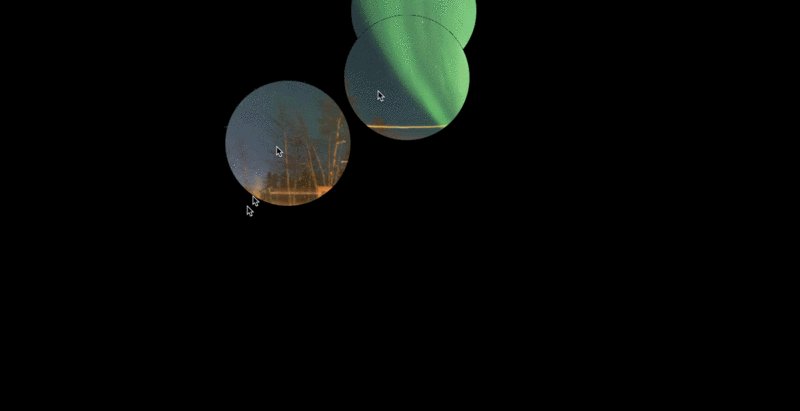
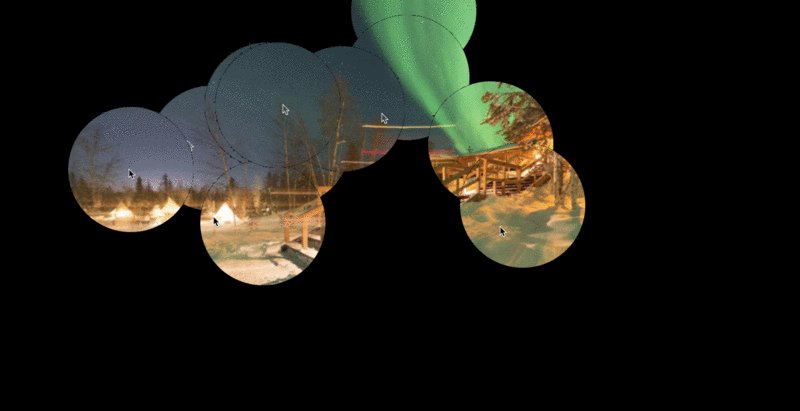
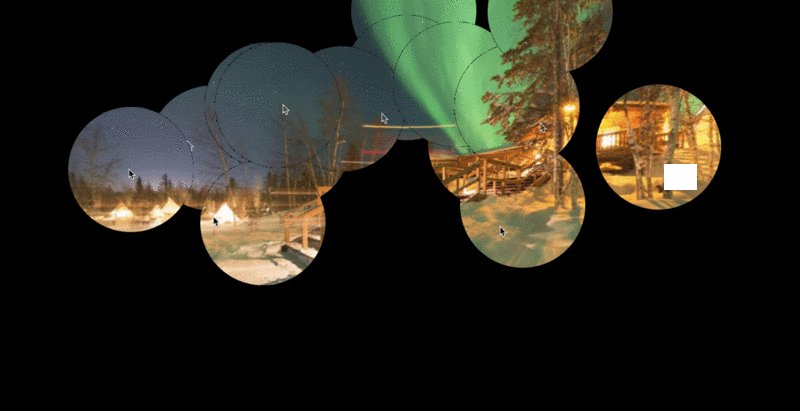
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')上面我们介绍了css变量的声明使用以及使用js来进行获取和赋值的操作,接下来,我们完成个聚光灯的效果(我自己瞎起的,我也不知道应该叫什么),诺,它长这样。GIF图有点卡顿,担待着看吧

写代码之前我们来梳理下思路,怎么来实现这个效果,主要有以下几步
1、声明全局css变量
2、设置body为纯黑背景,添加p并设置背景图
3、将p的背景图使用clip-path进行裁剪,使用变量设置圆心位置
4、添加鼠标事件,动态更改css变量也就是圆心位置
接下来开始写代码
布局很简单,就是一个div,我们主要说下css样式
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
div{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
}使用*通配符简单粗暴干掉浏览器默认样式,body设置100%,这里使用了vw和vh单位,表示将视口的等分成100份,100vw就是100份宽就是100%的宽,vh同理。
重点来了,使用css声明了 --x、 --y两个变量,然后在p样式里裁剪时使用clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)),我们使用clip-path裁剪了一个圆,它的语法如下
clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )
此时,页面上显示了一个这样的圆

最后一步,我们添加鼠标跟随事件,并更改--x和 --y
document.addEventListener('mouseover', function(e){
document.documentElement.style.setProperty('--x', e.clientX)
document.documentElement.style.setProperty('--y', e.clientY)
})
:root コード ブロックで宣言された変数はグローバル変数であり、ローカル変数はグローバル変数を上書きします🎜:root{
--green: green;
--bgcolor: var(--green);
}-- bg- color: lightblue、bg-color 変数の値は lightblue になります🎜🎜変数のデフォルト値です🎜🎜完全な変数使用構文var( [, ]? ) の場合、変数が定義されていない場合は、後続の値が使用されます。以下の例を見てください🎜div {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}body のスコープ内で --2 変数を検索します。そうでない場合は、グローバル変数を検索します。そうでない場合は、次の値が使用されるため、最終的に有効になる色は青です🎜🎜 ご覧のとおり、上記の変数名は数値だけでなく、CSS 変数も非常に簡単に使用できます。漢字も使用できます。 🎜🎜計算に参加してください🎜A rgba(0,0,0,0) B 10px C yellow D green
30 px に変換されます🎜🎜単位を使用して変数を正直に宣言することもできます🎜rrreee🎜 または calc() を使用して属性を計算することもできます🎜rrreee🎜🎜 🎜🎜🎜jsの取得と代入🎜🎜js を使って CSS 変数を取得したり代入したりできます、とても便利ですよ、おやじ。 🎜rrreee🎜簡単な応用🎜🎜 以上でCSS変数の宣言と使い方、jsを使った値の取得と代入を紹介しました。 次に、スポットライト効果を完成させました(やみくもに作ったので、どうなるのか分かりません。)という)、いや、こんな感じです。 GIF は少し遅れています。しばらくお待ちください🎜🎜🎜
🎜🎜🎜jsの取得と代入🎜🎜js を使って CSS 変数を取得したり代入したりできます、とても便利ですよ、おやじ。 🎜rrreee🎜簡単な応用🎜🎜 以上でCSS変数の宣言と使い方、jsを使った値の取得と代入を紹介しました。 次に、スポットライト効果を完成させました(やみくもに作ったので、どうなるのか分かりません。)という)、いや、こんな感じです。 GIF は少し遅れています。しばらくお待ちください🎜🎜🎜 🎜🎜🎜 コードを記述する前に、アイデアとこの効果を実現する方法を整理しましょう。主に次の手順があります。
🎜🎜🎜 コードを記述する前に、アイデアとこの効果を実現する方法を整理しましょう。主に次の手順があります。clip-path を使用してpの背景画像をトリミングし、変数を使用して設定します。円の中心位置* ワイルドカードの使用は単純で粗雑です ブラウザのデフォルトのスタイルを削除し、本文を 100% に設定します。ここでは vh 単位が使用されています。これは、ビューポートが 100 個の等しい部分に分割されることを意味します。100vwつまり、幅 100 個の部分は 100% 幅です。vh は同じです。 🎜🎜ここで重要な点があります。CSS を使用して 2 つの変数 <code> --x と --y を宣言し、p でトリミングするときにそれらを使用します。 code> style <code>clip-path:circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px))、clip-path を使用します円がトリミングされ、その構文は次のとおりです🎜rrreee🎜このとき、ページにはこのような円が表示されます🎜🎜🎜 🎜🎜🎜最後のステップは、マウスフォローイベントを追加し、
🎜🎜🎜最後のステップは、マウスフォローイベントを追加し、 を変更することです。 --x と --y の値🎜rrreee🎜 この時点で、CSS 変数を使用して簡単な効果を完成させます。CSS 変数の使用シナリオは他にもあります。それらを使用してください。心ゆくまで。 🎜🎜詳しいコードはgithubに移動してください🎜1、可以嵌套使用
:root{
--green: green;
--bgcolor: var(--green);
}2、变量的不合法
div {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}此时p的背景色是什么呢?
A rgba(0,0,0,0) B 10px C yellow D green
答案是 A
简单来说是变量声明的时候不是合法的,背景色显然不能是10px,所以浏览器就会使用默认值,这个默认值并不是使用变量的默认值,是浏览器自己的默认值background-color: var(--color, green)就会变成background-color: rgba(0,0,0,0)
相关推荐:
以上がCSSカスタムプロパティとスポットライト効果の実装(コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




