
この記事では、React コンポーネントのライフサイクル (コード分析) について説明します。必要な方は参考にしてください。
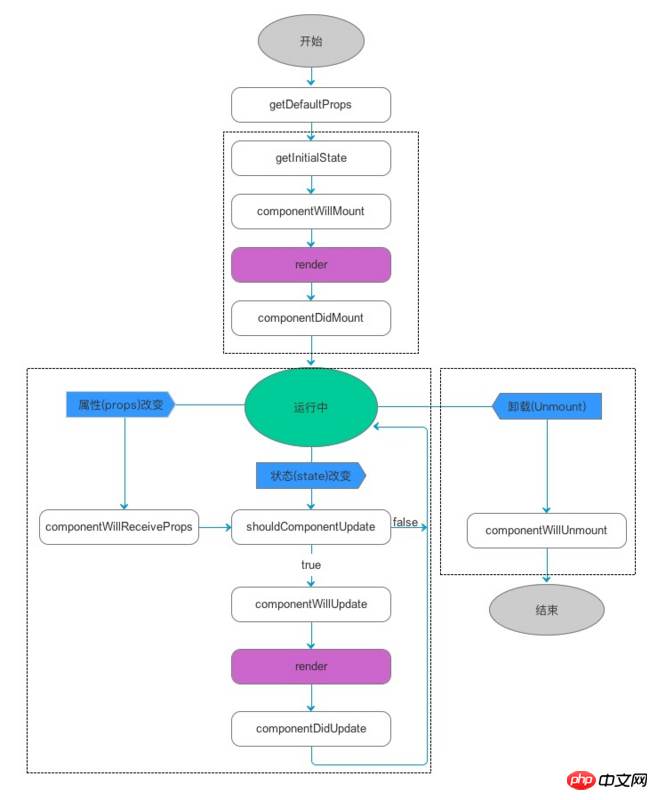
React ライフサイクル全体には、作成、更新、アンインストールの 3 つのステージがあります。各ステージには、以下の古典的な図を見て学ぶことができます:

getDefaultProps ()
このメソッドは、コンポーネントのインスタンスが作成される前、つまりコンストラクターが実行される前に実行され、親コンポーネントによって渡されたパラメーターを取得します。ここでパラメーターを編集し、新しいパラメーターを返すことができます。 as props
getInitialState()
このメソッドは、コンポーネントの作成時にコンポーネントの状態を初期化するために呼び出されます
componentWillMount()
このメソッドは、コンポーネントがレンダリングされる前に実行され、状態を変更するために使用できます。 React は最初に親コンポーネントのこの関数を呼び出し、次に子コンポーネントのこの関数
render()
を呼び出してコンポーネントのレンダリング関数を開始し、ルートノードが 1 つだけある仮想 DOM を返します。この関数ではコンポーネントの状態を同期的に変更できません。
componentDidMount()
レンダリング後、通知コンポーネントがロードされました。 React は、最初に子コンポーネントのこの関数を呼び出し、次に親コンポーネントのこの関数を呼び出します。この関数を開始して、コンポーネントは他のフレームワークと対話できるようになります。たとえば、タイマーを設定したり、ネットワーク要求を行ったりします。
この時点で、コンポーネントは安定動作段階に入っています。この段階では、コンポーネントはユーザー操作を処理したり、インターフェイスを更新するためのイベントを受信したりできます。次のメソッドは、ライフサイクル全体で何度も実行することも、一度も実行しないこともできます。
componentWillReceiveProps()
親コンテナ内の対応するパラメータが変更されると、子コンポーネントのこの関数が呼び出されます。新しいプロパティはパラメータとして渡され、古いプロパティは this.props に基づいて取得できます。この関数では状態に対して何らかの処理を行うことができます。そして、この関数で状態を更新しても二次レンダリングは発生しません
shouldComponentUpdate()
この関数は、新しい状態と新しいプロパティという 2 つのパラメーターを渡します。状態とプロパティの変更はこの関数に呼び出されます。この関数は主に渡されたnextPropsとnextStateを判定します。 true を返した場合は再レンダリングされます (デフォルトは true)。false を返した場合は再レンダリングされません。特定の条件下では、渡されたプロパティと状態に基づいて更新するかどうかを選択できるため、効率が向上します。
componentWillUpdate()
は、componentWillMount メソッドに似ており、レンダリング前に呼び出されます。コンポーネントは新しいプロパティまたは状態を受け取ります。この関数が呼び出された後、nextProps と nextState はそれぞれ this.props と this.state に設定されます。
componentDidUpdate()
はcomponentDidMountメソッドに似ており、renderがレンダリングされた後に呼び出され、この関数は実際のDOMが生成された後に呼び出されます。渡されるパラメータは、以前の props と state です。
これは死の段階であり、主に記憶の浄化と解放です。この段階ではメソッドは 1 つだけあり、ライフサイクル全体で 1 回だけ呼び出されます。
componentWillUnmount()
コンポーネントがインターフェースから削除されるとき、componentWillUnmountが呼び出されます。タイマーのキャンセル、イベント監視など、関連するいくつかの破棄操作がここで実行されます。
ここでは、 shouldComponentUpdate が変更されておらず、常に true を返すことだけを考慮します
最初のレンダリング、つまり初期 Render は this.setState を呼び出します
(トリガーされません) setState が呼び出されるたびに)、antd の入力コンポーネントなどの反応が最適化されます
親コンポーネントは更新され、通常は子コンポーネントの変更された props が更新されます
親コンポーネントがレンダリングをトリガーすると、子コンポーネントはもちろんそれに応じてレンダリングをトリガーします
this.forceUpdate()を呼び出します
簡単な例
import React from 'react';
import ReactDOM from 'react-dom';
import style from './font.css';
import './index.less';
class Parent extends React.Component{
constructor(props) {
super(props);
this.state = {
willRender: true,
prop: 1
};
}
render(){
return (
<div>
<button>{this.setState({prop: 10})}}>changePropsFromParent</button>
{
this.state.willRender &&
<child></child>
}
<button>{this.setState({willRender: false})}}>UnmountChild</button>
</div>
);
}
}
class Child extends React.Component {
constructor(props) {
super(props);
this.state = {
curr: 0
};
}
getDefaultProps(){
console.log('getDefaultProps');
}
getInitalState(){
console.log('getInitalState');
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
componentWillUnmount(){
console.log('componentWillUnmount');
}
render() {
console.log('render')
return (
<div>
<button>this.setState({curr:2})}>setState</button>
<button>{this.forceUpdate();}}>forceUpdate</button>
</div>
);
}
}
ReactDOM.render(
<parent></parent>,
document.getElementById('root')
);Reactのライフサイクルの長さはどれくらいですかネイティブコンポーネント
以上がReact コンポーネントのライフサイクルの簡単な分析 (コード分析)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。