
この記事では、js のマウス イベントと距離属性について説明します。必要な方は参考にしていただければ幸いです。
js にはたくさんの「距離」があります。混乱を避けるために、ここにその一部をまとめます
この記事には 元素属性相关的距离和鼠标事件 の距離が含まれています。早速、本文に入りましょう。なお、この記事のテスト環境は
Firefox 49.0
Opera 41.0要素属性のさまざまな「距離」
scrollTop: オブジェクトの最上端とウィンドウ内の表示コンテンツの最上端の間の距離を設定または取得します
offsetHeight: を取得します境界線を含む、オブジェクトの表示領域の高さ
clientHeight: オブジェクトの境界線の内側の部分の高さを取得します
offsetLeft: レイアウトを基準にして、または offsetParent プロパティによってオブジェクトを取得します。指定された親座標の計算された左位置を取得します
clientTop: オブジェクトの上端の幅を取得します
scrollWidth: オブジェクトのスクロール幅を取得します
offsetParent 属性は上で説明しました。実際、この属性は現在の p が誰に対して相対的に配置されるかを示します。位置の値に応じて、次の 2 つの状況があります
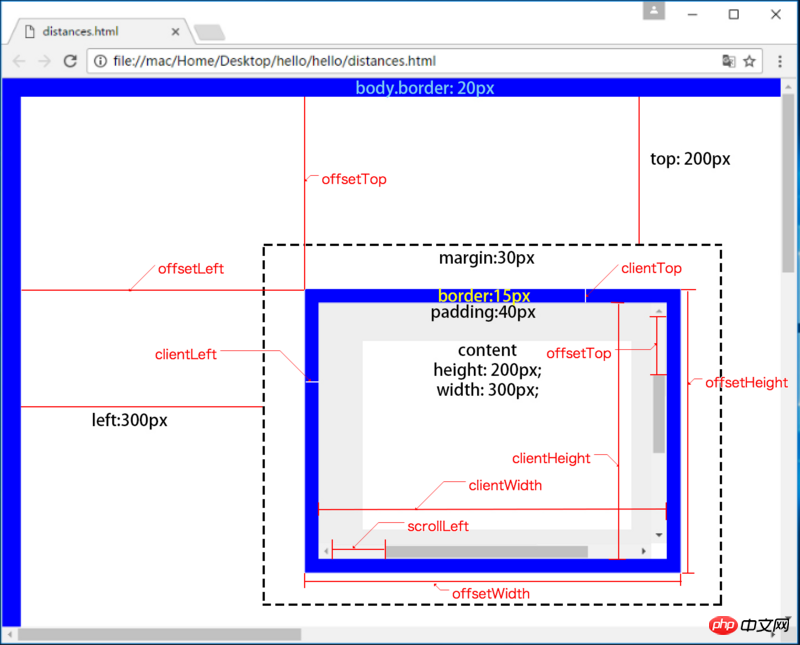
 上記の最初の 4 つのペアとそれらの間の関係がはっきりとわかります。
上記の最初の 4 つのペアとそれらの間の関係がはっきりとわかります。
最初に強調しておきたいのは、上記の例の p のボックス サイズ属性はデフォルトのコンテンツ ボックスであり、その offsetHeight、clientHeight、clientWidth、および offsetWidth には次の関係があるということです:
clientHeight = height + paddingTopWidth + paddingBottomWidth ;clientWidth = width + paddingLeftWidth + paddingRightWidth;
offsetHeight = clientHeight + borderTopWidth + borderBottomWidth;
ボックス サイズ設定プロパティが border-box の場合、それらの関係は次のようになります (つまり、 6 IE7 のデフォルトはこれです):
offsetWidth = width;
clientHeight = height - borderTopWidth - borderBottomWidth;
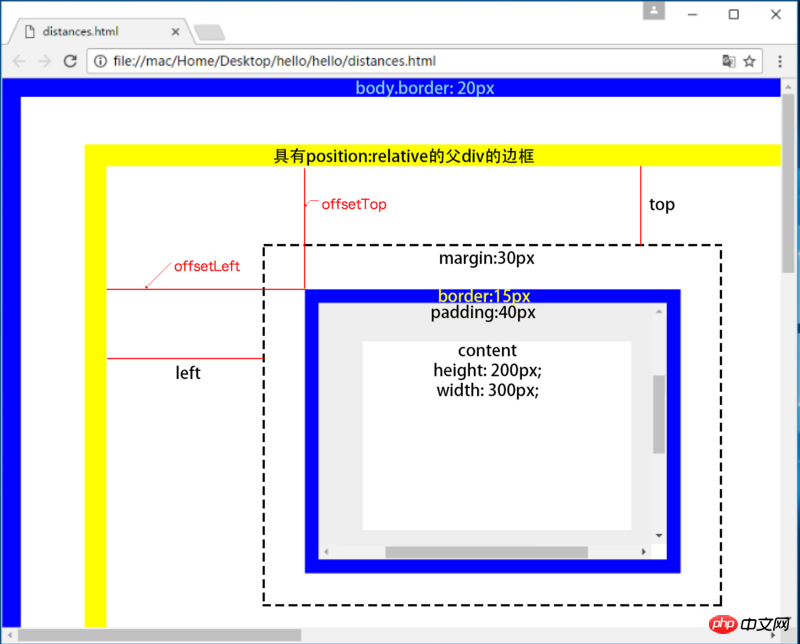
2 番目に強調する価値があるのは、この例では、その親要素には、position:relative セットが設定されていないため、図内の p は、position:absolute; を使用して、position:relative 属性を持つ親 p を追加すると、offsetLeft と offsetTop は次のようになります。以下に示すように:
 しかし、位置が相対的であっても固定であっても、その計算関係は変わりません:
しかし、位置が相対的であっても固定であっても、その計算関係は変わりません:
offsetLeft = left + marginLeft; = top + marginTop;
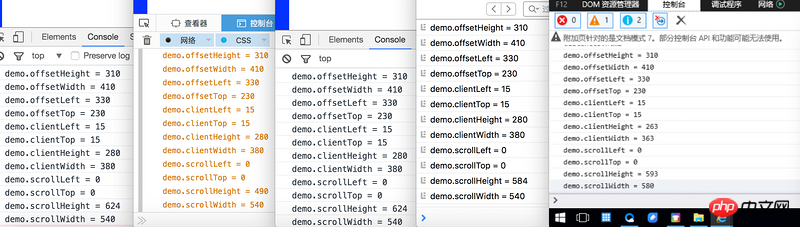
では、scrollWidth とscrollHeight についてはどうでしょうか。以下に示すように、scrollWidth とscrollHeight はブラウザーによって一貫性がありません (左から右に、Chrome、Firefox、Opera、Safari、IE11)
 実際、違いを注意深く研究すると、次のことがわかります。ブラウザ p の offsetLeft 値と offsetTop 値のプロパティはまったく同じではありません。 p のコンテンツがオーバーフローした場合、IE のみがパディングのすべての値を保持します。Chrome、Opera、Safari は、padding-right の値を無視し、0 として扱います。Firefox は、次のように、padding-right と padding-bottom の両方を無視します。以下に示します
実際、違いを注意深く研究すると、次のことがわかります。ブラウザ p の offsetLeft 値と offsetTop 値のプロパティはまったく同じではありません。 p のコンテンツがオーバーフローした場合、IE のみがパディングのすべての値を保持します。Chrome、Opera、Safari は、padding-right の値を無視し、0 として扱います。Firefox は、次のように、padding-right と padding-bottom の両方を無視します。以下に示します
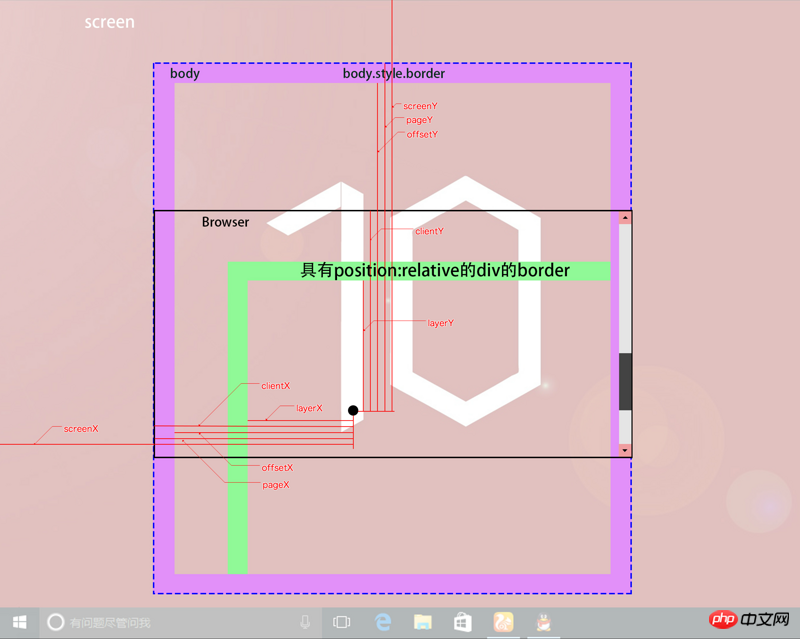
各ブラウザでは、スクロールバー自体のレンダリングも異なります。スクロール幅とスクロール高さを計算するときに、それぞれのスクロール バーの幅は除外されます。上記の違いに加えて、実際には各ブラウザのscrollLeftとscrollTopの最大値も異なり、さらにはスクロールイベントが発生したときにscrollLeftとscrollTopが出力されるため、ブロガーが記録した。上記の例の最大値は次のようになります: 実際には、これらの要素の属性の違いによるものです異なるブラウザでは、scrollWidth とscrollHeight は特定の用途には特別な注意を払う必要があります。ただし、ブロガーはこれら 2 つの属性が offsetParent に関連していることを示す情報を読みましたが、実際のプログラミングを通じて、特に低バージョンのブラウザの実装にはこれらの属性が offsetParent とは何の関係もないことがわかりました。 ie7 と ie6 はおかしいかもしれません。 マウスイベントはたくさんありますが、各イベントの distance属性の意味は同じです。ここではmousemoveを使って説明します。具体的な内容は近いうちに書きます。部分的な説明。 マウス イベントには次の 6 つのペアがあります: event.offsetX: ブラウザの左上隅を基準とした相対座標イベント ソース (event.target||event.srcElement の左上隅の水平オフセット) event .pageX: ドキュメントの左上隅を基準とした水平座標 event.layerX: offsetParent の左上隅を基準とした水平オフセット event.movementX: 前のイベントを基準とした相対 画面のオフセット :ページと同じ 境界線はブラウザの表示領域を表し、外側の青い点線のボックスは全体を表しますDOM 部分です。画像全体がコンピューターの画面です。なぜ、このイベントの値は前のイベントに関連しており、その関係は次のとおりです: currentEvent.movementX = currentEvent.screenX -previousEvent.screenX $p.width(); //パディングとボーダーを除く要素の幅 $p.innerWidth(); //要素の内側の幅(パディングを含む)、ボーダーを除く $ //パディングとボーダーを含む要素の表示される高さ $p.outterHeight(true) //パディング、ボーダー、マージンを含む要素全体の高さ ;おすすめ: jquery計算マウスと要素間の距離の指定方法_jquery
最大値
chrome
Firefox
opera
safari
IE11
scrollLeft
330
160
827
330
217
scrollTop
230
210
485
230
330
マウスイベントの様々な「距離」
マウスの実装は最新のブラウザでも同じです。次の例はすべて Chrome で実装されています。
event.clientY: ブラウザの左上隅を基準とした垂直座標
event.offsetY: イベント ソース (event.target||event.srcElement) を基準とした左上隅の垂直オフセット
event.pageY: ドキュメントの左上隅を基準とした垂直座標
event.layerY : offsetParent の左上隅を基準とした水平オフセット
currentEvent.movementY = currentEvent.screenY -previousEvent.screenY
ブラウザの横スクロールバーをスライドさせると、pageXとclientXが異なります。同様に、ブラウザの垂直スクロール バーがスライドする場合、pageY と clientY は異なりますが、常に次の関係になります。 .scrollTop;
jQueryの要素距離属性 $p.innerHeight(); //要素の内側の高さ(パディングを除く) border
$p.innerHeight(); //要素の内側の高さ(パディングを除く) border
$p.outterWidth(); //パディングとボーダーを含む要素の表示される幅
$ p.outterWidth( true); //パディング、ボーダー、マージンを含む要素全体の幅
jsのマウス離脱イベントについて
以上がJS のマウス イベントと距離プロパティの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




