
WeChat アプレットでユーザーの session_key、openid、unioni を取得する これはアプレットでよく見られる関数なので、この記事では session_key、openid、unionid を取得するためのアプレットの実装方法について説明します。バックエンド ノード。js WeChat アプレットは、ユーザーの session_key、openid、および Unionid を取得するメソッドを実装します。
手順:
1. wx.login インターフェイスを通じてコードまたは jscode を取得し、バックエンド リクエスト
https://api.weixin.qq.com/ sns/ jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
アドレスで、openidとunionidを取得できます。
ミニ プログラム インターフェイスを Promise してカプセル化します1. utils フォルダーに wechat.js ファイルを作成します
/**
* Promise化小程序接口
*/
class Wechat {
/**
* 登陆
* @return {Promise}
*/
static login() {
return new Promise((resolve, reject) => wx.login({ success: resolve, fail: reject }));
};
/**
* 获取用户信息
* @return {Promise}
*/
static getUserInfo() {
return new Promise((resolve, reject) => wx.getUserInfo({ success: resolve, fail: reject }));
};
/**
* 发起网络请求
* @param {string} url
* @param {object} params
* @return {Promise}
*/
static request(url, params, method = "GET", type = "json") {
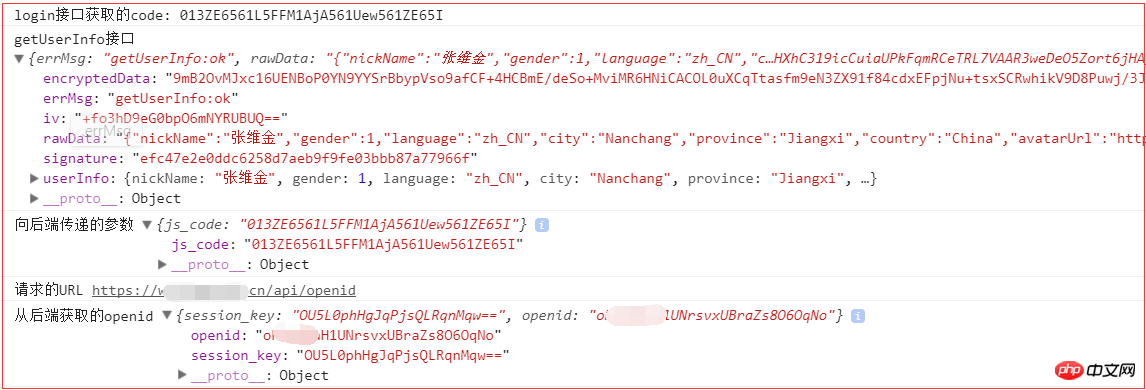
console.log("向后端传递的参数", params);
return new Promise((resolve, reject) => {
let opts = {
url: url,
data: Object.assign({}, params),
method: method,
header: { 'Content-Type': type },
success: resolve,
fail: reject
}
console.log("请求的URL", opts.url);
wx.request(opts);
});
};
/**
* 获取微信数据,传递给后端
*/
static getCryptoData() {
let code = "";
return this.login()
.then(data => {
code = data.code;
console.log("login接口获取的code:", code);
return this.getUserInfo();
})
.then(data => {
console.log("getUserInfo接口", data);
let obj = {
js_code: code,
};
return Promise.resolve(obj);
})
.catch(e => {
console.log(e);
return Promise.reject(e);
})
};
/**
* 从后端获取openid
* @param {object} params
*/
static getMyOpenid(params) {
let url = 'https://xx.xxxxxx.cn/api/openid';
return this.request(url, params, "POST", "application/x-www-form-urlencoded");
};
}
module.exports = Wechat;
let wechat = require('./utils/wechat.js');
App({
onLaunch() {
this.getUserInfo();
},
getUserInfo() {
wechat.getCryptoData()
.then(d => {
return wechat.getMyOpenid(d);
})
.then(d => {
console.log("从后端获取的openid", d.data);
})
.catch(e => {
console.log(e);
})
}
})
1. 共通フォルダーを作成し、utils ファイルを作成し、リクエスト モジュールを使用してインターフェイスをリクエストし、リクエストをプロミスします
const request = require("request");
class Ut {
/**
* promise化request
* @param {object} opts
* @return {Promise<[]>}
*/
static promiseReq(opts = {}) {
return new Promise((resolve, reject) => {
request(opts, (e, r, d) => {
if (e) {
return reject(e);
}
if (r.statusCode != 200) {
return reject(`back statusCode:${r.statusCode}`);
}
return resolve(d);
});
})
};
};
module.exports = Ut;
router.post("/openid", async (req, res) => {
const Ut = require("../common/utils");
try {
console.log(req.body);
let appId = "wx70xxxxxxbed01b";
let secret = "5ec6exxxxxx49bf161a79dd4";
let { js_code } = req.body;
let opts = {
url: `https://api.weixin.qq.com/sns/jscode2session?appid=${appId}&secret=${secret}&js_code=${js_code}&grant_type=authorization_code`
}
let r1 = await Ut.promiseReq(opts);
r1 = JSON.parse(r1);
console.log(r1);
res.json(r1);
}
catch (e) {
console.log(e);
res.json('');
}
})
 この返される結果には、unionid がありません。公式の声明によると、をバインドする必要があります。
この返される結果には、unionid がありません。公式の声明によると、をバインドする必要があります。
関連する推奨事項:
WeChat ミニ プログラム プログラムがユーザーの openid を取得する方法
ミニ プログラムでパラメーター openid と session_key を取得する方法の紹介
以上がWeChat アプレットでユーザー session_key、openid、unioni を取得する方法 (コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。