
ウォーターフォール フローのレイアウトは非常に良い感じです。そこで、この記事では、CSS で ウォーターフォール フロー レイアウトを実装する 2 つの方法を共有します。ウォーターフォール フローを実現するための複数列マルチカラム レイアウトと、ウォーターフォール フローを実現するためのフレックス レイアウトです。
まず、複数列に関連するいくつかのプロパティについて簡単に説明します
column-count は列の数を設定します
column-gap は列間の距離 間隔
column-width は、各列の幅を設定します
また、子コンテナでのブレークインサイドの設定と組み合わせて、複数列レイアウト、ページ分割されたメディア、およびマルチリージョン コンテキストでの予期しない中断を防ぎます
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。
インターセプト パーツは自分で記入できます
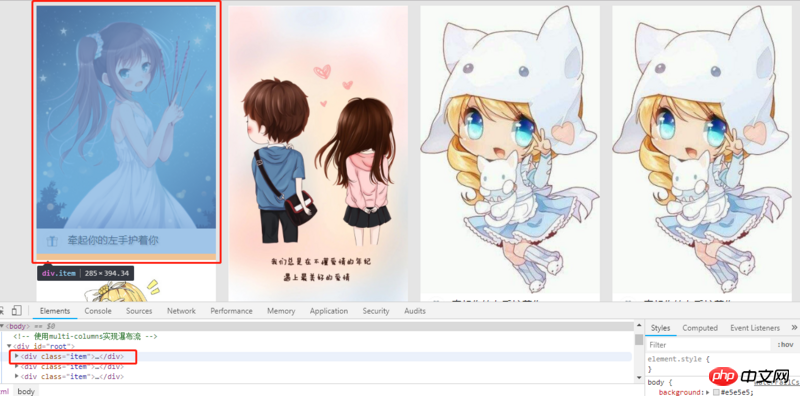
/* html文件 */ <!-- 使用multi-columns实现瀑布流 --> <div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> </div>

(滝の流れのレイアウトレンダリング1)

外層を行レイアウトに設定し、次にコンテナを列レイアウトに設定し、列を全体として扱い、列を分割し、列内の幅を固定することで実現します
。/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列图片包含层 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
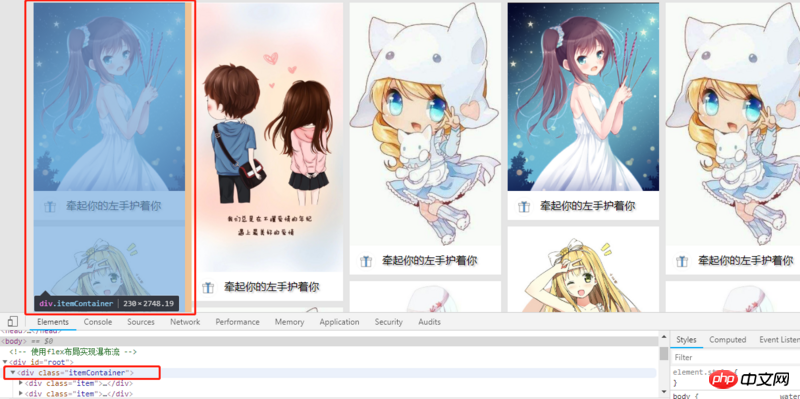
}/* html文件(只截取两列布局)*/ <div> <div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> </div> <div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <div> <img alt="純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法" > <span>牵起你的左手护着你</span> </div> </div> </div> </div>

(ウォーターフォールフローのレイアウトレンダリング2)
実践してみると、純粋なCSSで実現したウォーターフォールフローは列単位でしか配置できないので、やはりjsを使って配置する必要があることが分かりました。一般的なウォーターフォール フローに沿ったウォーターフォール フロー レイアウトを実現します
関連する推奨事項:
CSS を使用してウォーターフォール フローの簡単な実装コードを配置する
ウォーターフォール フロー レイアウトを実装するための CSS3 メソッド
以上が純粋な CSS を使用してウォーターフォール フローを実装するにはどうすればよいですか? CSS でウォーターフォール フローを実装する 2 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



