
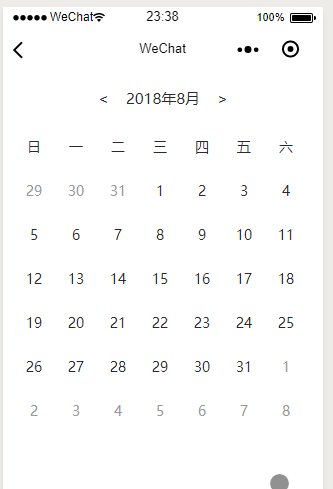
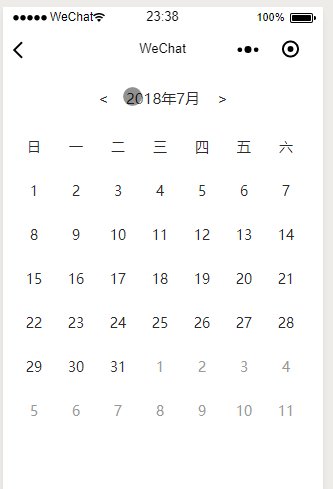
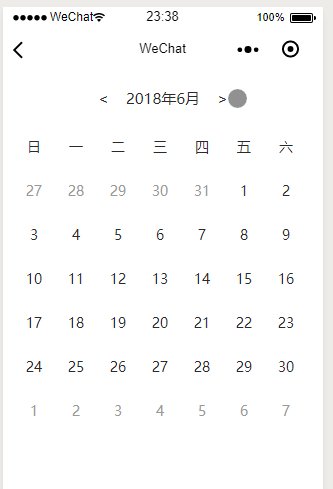
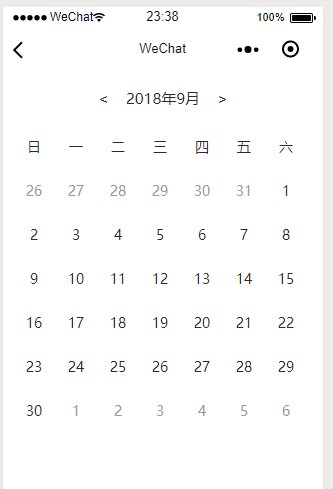
この記事の内容は、シンプルな WeChat カレンダー コンポーネントの実装に関するものです (完全なコードが添付されています)。必要な友人が参考になれば幸いです。
私は現在、カレンダーを含む WeChat アプレット プロジェクトに取り組んでいます。いつもカレンダーに出会うと、ネットでプラグインを見つけて、自分でも導入してみようと思いました。今回は、強力で堅牢かつ完璧なコンポーネントをカプセル化するのではなく、主なアイデアを記録するだけです。プロジェクトのニーズに応じて、さらに多くの機能を自分で見つけて実装する必要があります。 (ボスが軽くスプレーします)

// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
for (let i = 1; i // 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i rree<pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i WeChat ミニ プログラム カレンダー コンポーネントの開発
WeChat ミニ プログラム UI とコンテナ コンポーネントの概要
コンポーネントを使用して WeCha を開発する詳細な方法t ミニプログラムカレンダー
以上がシンプルな WeChat アプレット カレンダー コンポーネントの実装 (完全なコードが添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。