
この記事では主に HTML5 のメインタグのセンタリングについて紹介します。メインタグの完全な使用例を紹介します。
まず、HTML5 の使い方を見てみましょう。メインタグを中央に配置するには:
注: ドキュメント内に複数の
多くの定義を述べたので、メイン タグを中央揃えにする完全なコード例を見てみましょう:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<body>
<main align="center">
<h1>PHP中文网</h1>
<p>Google Chrome、Firefox 以及 Internet Explorer 是目前最流行的浏览器。</p>
<article>
<h1>Google Chrome</h1>
<p>Google Chrome是由Google开发的一款免费的开源web浏览器,于2008年发布。</p>
</article>
<article>
<h1>Internet Explorer</h1>
<p>Internet Explorer由微软开发的一款免费的web浏览器,发布于1995年。</p>
</article>
<article>
<h1>Mozilla Firefox</h1>
<p>Firefox是一款来自Mozilla的免费开源web浏览器,发布于2004年。</p>
</article>
</main>
</body>
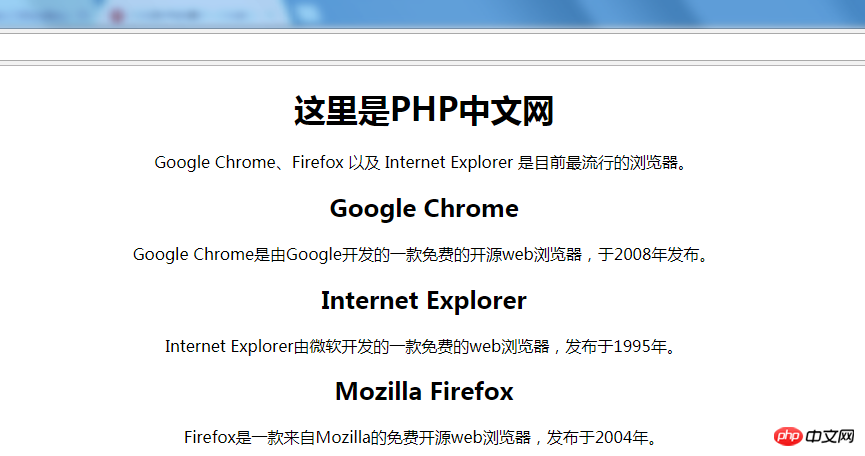
</html>メイン タグに align 属性を追加しました。これは、ドキュメント全体を中央に揃えることを意味します。ブラウザに表示される効果を見てください:

記事のサイズが大きすぎるため、Web ページに配置できないため、縮小するしかありません。ただし、これらの写真の真ん中の位置がまだはっきりとわかります。
さて、この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトにアクセスし、Baidu で PHP 中国語 Web サイトを検索してください。必要なプログラミング コースや教材が含まれています)。ご質問がある場合は、お問い合わせください。質問
【編集者のおすすめ】
HTMLのolタグからラベルを削除するにはどうすればよいですか? タグの使い方まとめ
HTMLのulタグからドットを削除するには? HTMLの順序なしリストのスタイル分析例
以上がHTML5のメインタグを中央に配置するにはどうすればよいですか?メインタグを中央揃えにする例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。