
この記事では主に、HTML table タグのセルスペース属性の役割の例を紹介し、サンプルを使用して HTML テーブルタグのセルスペース属性の値と構文仕様を分析します。次に、この記事を見てみましょう
まず、HTML テーブル table タグのセルスペース属性の使用方法を見てみましょう:
セルスペース属性は、セル間のスペースを指定します。
注: このプロパティを、セルの端とセルの内容の間のスペースを指定する cellpadding プロパティと混同しないでください。
cellspacing属性の属性値:
pixels: セル間のスペースを指定します。
以下の例を見てみましょう:
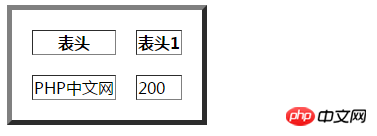
次の例では、表のセル間隔を 20 ピクセルに設定します:
<table border="5" cellspacing="20">
<tr>
<th>表头</th>
<th>表头1</th>
</tr>
<tr>
<td>PHP中文网</td>
<td>200</td>
</tr>
</table>効果を確認するために、cellspacing 属性値を 20 に設定します:

この写真 これはこれも非常に明確ですが、よりよく観察するために、別の例を見てみましょう:
<html>
<head>
<title>php中文网</title>
</head>
<meta charset="utf-8">
<body>
<table border="5" cellspacing="20" width="300">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
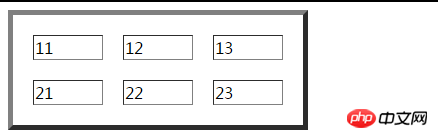
</html>次に、効果を見てみましょう:

この効果は非常に明らかですか? セルの間隔は 20 ピクセルに設定されており、幅は次のようになります。かなり拡大されているので、非常にはっきりと見えます。
HTML table タグの cellpacing 属性の概要:
これは、table タグでの cellpacing 属性の使用方法です。通常、テーブルを使用して見栄えを良くする場合、cellspacing 属性を使用する必要があります。現在の HTML5 はこの属性をサポートしていませんが、HTML 以外の日常生活では、個人的にはこの属性を好みます。
さて、この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトへようこそ。学習したいプログラミング言語の無料オンライン チュートリアルが用意されています)。ご質問がある場合は、以下のメッセージ。
【編集者のおすすめ】
HTMLのヘッダータグとフッタータグの違いの2点まとめ(要素の違いの例付き)
HTMLのボタンタグにハイパーリンクはありますか?ボタンタグでハイパーリンクを設定する例です
以上がtableタグのcellspacing属性はどのような用途に使われるのでしょうか?セルスペースプロパティを理解するための記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。