
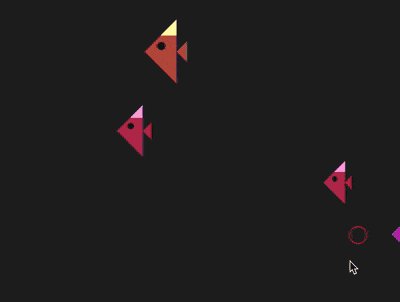
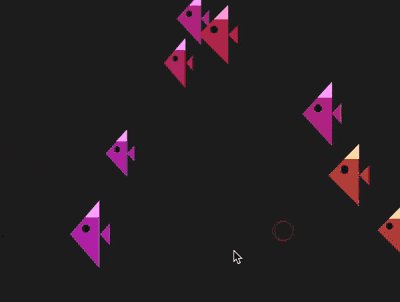
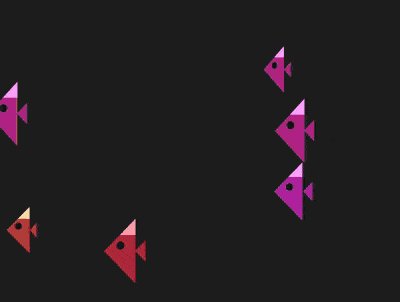
この記事の内容はCSSとD3を使って小魚が泳ぐインタラクティブなアニメーションを実現する方法(コード付き)です。必要な方は参考にしていただければ幸いです。 。 ヘルプ。

https://github.com/comehope/front-end-daily-challenges
コンテナに含まれるサブ要素であるdomを定義する魚の体、目、背びれ、尾をそれぞれ表します:
<div> <span></span> <span></span> <span></span> <span></span> </div>
ページスタイルをスクロールバーなしの全画面に設定します:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: #222;
overflow: hidden;
} 魚のコンテナサイズを定義します、--rは基本的なサイズ単位であり、後続のすべてのサイズはそれに基づいて計算されます: --r 是一个基本尺寸单位,后续所有尺寸都是基于它计算的:
.fish {
position: absolute;
--r: 15vw;
width: calc(var(--r) + var(--r) / 3);
height: calc(var(--r) * 2);
left: 50%;
top: 100px;
}画出鱼的身体,同时把鱼的颜色声明到父类中,因为下面还会用到这个颜色:
.fish {
color: hsl(0, 50%, 50%);
}
.fish .body {
position: absolute;
border: var(--r) solid transparent;
border-right-color: currentColor;
border-left-style: none;
}画出鱼的眼睛:
.fish .eye {
position: absolute;
--r1: calc(var(--r) / 4);
width: var(--r1);
height: var(--r1);
background-color: #111;
border-radius: 50%;
top: 35%;
left: 30%;
}画出鱼的背鳍:
.fish .fin {
position: absolute;
--r2: calc(var(--r) / 2);
border-bottom: var(--r2) solid;
border-left: var(--r2) solid transparent;
filter: brightness(2.5);
left: calc(var(--r) - var(--r2));
}画出鱼的尾巴:
.fish .tail {
position: absolute;
--r3: calc(var(--r) / 3);
border: var(--r3) solid transparent;
border-right-color: currentColor;
border-left-style: none;
right: 0;
top: calc(var(--r) - var(--r3));
}增加让鱼游动的动画效果,不是循环执行,而是只执行一次:
.fish {
right: calc(var(--r) * -1);
animation: run 3s linear forwards;
}
@keyframes run {
to {
right: 100%;
}
}再增加鱼游动时摇摆的动画效果:
.fish {
animation:
run 3s linear forwards,
shake 0.3s linear infinite;
}
@keyframes shake {
50% {
transform: rotateY(-30deg);
}
100% {
transform: rotateY(30deg);
}
}接下来设置一些变量,以便创建不同样子的鱼:
鱼的大小的变量 --size,数值越大尺寸越大:
.fish {
--size: 5;
--r: calc(var(--size) * 1vw);
}鱼的颜色变量 --color,表示色相环的角度:
.fish {
--color: 0;
color: hsl(var(--color), 50%, 50%);
}鱼从右侧游到左侧的时长,时长越短游得越快:
.fish {
--duration: 3;
animation:
run calc(var(--duration) * 1s) linear forwards,
shake 0.3s linear infinite;
}鱼出现的高度,数据越大越靠近页面下部:
.fish {
--top: 100;
top: calc(var(--top) * 1px);
}接下来用 d3 来批量处理 dom 元素和 css 变量。
引入 d3 库:
<script></script>
删除掉 html 中的 .fish 元素和 css 文件中的变量声明代码。创建一个函数,用于生成一条鱼。css 变量的值均为随机生成,--size 的取值范围是 5 ~ 8,--color 的取值范围是 -60 ~ 15,--duration 的取值范围是 3 ~ 6,--top
function buildFish() {
let fish = d3.select('body')
.append('p')
.attr('class', 'fish')
.style('--size', d3.randomUniform(5, 8)())
.style('--color', d3.randomUniform(-60, 15)())
.style('--duration', d3.randomUniform(3, 6)())
.style('--top', d3.randomUniform(100, 300)());
fish.append('span').attr('class', 'body');
fish.append('span').attr('class', 'eye');
fish.append('span').attr('class', 'fin');
fish.append('span').attr('class', 'tail');
}function buildFish(e) {
//略....
.style('--top', e.clientY);
}
window.addEventListener('click', buildFish);.fish {
top: calc(var(--top) * 1px - var(--r));
}function buildFish(e) {
//略....
.style('--top', e ? e.clientY : d3.randomUniform(100, 300)());
}
d3.range(3).forEach(buildFish);rrreee
魚を泳がせるアニメーション効果を追加します。ループで実行するのではなく、それを一度実行します:rrreee
次に、泳ぐときに魚が揺れるアニメーション効果を追加します:rrreee 次に、いくつかの変数を設定して、見た目の異なる魚を作成します:
魚のサイズ変数--size,値が大きいほど、サイズも大きくなります: rrreee魚の色変数--color、色相環の角度を示します: rrreee
魚が右から右まで泳ぐ時間の長さ左 時間が短いほど速く泳ぐ:
.fish 要素と CSS ファイルの変数宣言コードを削除します。魚を生成する関数を作成します。 CSS 変数の値はランダムに生成されます。 --size の値の範囲は 5 ~ 8 です。 --color の値の範囲は -60 ~ 15 です。 >--duration の値の範囲は 3 ~ 6、--top の値の範囲は 100 ~ 300 です。 🎜rrreee🎜 マウスがクリックされたときに、マウス クリック イベントをバインドします。押された ページが読み込まれたときに魚が生成されます: 🎜rrreee🎜 そして、魚の口とクリックされた位置が水平線上にあります: 🎜rrreee🎜 最後に、ページが読み込まれるときに、ページが読み込まれないように 3 つの魚が自動的に生成されます。ロード後は空白: 🎜rrreee 🎜完了! 🎜🎜関連する推奨事項: 🎜🎜🎜純粋な CSS を使用してアルミ箔を引き裂くテキスト効果を実現する方法 (コード付き) 🎜🎜🎜🎜純粋な CSS を使用して砂時計のアニメーション効果を実現する方法 🎜 🎜🎜以上がCSSとD3を使って小魚が泳ぐインタラクティブアニメーションを実装する方法(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




