
この記事では、LayuiAdmin&LayIM&Thinkphp&Gateway を介して複数の顧客サービス アクセス システムを実装する方法の例を紹介します。必要な方は参考にしていただければ幸いです。
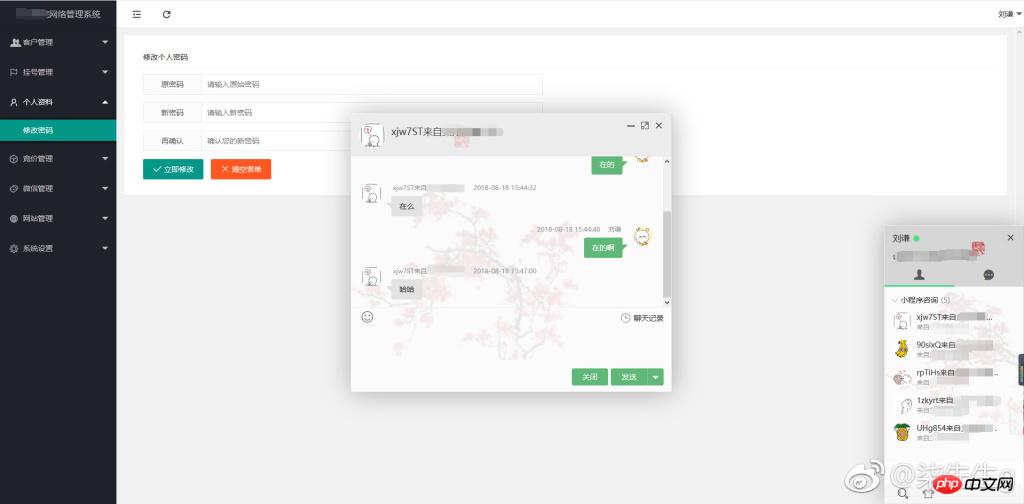
まずレンダリングを見てみましょう。
 実装された機能:
実装された機能:
1. ミニ プログラムのカスタマー サービスの会話はリアルタイムで受信され、Layim にプッシュされます
2. ミニ プログラムのカスタマー サービスの会話は Layim を通じてリアルタイムで応答できます
3.サービス会話を追加できます
4、オンラインカスタマーサービスは会話を順番に割り当てます。カスタマーサービスがオンラインでない場合、メッセージに従って処理されます
5. 自動返信機能
実装ロジック:
のopenidを使用します。 WeChat 訪問者を一意の識別子として、新しい一般ユーザーを作成し、カスタマー サービスの友人にします。バックエンド TP は、メッセージの受信と転送の中間層として機能します。
実装手順 (ゲートウェイ部分に注目):
1. TP をインストールし、コンポーザーがワーカーとゲートウェイをインストールします
2. TP のルート ディレクトリに server.php を作成します (他の名前でも構いません) #!/usr/ bin/env php
<?php
ini_set('display_errors', 'on');
if(strpos(strtolower(PHP_OS), 'win') === 0)
{
exit("start.php not support windows.\n");
}
// 检查扩展
if(!extension_loaded('pcntl'))
{
exit("Please install pcntl extension. See http://doc3.workerman.net/appendices/install-extension.html\n");
}
if(!extension_loaded('posix'))
{
exit("Please install posix extension. See http://doc3.workerman.net/appendices/install-extension.html\n");
}
define('APP_PATH', __DIR__ . '/application/');//如果修改了也要跟着修改,tp的application
define('BIND_MODULE','chat/Run');//这个位置是你唯一要自定义的
// 加载框架引导文件
require __DIR__ . '/thinkphp/start.php';3. tp のアプリケーション ディレクトリにモジュール チャットを作成し、Events の名前空間を除いて、その他は少し変更する必要はありません。デフォルトのゲートウェイ
class Run
{
public function __construct()
{
//注册register
new Register('text://0.0.0.0:1236');
//初始化 bussinessWorker 进程
$worker = new BusinessWorker();
$worker->name = 'WebIMBusinessWorker';
$worker->count = 4;
$worker->registerAddress = '127.0.0.1:1236';
//设置处理业务的类,此处制定Events的命名空间
$worker->eventHandler = '\app\chat\controller\Events';
// 初始化 gateway 进程
$gateway = new Gateway("websocket://0.0.0.0:8282");
$gateway->name = 'WebIMGateway';
$gateway->count = 4;
$gateway->lanIp = '127.0.0.1';
$gateway->startPort = 2900;
$gateway->registerAddress = '127.0.0.1:1236';
$gateway->pingInterval = 55;
$gateway->pingNotResponseLimit = 1;
$gateway->pingData = '{"emit":"ping"}';//此处为心跳包数据
//运行所有Worker;
if(!defined('GLOBAL_START'))
{
Worker::runAll();
}
}
} 4. Event.php のコントローラー クラスを作成します。ここでは、onmessage メソッドについて簡単に説明します。 jwt 検証を使用しているため、ここでは多くの回り道があります。最初のレベルでは、最初にトークンを介してlayuiadmin の uid を見つけ、次に uid を介してカスタマー サービス ID を見つけ、そのカスタマー サービス ID を client_id にバインドします。 Gateway::sendToUid を直接使用して、バックエンド PHP にメッセージをプッシュできます。
WeChatアプレットロボット自動顧客サービス機能
WeChatパブリックプラットフォーム開発:マルチ顧客サービスインターフェースの説明
以上がLayuiAdmin&LayIM&Thinkphp&Gateway を介したミニ プログラム用の複数の顧客サービス アクセス システムを実装する方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。