
この記事はCSS3のtransform属性で実装される4つの機能(回転、拡大縮小、傾き、移動)について説明していますので、必要な方は参考にしていただければ幸いです。役に立ちました。
CSS3ではtransform関数を使用して、テキストや画像の回転、拡大縮小、傾き、移動の4種類の変形処理を実現できます。
(1) ブラウザのサポート
これまでのところ: Safari 3.1 以降、Chrome 8 以降、Firefox 4 以降、Opera 10 以降のブラウザがこの属性をサポートしています。
回転メソッドを使用して、角度値の後に角度の単位を示す「度」のテキストを追加します。回転方向は時計回りです。
transform:rotate(45deg);
scaleメソッドを使用してテキストまたは画像のスケーリングを実装し、パラメータでスケーリング率を指定します。
transform:scale(0.5);//缩小一半
(1) 要素の横倍率と縦倍率をそれぞれ指定できます
transform:scale(0.5,2);//水平方向缩小一半,垂直方向放大一倍。
テキストや画像の傾き処理を実装するにはskewメソッドを使用し、パラメータで横方向を指定します。傾斜角と鉛直方向の傾斜角。
transform:skew(30deg,30deg);//水平方向上倾斜30度,垂直方向上倾斜30度。
(1) パラメータを1つだけ使用し、他のパラメータを省略します
この場合、垂直方向には傾かず、水平方向のみに傾いているとみなされます。
transform:skew(30deg);
translateメソッドを使用してテキストや画像を移動し、パラメータで横方向の移動距離と縦方向の移動距離を指定します。
transform:translate(50px,50px);// 水平方向上移动50px,垂直方向上移动50px
(1) パラメータを1つだけ使用し、他のパラメータを省略します
この場合、垂直方向には移動せず、水平方向のみに移動するとみなします。
transform:translate(50px);
transform:translate(150px,200px) rotate(45deg) scale(1.5);
変換メソッドを使用してテキストまたは画像を変換する場合、要素の中心点が基準点として使用されます変形。
このアトリビュートを使用すると、変形の基点を変更できます。
transform:rotate(45deg); transform-origin:left bottom;//把基准点修改为元素的左下角
(1) 属性値を指定します
要素の横方向の基準点の位置:left、center、right
要素の縦方向の基準点の位置:top、center 、下
(1)回転
rotateXメソッド、rotateYメソッド、rotateZメソッドを使用してX軸、Y軸、Z軸を中心に要素を回転させます。角度値の後に角度の単位を示す deg テキストが続きます。回転方向は時計回りです。
transform:rotateX(45deg); transform:rotateY(45deg); transform:rotateZ(45deg); transform:rotateX(45deg) rotateY(45deg) rotateZ(45deg); transform:scale(0.5) rotateY(45deg) rotateZ(45deg);
(2) スケーリング
scaleX メソッド、scaleY メソッド、scaleZ メソッドをそれぞれ使用して、X 軸、Y 軸、Z 軸に従って要素をスケーリングし、パラメーターでスケーリング率を指定します。
transform:scaleX(0.5); transform:scaleY(1); transform:scaleZ(2); transform:scaleX(0.5)scaleY(1); transform:scale(0.5) rotateY(45deg);
(3)傾き
skewXメソッドとskewYメソッドをそれぞれ使用して、X軸とY軸上で要素を時計回りに傾け(skewZメソッドなし)、パラメータで傾きの角度を指定します
transform:skewX(45deg); transform:skewY(45deg);
( 4) 移動
translateXメソッド、translateYメソッド、translateZメソッドをそれぞれ使用して要素をX軸、Y軸、Z軸方向に移動し、その移動距離をパラメータに加算します。
transform:translateX(50px); transform:translateY(50px); transform:translateZ(50px);
各変形方法の背後には、対応する行列があります。
(1) 2D変形を計算する(3 変形処理の実行方法を決定するために使用される数値。
(2) 平行移動2D行列
//效果一致:右移150px,下移150px transform:matrix(1,0,0,1,150,150); transform:translate(150px,150px);
(3) 3D変形計算
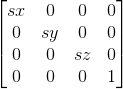
3Dスケーリング変形に使用する4X4行列

transform:matrix3d(sx,0,0,0,0,sy,0,0,0,0,sz,0,0,0,0,1);
//效果一致:X轴方向上缩小五分之一,Y轴方向上缩小一半。 transform:scale3d(0.8,0.5,1); transform:matrix3d(0.8,0,0,0,0,0.5,0,0,0,0,1,0,0,0,0,1);
(4)可通过矩阵执行多重变形处理
将需要的变形矩阵相乘得到一个新的变形矩阵可实现该处理。
相关推荐:
CSS3的transform属性_html/css_WEB-ITnose
CSS3的属性transition、animation、transform
以上がCSS3のtransform属性で実装される4つの機能(回転、拡大縮小、傾斜、移動)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



