
この記事の内容は、jsのイベントオブジェクトとは何か? js でのイベント オブジェクトの紹介は、参考になると思います。
DOM 上のイベントがトリガーされると、イベント オブジェクト イベントが生成されます。このオブジェクトには、イベントに関連するすべての情報が含まれています。
イベントを引き起こした要素、イベントの種類、および特定のイベントに関連するその他の情報が含まれます。
例:
マウス操作によって引き起こされるイベント オブジェクトには、マウスの位置に関する情報が含まれます。
キーボード操作によって発生するイベントオブジェクトには、押されたキーに関する情報が含まれます。
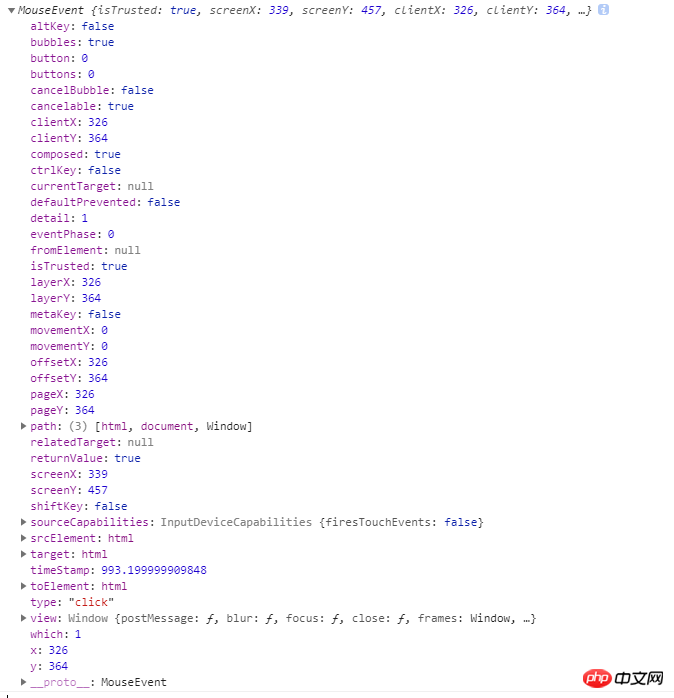
ドキュメントをクリックして、イベントの内容を確認してみましょう。

event イベントオブジェクトはすべてのブラウザと互換性があるわけではありません。互換性を保つために、通常は次の方法を使用します。
var oEvent=ev || event;
パラメータがevではなくeventの場合、互換メソッドは以下の形式で書くこともできます。
document.onclick=function(event){
var oEvent=event || window.event;
console.log(oEvent);
}テストコードは次のとおりです:
nbsp;html>
<title>event兼容测试</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
console.log(event);
}
}
</script>
oEvent.type;の一般的に使用される属性は何ですか? - クリック、マウスオーバーなどのバインドされたイベントタイプを取得します
oEvent。 target; (下位のバージョンでは、event.srcElement) - イベントをトリガーした要素を返します。たとえば、[object HTMLInputElement] は HTML
nbsp;html>
<title>event.target和event.currentTarget的区别</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
var oCurrentElement=oEvent.target || oEvent.srcElement;
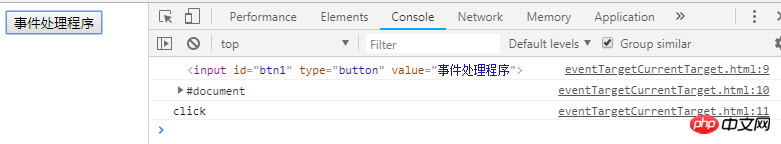
console.log(oCurrentElement);
console.log(oEvent.currentTarget);
console.log(oEvent.type);
}
}
</script>
<input>

nbsp;html>
<title>仿select下拉框、阻止默认动作、阻止默认行为</title>
<style>
#p1{
width: 400px;
height: 300px;
background: #ccc;
display: none;
}
</style>
<script>
window.onload=function(){
var oBtn=document.getElementById("btn1");
var op=document.getElementById("p1");
var oA=document.getElementById("a1");
oBtn.onclick=function(event){
op.style.display="block";
var oEvent=event || window.event;
if(oEvent.stopPropagation){
oEvent.stopPropagation();
}else{
oEvent.cancelBubble=true;//IE,在新版的chrome中支持
}
}
oA.onclick=function(){
var oEvent=event || window.event;
if(oEvent.preventDefault){
oEvent.preventDefault();
}else{
oEvent.returnValue=false;//IE
}
}
document.onclick=function(){
op.style.display="none";
}
}
</script>
<input>
<p></p>
<a>a链接</a>
JavaScript dom イベント オブジェクトと IE イベント オブジェクト インスタンスの詳細な説明
js イベント ソースと、イベントをトリガーするオブジェクトを取得しますevents_javascript スキル
以上がjsのイベントオブジェクトとは何ですか? JSのイベントオブジェクトの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





