
この記事の内容は、CSS で画像の透明性と不透明性を実現する方法 (完全なコード) です。必要な方は参考にしていただければ幸いです。
1. 不透明度要素は、画像を透明または不透明にするために使用されます。値は 0 ~ 1 です。通常は 0.4 または 0.6 で十分です。
2.ie8以下のブラウザの書き込み方法は、filter:alpha(opacity=40); 値は0~100です。互換性のため、通常は2種類同時に書き込みます。
3. 使用方法は 2 つあります。1 つ目は、画像のぼかしを増やすために画像を直接書き込む方法です (グレーマスクに相当)。2 つは、背景 p に画像を書き込む方法です。 p を使用して、色付きのマスクを書き込みます。中にテキストを追加することもできます。具体的な書き方は以下の通りです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width:400px;
height:300px;
opacity:0.4;
filter:alpha(opacity=40);
}
img:hover{
opacity:1;
filter:alpha(opacity=100);/*ie8以下写法*/
}
.background{
background:url('img/t01753ed63dad21cb88.jpg') no-repeat;
width:400px;
height:300px;
}
.transparent{
width:400px;
height:300px;
background-color:#f941f3;
opacity:0.4;
filter:alpha(opacity=40);
}
.transparent:hover{
opacity:0;
filter:alpha(opacity=0);
}
p{
font-size:48px;
display:block;
color:white;
text-align:center;
line-height:300px;
}
</style>
</head>
<body>
<img src="img/t010c6ea3d87e5dcc351.jpg"/ alt="CSSで画像の透明度と不透明度を実現する方法(完全なコード)" >
<div class="background">
<div class="transparent">
<p>filter:alpha</p>
</div>
</div>
</body>
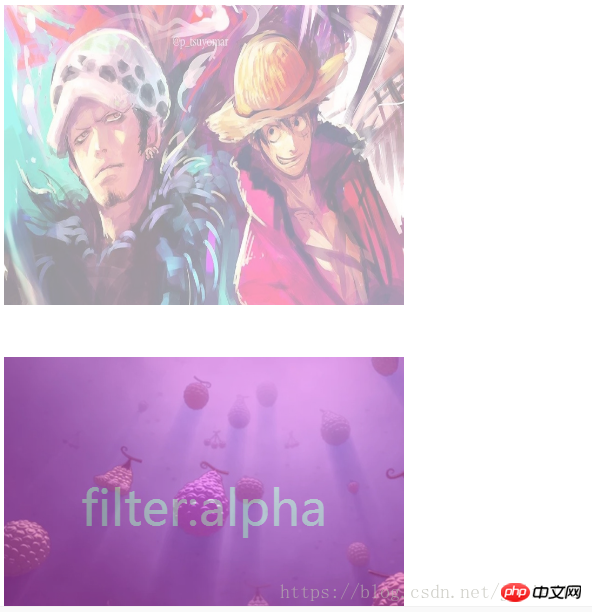
</html>実行エフェクト:

注:
1. マウスが画像上に移動したときの透明度を設定するには、擬似 class:hover を使用します。
2. div に背景画像を書き込む場合、デフォルトの高さは 0 です。画像をフルサイズで表示するには高さを制限する必要があります。
関連する推奨事項:
CSS 背景が透明でテキストが不透明_html/css_WEB-ITnose
CSS で背景が透明でテキストが不透明になる (すべてのブラウザーと互換性があります)
以上がCSSで画像の透明度と不透明度を実現する方法(完全なコード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


