
この記事の内容はCSSで水平ナビゲーションと垂直ナビゲーションバーを実装する方法(コード)です。必要な方は参考にしていただければ幸いです。
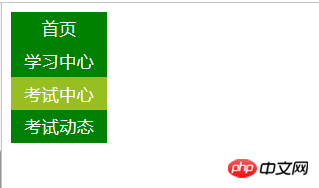
1. 垂直ナビゲーション
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
}
a{
display:block;
background-color:green;
color:white;
width:80px;
text-align:center;
padding:4px;
text-decoration:none;
}
a:hover,a:active{
background-color:#98bf21;
}
</style>
</head>
<body>
<ul>
<li><a herf="">首页</a></li>
<li><a herf="">学习中心</a></li>
<li><a herf="">考试中心</a></li>
<li><a herf="">考试动态</a></li>
</ul>
</body>
</html>実行結果:

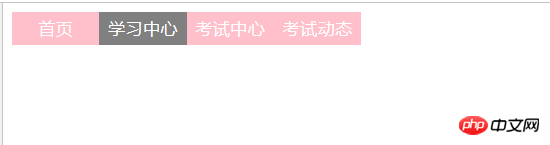
2. 水平ナビゲーション:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li{
float:left;
}
a{
display:block;
background-color:pink;
color:white;
width:80px;
text-align:center;
padding:4px 0px;
text-decoration:none;
}
a:hover,a:active{
background-color:gray;
}
</style>
</head>
<body>
<ul>
<li><a herf="">首页</a></li>
<li><a herf="">学习中心</a></li>
<li><a herf="">考试中心</a></li>
<li><a herf="">考试动态</a></li>
</ul>
</body>
</html>実行結果:

注:
1. タグの display=block により、リンクテキストではなくクリック可能な領域です。
2. ブロック要素としてリンクを指定した後、各リンクの幅が同じになるように幅を設定できます。
関連する推奨事項:
div CSS ナビゲーション バー (全画面 CSS ナビゲーション バー)_html/css_WEB-ITnose
CSS 画像ナビゲーション_html/css_WEB-ITnose
以上が水平ナビゲーションと垂直ナビゲーション バーを実装する CSS メソッド (コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。