
この記事の内容は、js でのインターライン スタイルと現在のスタイルを取得するためのコードです。必要な方は参考にしていただければ幸いです。
<!DOCTYPE html>
<html>
<head>
<title>获取行间样式</title>
<script>
window.onload=function(){
op=document.getElementById("p1");
alert(op.style.width);
}
</script>
</head>
<body>
<p id="p1" style="width:100px; height:100px; background:#f00;"></p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>获取样式兼容写法</title>
<script>
function getStyle(obj,name){
if(obj.currentStyle){
return obj.currentStyle[name];
}else{
return getComputedStyle(obj)[name];
}
}
window.onload=function(){
op=document.getElementById("p1");
// alert(getStyle(op,"width"));
alert(getStyle(op,"background"));
// alert(getStyle(op,"backgroundColor"))
}
</script>
</head>
<body>
<p id="p1" style="width:100px; height:100px; background:#f00;"></p>
</body>
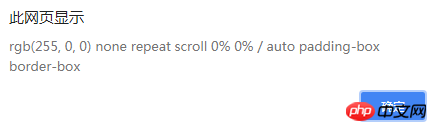
</html> 実行結果: 
上記のコードの実行結果から、背景が返されることがわかります。これは #f00 ではなく、複合スタイルです。そのため、背景などの複合スタイルに遭遇した場合は、それを特別に処理する必要があります。ここでは、backgroundColor を使用できます。
複合スタイルの背景、境界線...
単一スタイルの幅、高さ、位置
関連する推奨事項:
js の RegExp オブジェクトとは何ですか? jsのRegExpオブジェクトの詳細な紹介
js正規表現のtest()、exec()、match()の違いの比較(例付き)
以上がjsはインターラインスタイルと現在のスタイルのコードを取得しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。