
この記事の内容は、tp5 フレームワーク ajax で非同期にデータを追加するコードの実装に関するもので、一定の参考価値がありますので、困っている方は参考にしていただければ幸いです。
Ajax の非同期非リフレッシュによるデータ処理のユーザー エクスペリエンスは依然として優れており、プロジェクト開発でよく使用されるナレッジ ポイントです。そこで、Ajax の非同期追加を行います。通常使用するのは、Ajax の非同期削除と非同期変更かもしれません。非同期追加は少し少ないかもしれません。処理ロジックとコア コードを見てみましょう。
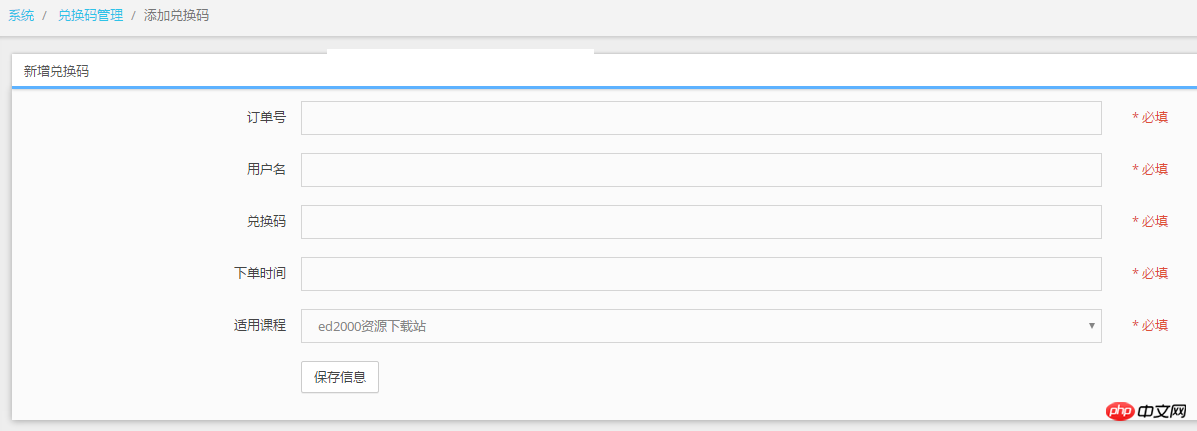
これは、データを追加するためのインターフェイスです:

フロントエンド js コードは次のとおりです:
[js]
<script type="text/javascript">
function adddhm(){
var oid=$("input[name='oid']").val();
var uname=$("input[name='uname']").val();
var dhm=$("input[name='dhm']").val();
var _class=$("select[name='class']").val();
var otime=$("input[name='otime']").val();
if(!oid){
alert('订单号不能为空!');
return false;
}
if(!uname){
alert('用户名不能为空!');
return false;
}
if(!dhm){
alert('兑换码不能为空!');
return false;
}
if(!_class){
alert('适用课程不能为空!');
return false;
}
if(!otime){
alert('下单时间不能为空!');
return false;
}
$.ajax({
type:"POST",
data:{oid:oid,uname:uname,dhm:dhm,class:_class,otime:otime},
url:"{:url('add')}",
success:function(data){
alert(data.msg);
}
});
$("#myform")[0].reset() ;
return false;
}
</script>
[/js]以下は次のとおりです。データを受け取った後に追加する内容 ロジック:
[php]
public function add()
{
if(request()->isPost()){
$_data=input('post.');
$data=array();
foreach ($_data as $k => $v) {
$data[$k]=trim($v);
}
$validate = validate('dhm');
if(!$validate->check($data)){
$msg=$validate->getError();
return json(['error'=>2,'msg'=>$msg]);
}
$add=db('dhm')->insert($data);
if($add){
return json(['error'=>0,'msg'=>'添加成功!']);
}else{
return json(['error'=>1,'msg'=>'添加失败,请重新添加!']);
}
return;
}
return view();
}
[/php]関連する推奨事項:
##################### ######以上がtp5 フレームワークにデータを非同期的に追加する ajax のコード実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。