HTML5 の新しい要素: セマンティック要素の概要
この記事の内容は HTML5 の新しい要素、つまりセマンティック要素の導入に関するものです。必要な方は参考にしていただければ幸いです。
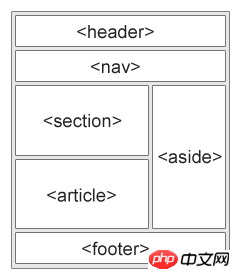
数年前、Web ページのレイアウトには p 要素が一般的に使用されていましたが、セマンティクスは良くありませんでした。 HTML5 では、Web ページのセマンティクスを改善するために多数の新しいブロック レベルの要素が導入され、Web ページが論理的に構造化され、保守が容易になり、データ マイニング サービスにとってより使いやすくなりました。
ブロック要素とも呼ばれる構造要素は、ブロックのコンテンツ範囲を定義するために使用される要素です。以前は、ブロック型要素は 1 つしかありませんでしたが、HTML5 では、文書内のセクション (セクション、セクション) を定義するための 7 つの新しい意味構造要素

section
が追加されました。章、ヘッダー、フッター、文書のその他の部分など。 W3C HTML5 ドキュメントによると、セクションには一連のコンテンツとそのタイトルが含まれます。
ドキュメントの特定の領域を定義します。文書の章、ヘッダー、フッター、その他の領域など。
article
定義されたコンテンツは、それ自体に意味があり、ドキュメントの残りの部分から独立している必要があります。考えられるソース: フォーラムの投稿、ブログの投稿、ニュース記事、コメント。
余談
ページのメイン領域の外側のコンテンツ (サイドバーなど) を定義します。サイドタグのコンテンツは、メインエリアのコンテンツに関連している必要があります。 タグはナビゲーション リンクの部分を定義します。
nav
はページのナビゲーション リンク領域を定義しますが、すべてのリンクを nav 要素に含める必要はありません。
header
はドキュメントの先頭領域を説明します。コンテンツを定義するために使用される導入表示領域に注意してください。ページ上で複数のヘッダー要素を使用できます。
フッター
はドキュメントの下部領域を説明します要素、フッターには通常、ドキュメントの作成者、著作権情報、リンクの使用条件、連絡先情報などが含まれます。
ドキュメント内で複数のフッター要素を使用できます
関連する推奨事項:
以上がHTML5 の新しい要素: セマンティック要素の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 SEOとアクセシビリティのセマンティックHTMLの重要性
Jul 30, 2025 am 05:05 AM
SEOとアクセシビリティのセマンティックHTMLの重要性
Jul 30, 2025 am 05:05 AM
semantichtmlimprovesbothseoandaccessibilityを使用することはできません
 HTML5パーサーはエラーをどのように処理しますか?
Aug 02, 2025 am 07:51 AM
HTML5パーサーはエラーをどのように処理しますか?
Aug 02, 2025 am 07:51 AM
html5parsershandlemalformedhtmlbyfollowingadEticalgorithmtoensureconsentandroburtendering.1.formismatchedorunclosedtags、the parserautagetally closeStagsAndAddjustsnestingSnestingSnestingStingSneStingStingStingStingStagSassandJustrising ontext
 HTML5データ属性とは何ですか?
Aug 06, 2025 pm 05:39 PM
HTML5データ属性とは何ですか?
Aug 06, 2025 pm 05:39 PM
html5dataattributesarecustom、validhtmlattributesusedTostoreExtrainformationinelements forjavasdatorcss.1.theyReadefinedassdata-*属性、Likedata-user-id = "123" .2.theyallowembembembedprivate
 html5 schema.orgマークアップを使用してカスタム語彙を定義します。
Jul 31, 2025 am 10:50 AM
html5 schema.orgマークアップを使用してカスタム語彙を定義します。
Jul 31, 2025 am 10:50 AM
Schema.orgタグは、セマンティックタグ(アイテムスコープ、アイテムタイプ、アイテムプロップなど)を使用して、検索エンジンがWebページコンテンツの構造化データ形式を理解するのに役立ちます。カスタム語彙を定義するために使用できます。方法には、既存のタイプの拡張や追加のタイプを使用して新しいタイプの導入が含まれます。実際のアプリケーションでは、構造を明確に保ち、公式の属性の使用を優先し、コードの妥当性をテストし、カスタムタイプにアクセスできるようにします。予防策には、部分的なサポートの受け入れ、綴りエラーの回避、JSON-LDなどの適切な形式の選択が含まれます。
 HTML5キャンバスでマウスイベントを処理する方法は?
Aug 02, 2025 am 06:29 AM
HTML5キャンバスでマウスイベントを処理する方法は?
Aug 02, 2025 am 06:29 AM
HTML5キャンバスのマウスイベントを正しく処理するには、最初にイベントリスナーをキャンバスに追加し、次にキャンバスと比較してマウスの座標を計算し、幾何学的検出を介して描画されたオブジェクトと相互作用するかどうかを判断し、ドラッグアンドドロップなどのインタラクティブモードを実現します。 1. AddEventListenerを使用して、キャンバス用のMousedown、Mousemove、Mouseup、Mouseleaveイベントをバインドします。 2。getBoundingClientRectメソッドを使用して、ClientX/ClientyをCanvasに関連する座標に変換します。 3.手動の幾何学的計算(長方形の境界や円の距離式など)を介してマウスを検出します)
 HTML5の読み取り属性は何ですか?
Aug 08, 2025 am 11:55 AM
HTML5の読み取り属性は何ですか?
Aug 08, 2025 am 11:55 AM
thereadonlyattributionhtml5makesforminputsnon-edable whilestallowingsubmissionanduser interaction; 1. itappliestoanttribute;
 HTML5でサポートされているオーディオ形式は何ですか?
Aug 05, 2025 pm 08:29 PM
HTML5でサポートされているオーディオ形式は何ですか?
Aug 05, 2025 pm 08:29 PM
HTML5オーディオ形式のサポートは、ブラウザごとにブラウザまでさまざまです。最も一般的に使用される形式には、1.mp3(.mp3、audio/mpeg、すべての主流ブラウザーがサポートし、最高の互換性を備えています)が含まれます。 2.wav(.wav、audio/wav、より良いが大きなファイル、短いオーディオに適したサポート); 3.ogg(.ogg/.oga、audio/ogg、chrome、firefox、opera support、safari、ieはサポートされていません。 4.AAC(.AAC/.M4A、Audio/AAC、Safari、Chrome、Edge Support、Firefoxサポートは限られており、Appleデバイスでよく使用されます)。互換性を確保するために、








