
この記事では、JS デザイン パターンに関するコンテンツをお届けします: 組み合わせパターンとは何ですか? js 組み合わせモードの紹介は一定の参考になります。必要な方は参考にしていただければ幸いです。
定義: 1.オブジェクトをツリー構造に結合して、「部分-全体」階層を表します。 2. 組み合わせモードにより、ユーザーは単一のオブジェクトと組み合わせたオブジェクトを一貫して使用できます。 3. オブジェクトのレイヤー数を気にする必要はありません。呼び出し時にルートで呼び出すだけで済みます。
主な解決策: ツリー構造内の単純な要素と複雑な要素の概念が曖昧になります。複雑な要素を単純な要素と同じように扱うことで、クライアント プログラムを複雑な要素の内部構造から切り離します。
いつ使用するか: 1. オブジェクトの部分全体の階層 (ツリー構造) を表現したいとします。 2. ユーザーには、結合されたオブジェクトと単一のオブジェクトの違いを無視して、結合された構造内のすべてのオブジェクトを均一に使用してもらいたいと考えています。
解決方法: ブランチとリーフは統一されたインターフェイスを実装しており、インターフェイスはブランチ内で結合されています。
キーコード: ブランチはこのインターフェイスを内部的に結合し、コンポーネントを含む内部属性 List を含みます。
js 組み合わせモードの適用例: 1. 算術式にはオペランド、演算子、および別のオペランドが含まれます。ここで、別の演算子がオペランド、演算子、および別のオペランドになることもあります。 2. JAVA AWT および SWING では、ボタンとチェックボックスがリーフであり、コンテナがブランチです。
js 結合モードの利点: 1. 高レベルのモジュール呼び出しが簡単です。 2. ノードは自由に追加できます。
js 結合モードの欠点: 結合モードを使用する場合、そのリーフとブランチの宣言はインターフェイスではなく実装クラスとなり、依存関係逆転の原則に違反します。
js 組み合わせモードの使用シナリオ: ツリー メニュー、ファイルとフォルダーの管理など、部分的および全体的なシナリオ。
注: 定義されたときは具象クラスです。
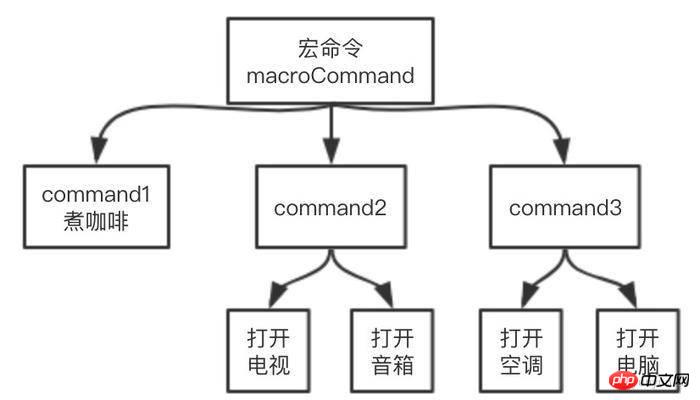
今、私たちがユニバーサル リモコンを手に持っていると想像してください。家に帰ってスイッチを押すと、次のことが実行されます。
1. コーヒーを淹れます。テレビでサウンドをオンにします
3. エアコンとコンピューターをオンにします

const MacroCommand = function() {
return {
lists: [],
add: function(task) {
this.lists.push(task)
},
excute: function() { // ①:组合对象调用这里的 excute,
for (let i = 0; i < this.lists.length; i++) {
this.lists[i].excute()
}
},
}
}
const command1 = MacroCommand() // 基本对象
command1.add({
excute: () => console.log('煮咖啡') // ②:基本对象调用这里的 excute,
})
const command2 = MacroCommand() // 组合对象
command2.add({
excute: () => console.log('打开电视')
})
command2.add({
excute: () => console.log('打开音响')
})
const command3 = MacroCommand()
command3.add({
excute: () => console.log('打开空调')
})
command3.add({
excute: () => console.log('打开电脑')
})
const macroCommand = MacroCommand()
macroCommand.add(command1)
macroCommand.add(command2)
macroCommand.add(command3)
macroCommand.excute()
// 煮咖啡
// 打开电视
// 打开音响
// 打开空调
// 打开电脑const Folder = function(folder) {
this.folder = folder
this.lists = []
}
Folder.prototype.add = function(resource) {
this.lists.push(resource)
}
Folder.prototype.scan = function() {
console.log('开始扫描文件夹:', this.folder)
for (let i = 0, folder; folder = this.lists[i++];) {
folder.scan()
}
}
const File = function(file) {
this.file = file
}
File.prototype.add = function() {
throw Error('文件下不能添加其它文件夹或文件')
}
File.prototype.scan = function() {
console.log('开始扫描文件:', this.file)
}
const folder = new Folder('根文件夹')
const folder1 = new Folder('JS')
const folder2 = new Folder('life')
const file1 = new File('深入React技术栈.pdf')
const file2 = new File('JavaScript权威指南.pdf')
const file3 = new File('小王子.pdf')
folder1.add(file1)
folder1.add(file2)
folder2.add(file3)
folder.add(folder1)
folder.add(folder2)
folder.scan()
// 开始扫描文件夹: 根文件夹
// 开始扫描文件夹: JS
// 开始扫描文件: 深入React技术栈.pdf
// 开始扫描文件: JavaScript权威指南.pdf
// 开始扫描文件夹: life
// 开始扫描文件: 小王子.pdfjs デザイン パターン: コマンド パターンとは何ですか? jsコマンドパターン入門
jsデザインパターン:オブザーバーパターン(パブリッシュ・サブスクライブパターン)とは? JS オブザーバー パターンの紹介
js デザイン パターン: プロキシ パターンとは何ですか? jsプロキシモードの紹介
以上がjs デザイン パターン: 合成パターンとは何ですか? JS結合モードの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。