
この記事の内容は、CSSにおける優先度の測定基準とは何か? CSS ウェイトの使い方の紹介は、参考になると思います。
1. 背景
CSS には、カスケード、継承、優先度という 3 つの大きな特徴があります。
CSS のスタイルを定義するとき、多くの場合、2 つ以上のルールが同じ要素に適用されます。ブラウザーでの要素の最終的なレンダリング効果にはどのルールが適用されますか?これには、優先順位の問題を考慮する必要があります。
CSS の優先度は CSS の重みによって測定されます。重みの計算には次の仕様の計算式があります:
レベルを表すのに 4 桁の文字列を使用します。左から右へ、左の方が大きいです。右に向かって順番に減少し、数字の間には塩基がなく、レベルをまたぐことはできません。 16 進数がないということは、10 個のタグの重みの合計がクラス セレクターの重みよりも大きくならないことを意味します。同様に、10 個のクラス セレクターの重みも ID セレクターよりも小さくなります。
| 継承の寄与値 または * | 0, 0, 0, 0 |
|---|---|
| 各要素(ラベル)の寄与値 | 0, 0, 0, 1 |
| 各クラスと擬似クラス寄与値 | 0,0,1,0 |
| 各ID寄与値 | 0,1,0,0, |
| 各インライン寄与値 | 1,0,0,0 |
| それぞれ!重要 | infinity |
2. 重み計算の例
例として次のコードを取り上げます:
<div>
<ul>
<li>1</li>
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>まず li に次のスタイルを与えます:
div ul li{ /*该选择器的权重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
} selector p ul li は、3 つのラベルの重みがすべて (0, 0, 0, 1) であるため、重みを加算できます。最後に、p ul li の重みは (0, 0, 0, 3) です。 p ul li是后代选择器,三个标签的权重都是(0,0,0,1 ),因为是同一级选择器,权重可以相加,最后得到p ul li的权重就是(0,0,0,3)。


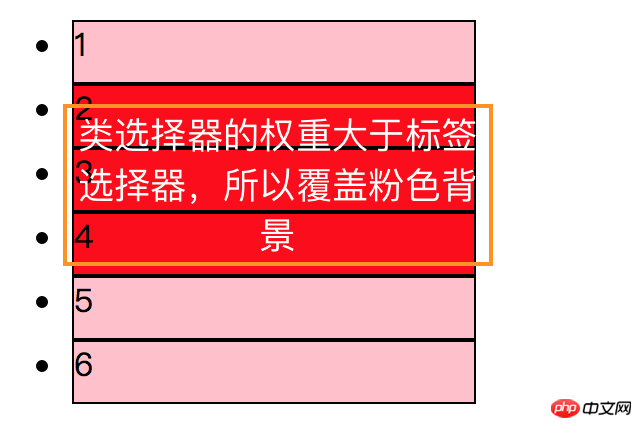
在以上样式的基础上给.red添加样式.red{background-color:red;}效果如下:


权重:类、伪类选择器>标签选择器
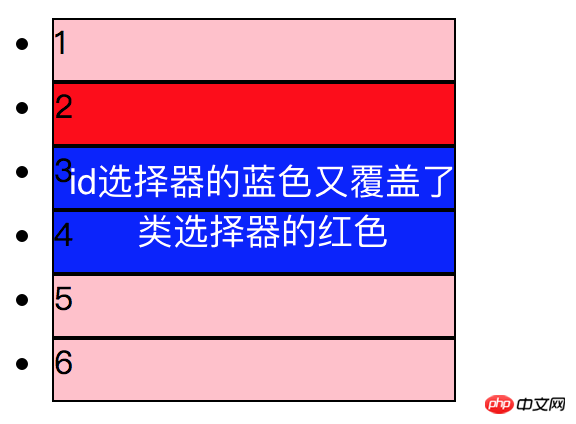
在以上样式的基础上给id名为blue的li添加样式#blue{background-color:blue;}



クラスセレクターの重み

 Weight: クラス、疑似クラスセレクター>タグセレクターID セレクターの重み
Weight: クラス、疑似クラスセレクター>タグセレクターID セレクターの重み 上記のスタイルに基づいて、ID 名が blue のスタイルを li に追加します
上記のスタイルに基づいて、ID 名が blue のスタイルを li に追加します #blue{background-color:blue ;}効果は次のとおりです:

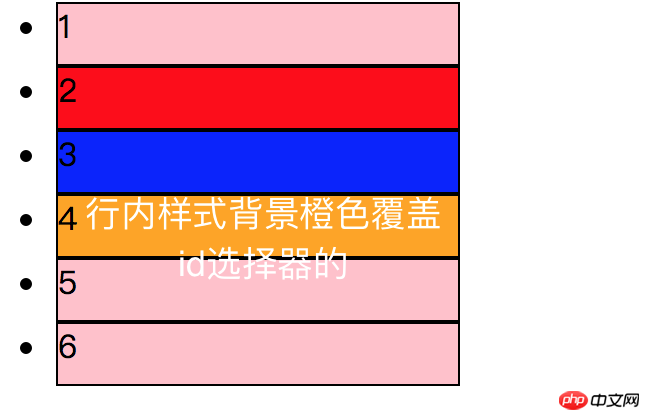
上記のスタイルに基づいて 4 番目の li にインライン スタイルを追加します。
<li class="red" id="blue" style="">4</li>
div ul li ------> 0,0,0,3 .nav ul li ------> 0,0,1,2 (2个标签,1个类) a:hover -----—> 0,0,1,1 (1个标签,一个伪类) .nav a ------> 0,0,1,1 (1个标签,一个类) #nav p -----> 0,1,0,1 (1个id,一个标签)
3、要約優先度
要約の並べ替え: !重要>インライン スタイル > ID セレクター > クラス セレクター > タグ > 継承 > ブラウザーのデフォルト プロパティ
重みが同じ場合、CSS は近接性の原則に従います。つまり、要素に最も近いスタイルが最も優先されるか、最後にランクされたスタイルが最も優先されます。
CSS は、最も優先される ! important コマンドを定義します。つまり、スタイル位置の重みや距離に関係なく、!重要が最優先されます。
🎜関連する推奨事項: 🎜🎜🎜css スタイルの重みの優先順位_html/css_WEB-ITnose🎜🎜🎜🎜🎜CSS スタイルの優先順位 - Monkey Ape🎜🎜以上がCSSにおける優先度の尺度は何ですか? CSSウェイトの使い方の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。