
この記事では、WeChat アプレットの例として、カスタム共有機能の実装コードを紹介します。必要な友人は参考にしていただければ幸いです。
この章では、ミニプログラムのカスタム共有機能を紹介します。
ミニ プログラムのどのページでも友達やグループ チャットと共有できます。モーメントでは共有されず、友人やグループチャットと共有されることに注意してください。 WeChat はトラフィック分散方法を試している一方で、最大のトラフィック入口を開くことに消極的です。
開発ドキュメント: https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

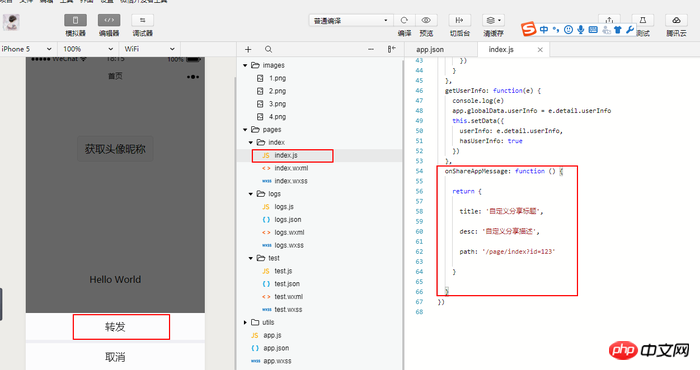
index/index。 js インデックスホームページの共有機能を実現するために、パス: '/page/index?id=123' のカスタム共有コードを追加しました
示例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})Page() と次のコードを追加します右上隅は、
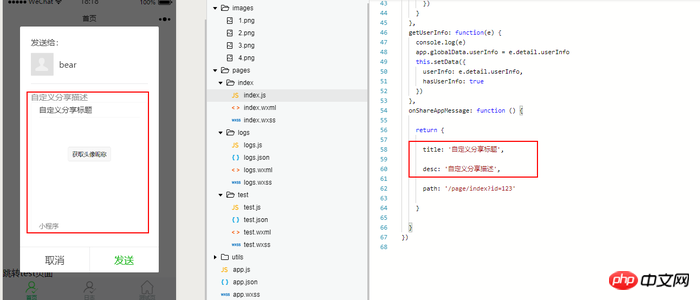
title: 共有のタイトルを意味します。
desc: 説明を共有します。
path: このパラメータは以前は WeChat で共有されており、通常は URL でした。ここで、pages/index?id=123 は共有を設定することを意味します。ホームページ。


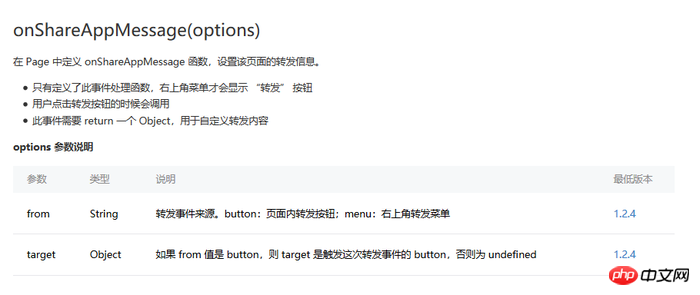
Page で onShareAppMessage 関数を定義して、ページの転送情報を設定します。
1 コンテンツ
関連する推奨事項:
WeChat ミニ プログラム - カスタム作成
WeChat ミニ プログラムで共有するときに写真をカスタマイズする新機能
WeChat ミニ プログラムのユーザー定義テンプレートの機能実装
以上がWeChatミニプログラム例:カスタマイズ共有機能の実装コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。