
この記事の内容はWeChatアプレットの開発環境の構築に関するものです(写真とテキスト)。必要な友人が参考になれば幸いです。
小さなプログラムに関する一連のトピックをゼロから書いて、ずっと前に書いて共有したいと思っていましたが、プロジェクトが進んでおり、テクノロジーを研究する時間があまりないので、続けることができます。今すぐ共有してください。
1: 登録
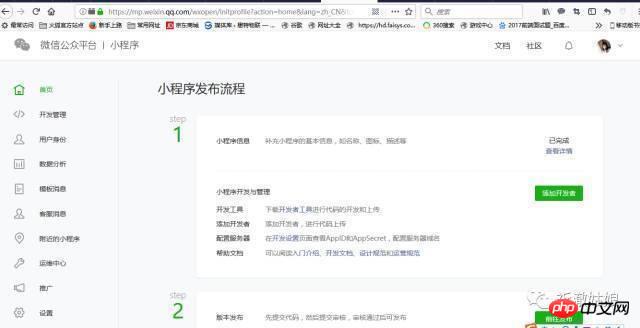
WeChat パブリック プラットフォームに登録されていないメール アドレスで WeChat パブリック アカウントを登録します。URL: https://mp.weixin.qq.com/ に情報を入力し、アカウントを申請します。ガイドラインに従って対応する情報を送信すると、独自のミニ プログラム アカウントを取得できます。登録が完了したらログインします。

2: https://mp.weixin.qq.comにログインします
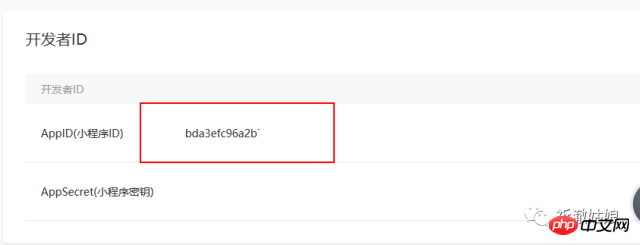
ミニプログラムのAppIDは、メニューの「設定」-「開発設定」で確認できます。ミニ プログラムの AppID は、ミニ プログラム プラットフォームの ID カードに相当します。この AppID は、後でさまざまな場所で使用します (これは、サービス アカウントまたはサブスクリプション アカウントの AppID とは異なる必要があることに注意してください)。ミニ プログラム アカウントを取得したら、ミニ プログラムを開発するためのツールが必要になります。
公式チュートリアルに従って開発します https://mp.weixin.qq.com/debug/wxadoc/dev/

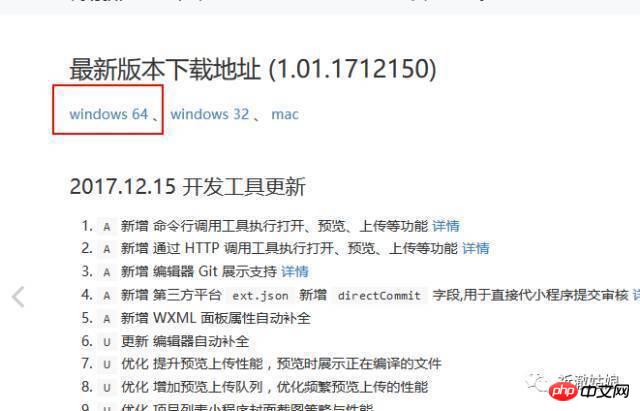
3: 開発ツールをインストールします
開発者ツールのダウンロードページに移動し、に従って対応するものをダウンロードします開発者ツールの詳細については、「開発者ツールの概要」を参照してください。ミニ プログラム開発者ツールを開き、WeChat を使用して QR コードをスキャンして開発者ツールにログインし、最初のミニ プログラムを開発する準備を整えましょう。私のコンピューターは 64 ビットです:

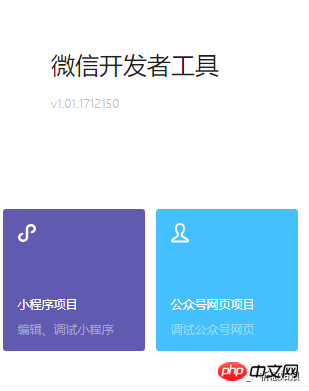
4: インストールが完了したら
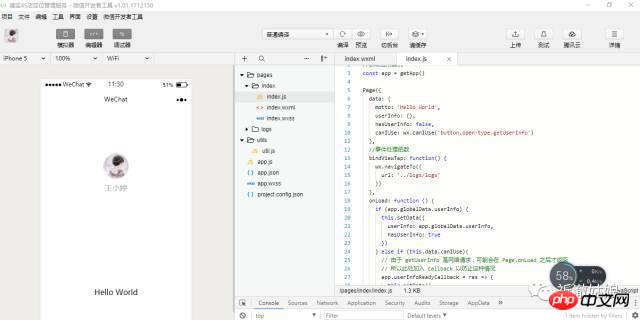
最初のアプレットが開きます: 新しいプロジェクトを作成し、アプレット プロジェクトを選択し、コードが保存されているハードディスク パスを選択し、次の情報を入力しますプログラムの AppID を適用したばかりのアプレットで、プロジェクトに適切な名前を付け、最後に「クイックスタート プロジェクトの作成」にチェックを入れて (注: このオプションを使用するには空のディレクトリを選択する必要があります)、「OK」をクリックすると、最初の小さなプログラムを取得します。トップ メニューの [コンパイル] をクリックして、IDE で最初の小さなプログラムをプレビューします。


5: コンパイルプレビュー
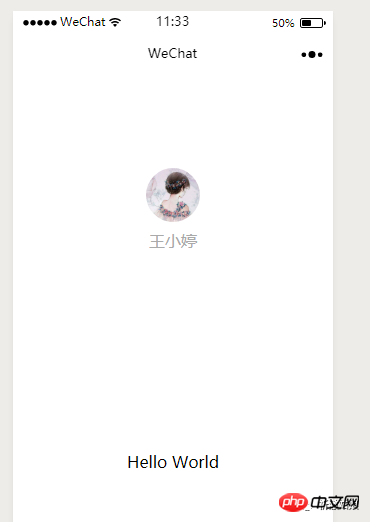
ツールのコンパイルボタンをクリックすると、ツールの左側にあるシミュレータインターフェイスでこの小さなプログラムのパフォーマンスを確認できます。また、プレビューボタンをクリックすることもできますWeChat を通じてスキャンして、携帯電話で最初のミニ プログラムを体験してください。 OK、最初のミニ プログラムが正常に作成され、WeChat クライアントでのスムーズなパフォーマンスを体験できました。

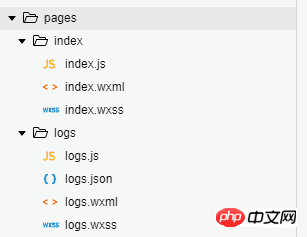
1: ページ ページ フォルダーには、プロジェクト ページのレンダリング関連ファイルが格納されます

2: utils には、JS ライブラリとデジタル フォーマット ファイルが格納されます

3: 構成ファイル

関連する推奨事項:
WeChat アプレット window_x64 環境の構築の詳細な紹介
WeChat アプレット開発環境の構築に関するヒントを共有する
以上がWeChatミニプログラム(画像とテキスト)の開発環境の構築の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。