
この記事でわかることは、CSS の位置属性とは何なのかということです。 CSS でのposition 属性とその使用法についての紹介は、参考になると思います。
position属性の紹介
(1) CSSのposition属性はCSS2から存在します。この属性は要素の位置の種類を指定します。すべての主要なブラウザは、position 属性をサポートしています。
(2) CSS の位置属性には、静的、相対、絶対、固定の 4 つのオプションの値があります。以下に個別に紹介します。 (実際には継承がありますが、これは IE 固有のものなのでここでは説明しません)
1、基本的な導入
(1) static がデフォルト値です。位置決めがないか、位置決め属性を持たないことを示します。
(2) 要素のposition属性値が静的な場合(またはposition属性が設定されていない場合)、要素は通常のフローで表示されます(top、bottom、left、right、またはz-index宣言は無視されます)。
2、使用例
css:
<style>
div {
width: 200px;
height: 100px;
background-color: #C9FFFF;
}
</style>html:
<div></div> <input>
要素のposition属性値を設定しない場合、デフォルトの表示効果は次のようになります:

<div class="position-static"></div> <input type="text"/> <h3 id="position: relative(相对定位)"> position: relative(相对定位)</h3>
1、基本的な紹介
(1)relative は、通常の位置を基準にして相対的に配置された要素を生成します。
(2) 相対位置決めのプロセスは次のとおりです:
まずデフォルトの方法 (静的) で要素を生成します (要素はレイヤーのように浮動します)。
その後、前の位置を基準にして移動します。移動の方向と振幅は、左、右、上、下の属性によって決まります。オフセット前の位置は変わりません。
2、サンプルコード
次のコードは、テキスト入力ボックスの位置を相対(相対配置)に設定し、デフォルトの位置に対して右に 15 ピクセル、上に 15 ピクセル移動します。
css:
div {
width: 200px;
height: 100px;
background-color: #C9FFFF;
}
input {
position: relative;
left: 15px;
top: -15px;
}html:
<div></div> <input type="text" />
操作の効果は次のとおりです:

1、基本紹介
(1) Absolute は、絶対位置に配置された要素を生成します。
(2) 絶対配置要素は、left、right、top、bottom 属性を使用して、位置決め属性を持つ最も近い親要素を基準とした絶対配置を実行します。
(3) そのような親要素が存在しない場合、それは body 要素に対して相対的、つまりブラウザ ウィンドウに対して相対的になります。
2、サンプルコード
次のコードは、タイトル要素を親コンテナに対して絶対的に配置します (親コンテナの位置は相対に設定する必要があることに注意してください)。
同時に、top 属性を使用してタイトル要素を上に移動し、親コンテナの上の境界線を覆うようにします。
最後に、この絶対的に配置された要素の水平方向の中央揃えは、left と margin-left の組み合わせによって実現されます。
css:
#box {
width: 200px;
height: 100px;
-webkit-box-flex:1;
border: 1px solid #28AE65;
border-radius:6px;
padding: 20px;
position: relative;
font-size: 12px;
}
#title {
background: #FFFFFF;
color: #28AE65;
font-size: 15px;
text-align: center;
width: 70px;
height: 20px;
line-height: 20px;
position: absolute;
top: -10px;
left: 50%;
margin-left: -35px;
}html:
<div id="box"> <div id="title">标题</div> 欢迎来到php中文网 </div>
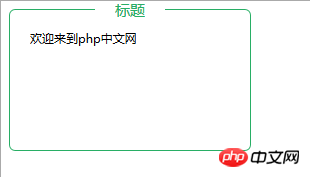
操作の効果は次のとおりです:

1、基本的な紹介
(1) 固定は、ブラウザ ウィンドウを基準にして配置される絶対配置要素を生成します。
(2) 固定位置の要素は、ブラウザ ウィンドウのスクロール バーによって変更されず、ドキュメントの流れにも影響されませんが、ブラウザ ウィンドウ内のビュー内の特定の位置に常に配置されます。
2、サンプルコード
(1) 次のコードは、ブラウザウィンドウの下部に入力ボックスを配置します。
css:
input {
position: fixed;
bottom: 10px;
}html:
<ol> <li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li> <li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li> <li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li> <li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li> </ol> <input type="text" />
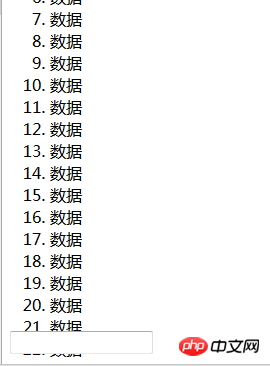
実行時の効果は次のとおりです:

(2) スクロール バーがどのようにスクロールしても、入力ボックスは常にウィンドウの下部にあることがわかります。 。
関連する推奨事項:
cssbackground-positionattribute_html/css_WEB-ITnose
css_html/css_WEB-ITnoseのposition属性を理解する
以上がCSSの位置属性とは何ですか? CSSでのposition属性と使い方の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。