
この記事の内容は選択したテキストにクラス名を追加する方法(js+css実装)です。必要な方は参考にしていただければ幸いです。 <br>
最近作成した小さな関数です。その関数の効果は次のとおりです:

想像してみてください。テキストを選択した後、対応するドキュメントフラグメントを取得できるだけでなく、 テキストに対応するドキュメントの位置。<br>、
このようにして、ドキュメントフラグメントのクラス名をラップして元の位置に挿入できます。 <br>
<span style="font-family: 微软雅黑, Microsoft YaHei;">1、window.getSelection()</span>
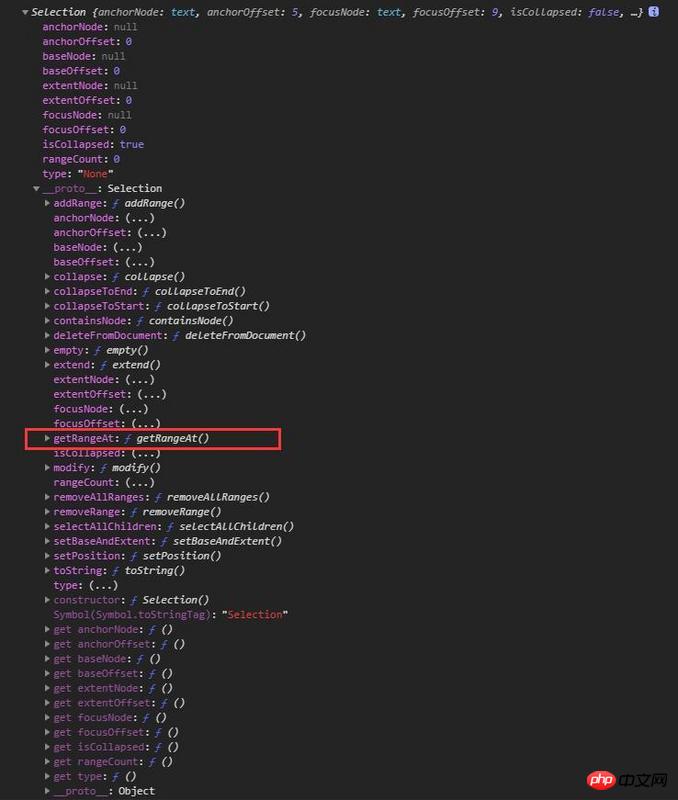
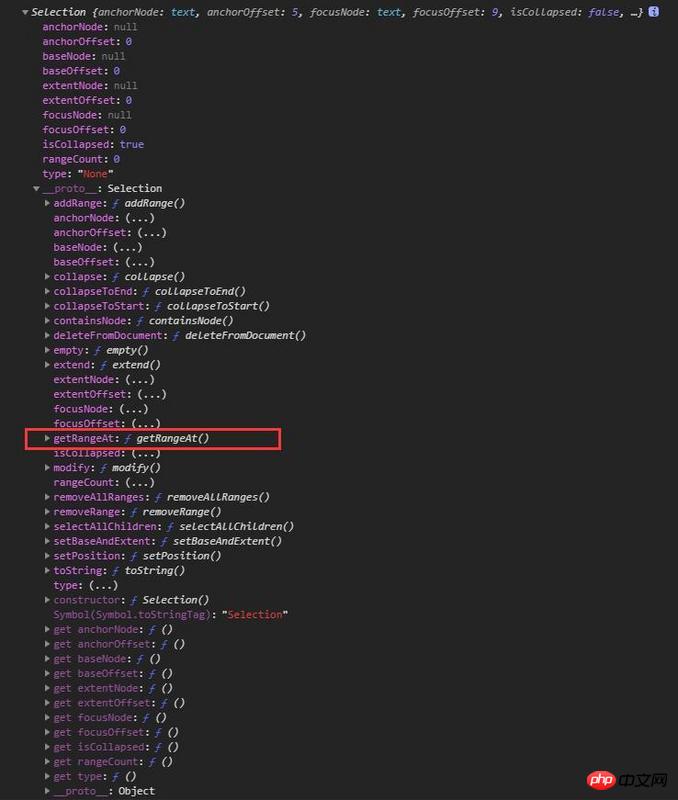
getSelection() 方法,可以确定实际选择的文本。<br>这个方法是 window 对象和 document 对象的属性,调用它会返回一个表示当前选择文本的 Selection对象。<br>每个 Selection 对象都有下列属性。
anchorNode :选区起点所在的节点。
anchorOffset :在到达选区起点位置之前跳过的 anchorNode 中的字符数量。
focusNode :选区终点所在的节点。
focusOffset : focusNode 中包含在选区之内的字符数量。
isCollapsed :布尔值,表示选区的起点和终点是否重合。
rangeCount :选区中包含的 DOM 范围的数量
addRange(range) :将指定的 DOM 范围添加到选区中。
collapse(node, offset) :将选区折叠到指定节点中的相应的文本偏移位置。
collapseToEnd() :将选区折叠到终点位置。
collapseToStart() :将选区折叠到起点位置。
containsNode(node) :确定指定的节点是否包含在选区中。
deleteFromDocument() :从文档中删除选区中的文本,与 document.execCommand("delete",false, null) 命令的结果相同。
extend(node, offset) :通过将 focusNode 和 focusOffset 移动到指定的值来扩展选区。
getRangeAt(index) :返回索引对应的选区中的 DOM 范围。
removeAllRanges() :从选区中移除所有 DOM 范围。实际上,这样会移除选区,因为选区中至少要有一个范围。
reomveRange(range) :从选区中移除指定的 DOM 范围。
selectAllChildren(node) :清除选区并选择指定节点的所有子节点。
toString() :返回选区所包含的文本内容。
by-《javascript高级程序设计》
咱们需要用到的就是getRangeAt()这个属性,这个属性返回索引对应的选区中的 DOM 范围,是一个Range对象这样就记住了获取文档片段的位置。<br>console一下看看这个属性所在位置

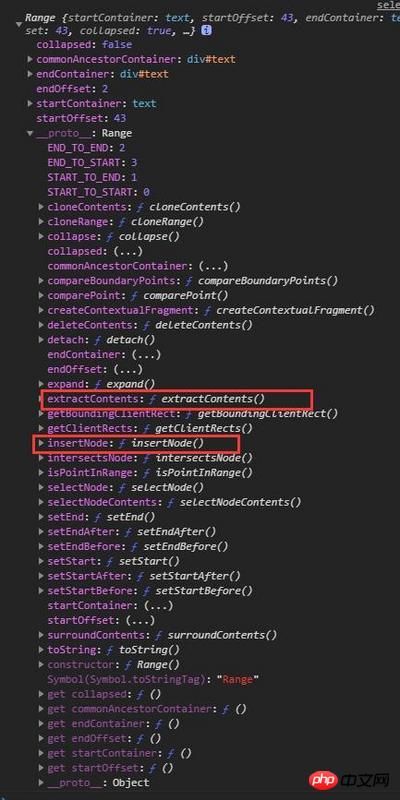
Range.extractContents()
extractContents(),会从文档中移除范围选区,并返回范围的文档片段,这样就获得了想要的文档片段。Range.insertNode(
insertNode(),是在Range的起始位置插入节点的方法。详细属性可以自行参考MDN或者高程
console
<p></p>
<span style="max-width:90%">ウィンドウの概念をいくつか学びましょう。 getSelection()</span>
各選択オブジェクトには次のプロパティがあります。
anchorNode: 選択範囲の開始点が配置されるノード。
anchorOffset: 選択範囲の開始点に到達する前にスキップするanchorNode内の文字数。 focusNode: 選択範囲の終点が位置するノード。 <br>
focusOffset: focusNode の選択範囲に含まれる文字の数。isCollapsed: 選択範囲の開始点と終了点が一致するかどうかを示すブール値。 <br>rangeCount: 選択範囲に含まれる DOM 範囲の数
🎜addRange(range): 指定された DOM 範囲を選択範囲に追加します。 🎜🎜collapse(node, offset): 指定されたノード内の対応するテキスト オフセット位置まで選択範囲を折りたたみます。 🎜🎜collapseToEnd(): 選択範囲を終了位置まで折りたたみます。 🎜🎜collapseToStart(): 選択範囲を開始位置まで折りたたみます。 🎜🎜containsNode(node): 指定されたノードが選択範囲に含まれているかどうかを判断します。 🎜🎜deleteFromDocument(): 選択範囲内のテキストをドキュメントから削除します。document.execCommand("delete",false, null) コマンドと同じ結果になります。 🎜🎜extend(node, offset) : focusNode と focusOffset を指定された値に移動して、選択範囲を拡張します。 🎜🎜getRangeAt(index): インデックスに対応する選択範囲内の DOM 範囲を返します。 🎜🎜removeAllRanges(): すべての DOM 範囲を選択範囲から削除します。選択範囲には少なくとも 1 つの範囲が存在する必要があるため、これにより事実上、選択範囲が削除されます。 🎜🎜reomveRange(range): 指定された DOM 範囲を選択から削除します。 🎜🎜selectAllChildren(node): 選択をクリアし、指定されたノードのすべての子ノードを選択します。 🎜🎜toString(): 選択範囲に含まれるテキスト コンテンツを返します。 🎜🎜by-「JavaScript 高度なプログラミング」🎜🎜 使用する必要があるのは、getRangeAt() 属性です。この属性は、インデックスに対応する 🎜🎜 選択内の DOM 範囲 🎜🎜 を返します。したがって、 Range オブジェクトは、文書フラグメントが取得された場所を記憶します。 🎜console この属性の場所を見てください🎜🎜 🎜🎜🎜2.
🎜🎜🎜2. Range.extractContents()🎜extractContents() になります。ドキュメントから抽出🎜🎜範囲選択を削除🎜🎜し、ドキュメントフラグメントの🎜🎜範囲を返すことで、目的のドキュメントフラグメントを取得します。 🎜3. Range.insertNode(🎜🎜insertNode() は、Range の開始位置にノードを挿入するメソッドです。詳細な属性については、MDN またはelevation🎜🎜console 最後の 2 つの属性の場所を見てみましょう🎜🎜🎜🎜🎜🎜🎜それからコードに行きましょう🎜//css
.active {
background: #00FF90;
}
//html
<p>
积土成山,风雨兴焉;积水成渊,蛟龙生焉;积善成德,而神明自得,圣心备焉。
故不积跬步,无以至千里;不积小流,无以成江海。骐骥一跃,不能十步;驽马十驾,功在不舍。
锲而舍之,朽木不折;锲而不舍,金石可镂。蚓无爪牙之利,筋骨之强,上食埃土,下饮黄泉,用心一也。
蟹六跪而二螯,非蛇鳝之穴无可寄托者,用心躁也。
</p>
//js
function select() {
let selectedRange = window.getSelection().getRangeAt(0); //获取选中文本位置,返回Range对象
let selectedFragment = selectedRange.extractContents(); //移除选区文档片段,并返回
let span = document.createElement("span");
span.classList = 'active';
span.appendChild(selectedFragment); //创建span标签添加想要的类名,名把返回的文档片段插入
selectedRange.insertNode(span); //在获取的Range对象中插入span标签
span.onclick = function(ev) {
//再点击span标签,在其前面添加span标签内的文本,并删除这个span标签
this.parentNode.insertBefore(document.createTextNode(this.innerText), this);
this.parentNode.removeChild(this);
};
}
document.getElementById('text').onmouseup = function() {
select();
window.getSelection().removeAllRanges(); //鼠标松开后取消浏览器默认的深蓝色选中样式
};以上が選択したテキストにクラス名を追加する方法(js+css実装)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。