
この記事の内容は、FormData がファイルをアップロードするための Ajax リクエストを実装する方法に関するものです。必要な方は参考にしていただければ幸いです。
Servlet3.0 は、サーブレット、フィルター、リスナーなどを構成するための一連のアノテーションを提供し始めました。この方法により、開発中の大量の XML の構成を大幅に簡素化できます。このバージョンから、web.xml は必要なくなり、関連するアノテーションを使用して対応する設定を完了することもできます。
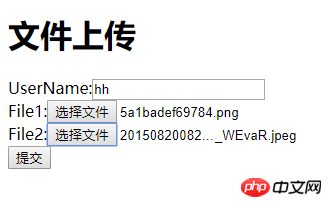
a.アップロードを選択

b:背景表示

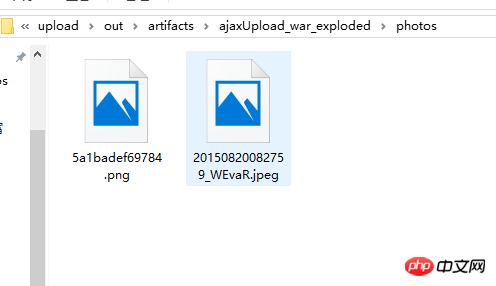
c:アップロードされたフォルダー

htmlコード:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Ajax上传</title>
<script src="js/jquery-1.12.4.js"></script></head><body>
<h1>文件上传</h1>
<form id="f" enctype="multipart/form-data">
UserName:<input type="text" name="userName"><br/>
File1:<input type="file" name="file"><br/>
File2:<input type="file" name="file"><br/>
<input type="button" id="btn" value="提交">
</form></body><script>
$(function () {
$("#btn").on("click",function () {
//使用FormData对象来提交整个表单,它支持文件的上传
var formData=new FormData(document.getElementById("f"));
//额外带来一些数据
formData.append("age",14);
//使用ajax提交
$.ajax("ajaxUpload",{
type:"post",
data:formData,
processData:false,//告诉jquery不要去处理请求的数据格式
contentType:false,//告诉jquery不要设置请求头的类型
success:function (data) {
alert(data);
}
});
})
})
</script>
</html>Java背景コード:
@WebServlet("/ajaxUpload")
@MultipartConfig //开启上传功能/**
* @author hh */
public class FileUploadServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
//获取用户名
String userName=req.getParameter("userName");
//获取年龄
String age=req.getParameter("age");
System.out.println(userName);
System.out.println(age);
//获取项目部署的绝对路径
String uploadPath=req.getServletContext().getRealPath("/photos");
//构建上传的文件夹
File dir=new File(uploadPath);
if(!dir.exists()){
dir.mkdir();
}
//获取所有上传的Part
Collection<Part> parts= req.getParts();
for (Part part:parts) {
//判断上传的类型是否为空,如果为空则不执行上传
if(part.getContentType()!=null){
//获取文件名
String fileName=part.getSubmittedFileName();
//执行上传
part.write(uploadPath+File.separator+fileName);
}
}
//响应上传成功
resp.getWriter().println("uplaod success");
}
}関連する推奨事項:
PHP + jQuery 更新せずに Ajax ファイルをアップロード
以上がFormData がファイルをアップロードするための Ajax リクエストを実装する方法 (コードが添付されている)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。