
この記事では、js の配列操作とは何ですか? jsで配列を操作する方法をまとめたので、困っている方は参考にしていただければ幸いです。
配列の先頭に項目を挿入、最後に項目を挿入、中央に項目を挿入するなど、配列に対してさまざまな操作を実行する必要があることがよくあります。次に、これらの操作を一度に実行してください。
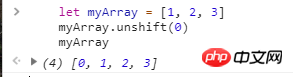
最初のアイテムの挿入: unshiftunshift
let myArray = [1, 2, 3] myArray.unshift(0) //插入项的值为0 myArray

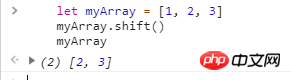
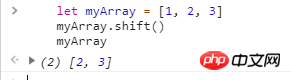
首项删除: shift
let myArray = [1, 2, 3] myArray.shift() myArray

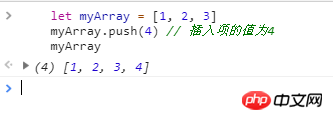
末项插入: push
let myArray = [1, 2, 3] myArray.push(4) // 插入项的值为4 myArray

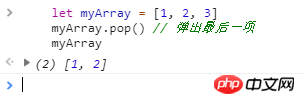
末项删除: pop
let myArray = [1, 2, 3] myArray.pop() // 弹出最后一项 myArray

第i个位置插入一项或多项: splice
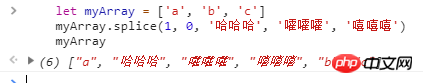
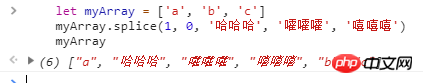
let myArray = ['a', 'b', 'c'] myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻') myArray

解释下splice方法就能理解了,splice可用来对数组进行删除或者添加元素,接收两个以上的参数:位置, 删除多少项, 要插入的项。因此,myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻')翻译过来就是: 在下标为1的位置,删除0项,并将哈哈哈, 嚯嚯嚯, 嘻嘻嘻插入。这样就可以做到只做添加不做删除。
删除第i到j项: splice
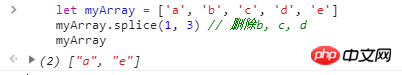
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray.splice(1, 3) // 删除b, c, d myArray

根据上面对splice的解释,可以知道myArray.splice(1, 3)就是从数组下标为1的位置开始,删除3个元素(并且不做任何插入)
只保留第i到j项: slice
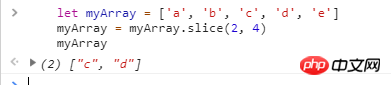
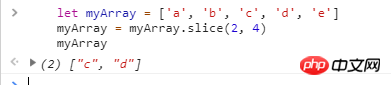
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray = myArray.slice(2, 4) myArray

对slice的解释:将slice理解为滑动选择,接收两个参数, 开始位置和结束位置, 即将数组中从开始位置到结束位置的元素滑出来(不包括结束位置的元素),作为返回值返回。因此myArray = myArray.slice(2, 4)翻译出来就是从下标为2的元素开始到下标为3(注意这里是下标为3而不是4)的元素滑出来,作为返回值返回重新赋值给myArray。关于slice和split的比较后面会详细讲。
总结:主要讲一下splice和slice的区别,功能上的区别就不说了,就说几个注意的点:
splice会改变原数组,而slice不会,因此在用slice操作完了之后要做一次重新赋值.
slice的接收的两个参数分别为2和4的时候, 最后得到的是下标为2到下标为3的元素(不包括4)rrreee

shiftrrreee

push rrreee🎜 i 番目の位置に 1 つ以上のアイテムを挿入します: splice🎜rrreee🎜 🎜🎜
🎜🎜 splice メソッドを理解できるように説明します。splice は、配列の要素を削除または 追加 するために使用できます。 、受信 2 つ以上のパラメータ: 位置、削除する項目の数、挿入する項目。したがって、 myArray.splice(1, 0, 'Hahaha', '嚯嚯嚯', 'heeheehee') は次のように変換されます。 添え字 1 の位置で、0 の項目を削除し、挿入します。 ははは、嚯嚯寯、ふふふ。この方法では、追加のみが可能で、削除はできません。 🎜splice🎜rrreee🎜 🎜🎜上記の splice の説明によれば、
🎜🎜上記の splice の説明によれば、 がわかります。 >myArray.splice(1, 3)配列インデックス 1 から開始し、3 つの要素を削除します (何も挿入しません)🎜 🎜🎜
🎜🎜 slice の説明: スライスは 2 つのパラメータ 開始位置 を受け取るスライド選択として理解してください。 終了位置、つまり配列の開始位置から終了位置までの要素(終了位置の要素は除く)を戻り値として返します。戻る。したがって、myArray = myArray.slice(2, 4) は、添え字 2 の要素から 3 までとして変換されます (ここでの添え字は 4 ではなく 3 であることに注意してください) がスライドアウトされ、戻り値として返され、myArray に再割り当てされます。スライスとスプリットの比較については後で詳しく説明します。 🎜🎜概要: 主にスプライスとスライスの違いについて説明します。機能的な違いについては説明しませんが、注意すべき点がいくつかあります: 🎜<ul class="list-paddingleft-2">🎜🎜splice は次のとおりです。 🎜🎜🎜🎜slice が受け取る 2 つのパラメータは <code>2 と 4 code> このとき、最終結果は添字2から添字3(4は除く)の要素<code>になります。🎜🎜🎜🎜スライスをスライドと理解すれば混乱することはありません。 🎜🎜🎜🎜関連おすすめ: 🎜🎜🎜js配列の操作方法まとめ(必読)🎜🎜🎜🎜🎜js配列の一般的な操作方法🎜🎜
以上がjsの配列操作とは何ですか? jsで配列を操作する方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。