
この記事の内容は、jQuery オブジェクトとネイティブ DOM オブジェクトの違いと変換に関するものです。必要な方は参考にしていただければ幸いです。
違い
jQuery セレクターで取得される jQuery オブジェクトと、ネイティブ JS の document.getElementById() で取得される DOM オブジェクトは 2 つの異なる型であり、この 2 つは同等ではありません。 document.getElementById() document.querySelector取得的 DOM对象 是两种不同类型,两者是不等价的。
jQuery 无法使用 原生DOM对象的方法,原生DOM对象 也不能使用 jQuery 里的方法。乱使用会报错。
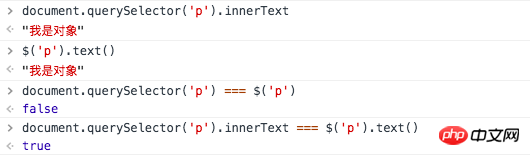
<p>我是对象</p>
原生DOM:document.querySelector('p').innerText
jQuery: $('p').text()

所以他们是不等同的,但他们最终取出的 DOM 是一致的。
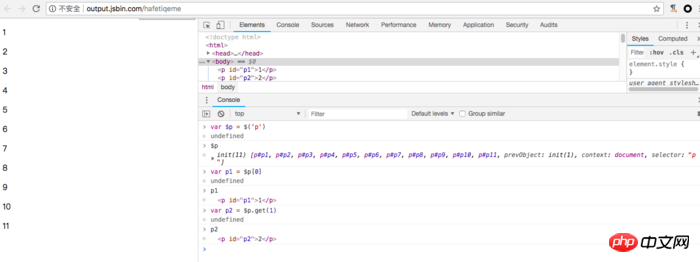
示例
JSBin
output

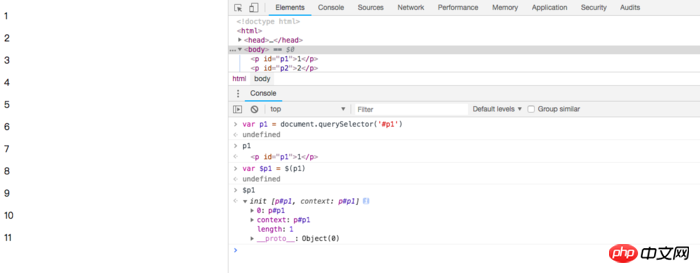
原生 DOM 判断一个元素是否存在可以用document.querySelector查看它是否为null
因为 jQuery 是类数组对象。jQuery 则可以通过.length查看他的长度是否为0jQuery はネイティブ DOM オブジェクトのメソッドを使用できません。また、ネイティブ DOM オブジェクトは jQuery のメソッドを使用できません。無差別に使用すると、エラーが報告されます。
var p1 = document.querySelector('#p1')var $p1 = $(p1)
ネイティブ DOM: document.querySelector('p').innerText
jQuery: $('p').text()
例
 JSBin
JSBin

 要素がネイティブ DOM に存在するかどうかを判断するには、
要素がネイティブ DOM に存在するかどうかを判断するには、document.querySelector を使用して、要素が null かどうかを確認できます。これは、jQuery が配列のようなオブジェクトであるためです。 jQuery は、.length を使用して、その長さが 0 であるかどうかを確認し、この要素が存在するかどうかを判断できます
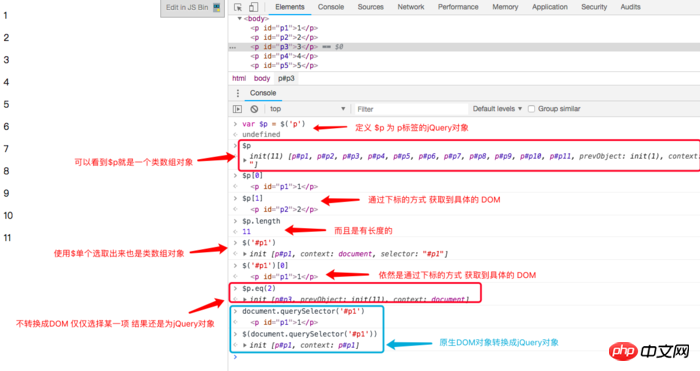
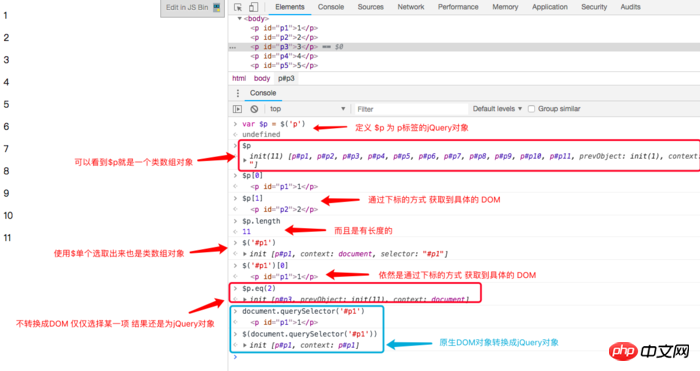
ネイティブ DOM オブジェクトを jQuery オブジェクトに変換する
var $p = $('p')var p1 = $p[0]var p2 = $p.get(1)
以上がjQuery オブジェクトとネイティブ DOM オブジェクトの違いと変換の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。