
この記事の内容は、jsでオブジェクトを作成する方法についてです? jsでオブジェクトを作成する方法(コード付き)は、必要な友人が参考になれば幸いです。
js 継承
継承: サブクラスは親クラスのすべての関数を使用し、これらの関数を拡張できます。相続のプロセスは、一般から特殊へのプロセスです。
js クラスの継承
// 父类
var supperClass = function() {
var id = 1;
this.name = ['js'];
this.superVal = function() {
console.log('supreVal is true');
console.log(id);
}
}
// 父类添加共有方法
supperClass.prototype.getSupperVal = function () {
return this.superVal();
}
// 子类
var subClass = function() {
this.subVal = function() {
console.log('this is subVal')
}
}
// 继承父类
subClass.prototype = new supperClass();
// 子类添加共有方法
subClass.prototype.getsubVal = function() {
return this.subVal();
}
var sub = new subClass();
sub.getSupperVal(); //superValue is true
sub.getsubVal(); //this is subValue
console.log(sub.name);
sub.name.push('java'); //["javascript"]
var sub2 = new subClass();
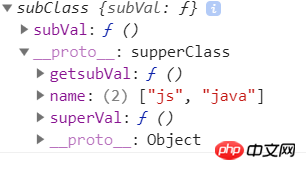
console.log(sub2.name); // ["js", "java"] コードの最も核となる部分は、プロトタイプ __proto__ を親クラスのプロトタイプ オブジェクトにポイントする SubClass.prototype = new SuperClass() ;

です。このようにして、サブクラスは親クラスのパブリックおよび保護されたプロパティとメソッドにアクセスできるようになりますが、同時に、親クラスのプライベート プロパティとメソッドはサブクラスに継承されません。
短所
上記のコードの最後の段落のように、クラス継承メソッドを使用すると、親クラスのコンストラクターに[参照型]がある場合、それがすべてで共有されます。子クラスのインスタンスなので、子 クラスのインスタンスがこの参照型を変更すると、他のサブクラスのインスタンスに影響します。
js コンストラクターの継承
公式には、上記の欠点のため、コンストラクターの継承の中心的な考え方は、this のポインターを直接変更する SuperClass.call(this, id) です。これにより作成された属性とメソッドはサブクラスにコピーされます。これらは個別にコピーされるため、インスタンス化された各サブクラスは相互に影響しません。ただし、メモリの無駄が発生します
var parentClass = function(name, id) {
this.name = name;
this.id = id;
this.getName = function(){
console.log(this.name)
}
}
parentClass.prototype.show = function( ) {
console.log(this.id)
}
var childClass = function(name, id) {
parentClass.call(this, name, id);
}
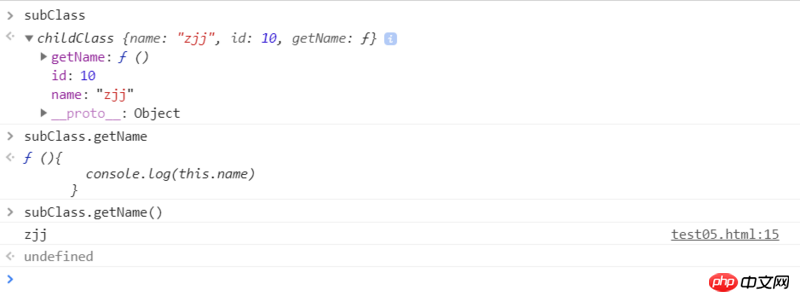
var subClass = new childClass('zjj', 10);
まずはクラス継承とコンストラクタ継承のメリットとデメリットをまとめてみましょう
| = | クラス継承 | コンストラクタ継承 |
|---|---|---|
| 核となるアイデア | サブクラスのプロトタイプは、親クラスによってインスタンス化されたオブジェクトです | SuperClass.call(this,id) |
| 利点 | サブクラスによってインスタンス化されたオブジェクトのプロパティとメソッドは親を指しますクラスのプロトタイプのインスタンス化されたサブクラスは、互いに影響を与えません。知識 | |
| jsクラス継承とプロトタイプ継承の詳細な説明_javascriptスキル |
以上がjs継承とは何ですか? js継承メソッド(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。