
この記事の内容は、jsでオブジェクトを作成する方法についてです? jsでオブジェクトを作成する方法(コード付き)は、必要な友人が参考になれば幸いです。
オブジェクトを作成するための魔法の武器は 4 つあります
let obj = new Object();
obj.name = '命名最头痛'
obj.age = 18
obj.job = function() {
console.log('programer')
}このメソッドは単一のオブジェクトを作成するもので、カプセル化はまったくなく、すべての属性が作成されます。 add を記述する必要があります。一度 obj にすると、コードの可読性はあまり良くありませんが、理解してください。
let obj = {
name: '命名最头痛',
age: '18,
job: function() {
console.log('programer')
}
};このメソッドも、以前のメソッドと比較すると、可読性は向上しますが、カプセル化の問題はまだ解決されていません。再利用性を高めるために共通部分をカプセル化してパラメータを渡すことで作成できることが期待され、このときに登場したのが関数方式です。
ファクトリ ファクトリは工場のように物事をラップします
function createObj (name, age, job) {
let obj = new Object();
obj.name = name,
obj.age = age,
obj.job = function() {
console.log(job)
}
return obj;
}
let obj = createObj('命名最头痛', 18, 'programer') ファクトリ パターンの設計上の考え方は、関数内でオブジェクトを作成し、呼び出されるたびに最終的にこのオブジェクトを返すことです。新しいオブジェクトを作成します
このメソッドはカプセル化の問題を解決しますが、この時点でもオブジェクトのタイプが分からない限り、依然としてニーズを満たすことはできません。
ECMA の コンストラクターを使用して、オブジェクト コンストラクターに加えて、オブジェクト タイプのプロパティを定義するカスタム コンストラクターも作成できることがわかっています。
function Obj (name, age, job) {
this.name = name
this.age = age
this.job = function() {
console.log(job)
}
}
let obj1 = new Obj('命名最头痛', 18 'programer')
let obj2 = new Obj('命名最头痛', 18 'programer')構造体コンストラクターと関数の違いは何ですかを修正していましたが、後で、new演算子を介して呼び出される限り、どの関数もコンストラクターとして使用できることを発見しました。 new 演算子シンボルを介して呼び出されない場合は、コンストラクターとして使用できます。これは、同じプロパティを持ちますが、異なる場所で使用され、異なる名前が付けられます。 ここで、new という謎の新しい単語を発見しました。そうです、new という単語はオブジェクトを作成するために使用されます。では、new の背後では一体何が行われているのでしょうか?
① 新しいオブジェクトを作成します
② コンストラクターのスコープを新しいオブジェクトに割り当てます (つまり、 this はこの新しいオブジェクトを指します)③ コンストラクター内のコードを実行します (この新しいオブジェクトに属性を追加します)
④ 新しいオブジェクトを返します
さて、new がオブジェクトを作成できることはわかっています。それでは、作成されたものを何と呼ぶべきでしょうか?私たちはそれらを
と呼びます。 インスタンスを作成した後、そのインスタンスにはコンストラクター (constructor) 属性が付けられます。この属性を通じて、そのコンストラクターを見つけることができます。この文を理解するために例えてみましょう。オブジェクトはオタマジャクシのようなものです 母親のオタマジャクシは、オタマジャクシを出産した後、オタマジャクシに痣 (コンストラクター) を残し、オタマジャクシはこの痣を使って母親を見つけることができます。
それでは、前の方法と比べて、この方法の利点は何でしょうか?
同じコンストラクターによって作成されたオブジェクトの同じ名前の関数は同等ではありません
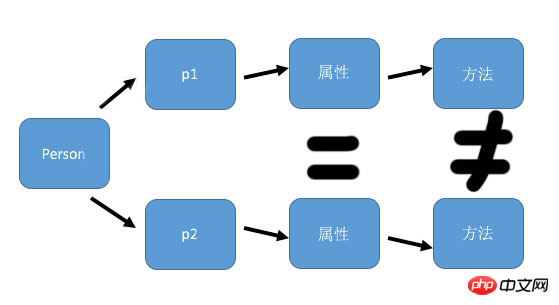
率直に言って、この方法で関数を作成するとスコープが異なります。チェーンと識別子の解決。それでも理解できない場合は、図で解決できないことはありません
 この図は、次のことを意味します: Person コンストラクターを通じて作成された 2 つのオブジェクト p1 と p2、同じ名前の関数 (共通メソッド)等しくありません。 (属性は必ずしも等しいとは限りません)
この図は、次のことを意味します: Person コンストラクターを通じて作成された 2 つのオブジェクト p1 と p2、同じ名前の関数 (共通メソッド)等しくありません。 (属性は必ずしも等しいとは限りません)
おすすめ記事:
jsオブジェクトでリンクリストを作成する
以上がjsでオブジェクトを作成するにはどうすればよいですか? jsでオブジェクトを作成するメソッド(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。