
フロントエンド開発者にとって、フォームはユーザーとプログラム間の対話を担うため、非常に重要です。サーバーへの負荷を軽減するためのデータ検証機能の一部を搭載しています。この記事では、Angular フォーム検証の 2 つの方法を紹介します。
テンプレート駆動型の検証
テンプレート駆動型のフォームに検証を追加するには、いくつかの検証属性を追加する必要があります
1 つ: 新しいプロジェクトを作成します
。作業パスに移動し、 ng new validate を実行します。Angular プロジェクトを作成し、vscode で開きますng new valicate创建一个angular项目,然后用vscode打开

二:修改app.component.html模板文件
创建一个表单,有两个输入框,分别为用户名和密码,接下来对这两个输入框进行验证
app.component.html
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1>Login</h1>
代码中运用到的样式均为Bootstrap4中提供的css样式,读者可以到其官网下载。
最终的样式如下:

三:添加校验
首先在app.module.ts中,添加FormsModule

2: アプリを変更する.component.html テンプレート ファイル フォームを作成します。ユーザー名とパスワードという 2 つの入力ボックスがあります。次に、これら 2 つの入力ボックスを確認します
app.component.html
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
コードで使用されているスタイルはすべて次のとおりです。 Bootstrap 4 で提供される CSS スタイル。読者は公式 Web サイトにアクセスしてダウンロードできます。
: 
3: 検証を追加します まず、
まず、app.module.ts に FormsModule モジュールを追加し、 imports 配列を
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1>Login</h1>
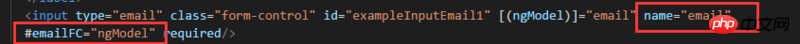
次にテンプレート ページにバリデータを追加します
検証済みの app.component.html を追加します
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { StudentComponent } from './student/student.component';
@NgModule({
declarations: [
AppComponent,
StudentComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [
AppComponent
]
})
export class AppModule { }最終的な効果は次のとおりです:
図に示すように、Input タグに name 属性を追加する必要があり、#name は ts のクラスの属性名と同じにすることはできません
🎜🎜🎜🎜 レスポンシブフォームの検証🎜🎜🎜1: ReactiveFormsModule で参照される app.module.ts 内🎜🎜app.module.ts🎜🎜rrreee🎜おすすめ関連記事: 🎜🎜🎜イベント駆動型の JavaScript イベント定義、バインディングイベント、コマンド言語🎜🎜🎜🎜詳細Javascriptのスコープ+クロージャの説明🎜 🎜🎜🎜以上がAngular フォーム検証の 2 つの方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。