
CSS グリッド レイアウト (Grid) では、単純な属性を使用して Web ページを行と列に分割できます。CSS を直接使用して、グリッド内の各要素を配置および調整できます。特定のレイアウトを実現するために複数レベルのネストを実行する必要はありません。 . 全体として、CSS グリッド レイアウトは非常に使いやすいです。この記事で説明する CSS グリッド レイアウトの内容を見てみましょう。
CSS グリッド レイアウトは、親要素と子要素の 2 つのコア コンポーネントで構成され、親要素は実際のグリッド (グリッド) であり、子要素はグリッド (グリッド) 内にあります。 。 コンテンツ。
以下は親要素と6つの子要素です
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
親要素要素をグリッド(グリッド)にするには、その表示属性をグリッドに設定するだけです
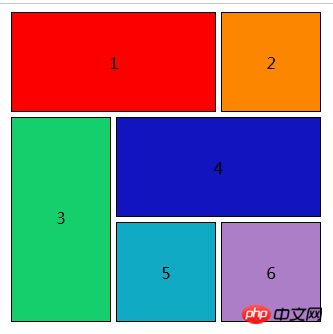
レンダリング:

以下はグリッドレイアウト:
.box {
width: 350px;
height: 350px;
/* background: #ccc; */
margin: 0 auto;
grid-gap: 5px;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item {
border: 1px solid black;
box-sizing: border-box;
}
.div1 {
grid-column-start: 1;
grid-column-end: 3;
/*(div1从占据从第一条网格线开始,到第三条网格线结束)*/
line-height: 100px;
text-align: center;
background: rgb(252, 0, 0);
/* grid-column: 1/3;(这是缩写的形式) */
}
.div2 {
line-height: 100px;
text-align: center;
background: rgb(252, 134, 0);
}
.div3 {
grid-row-start: 2;
grid-row-end: 4;
/* grid-row: 2/4;(这是缩写的形式) */
line-height: 200px;
text-align: center;
background: rgb(21, 207, 108);
}
.div4 {
grid-column-start: 2;
grid-column-end: 4;
line-height: 100px;
text-align: center;
background: rgb(18, 21, 189);
/* grid-column: 2/4;(这是缩写的形式) */
}
.div5 {
line-height: 100px;
text-align: center;
background: rgb(16, 170, 197);
}
.div6 {
line-height: 100px;
text-align: center;
background: rgb(172, 126, 199);
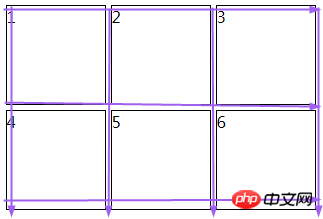
}上記コードのグリッド線(写真の矢印のところがグリッド線):

2. レスポンシブグリッドレイアウト
上記とほぼ同じ(以下を追加)
Grid-template-columns プロパティを使用して 12 列のグリッドを作成します。各列は 1 単位の幅 (合計幅の 1/12) です
Grid-template-rows プロパティを使用して 3 行を作成します
grid-gap プロパティを使用して、グリッド内のグリッド項目間にギャップを追加します。
コードは次のとおりです:
<div class="container">
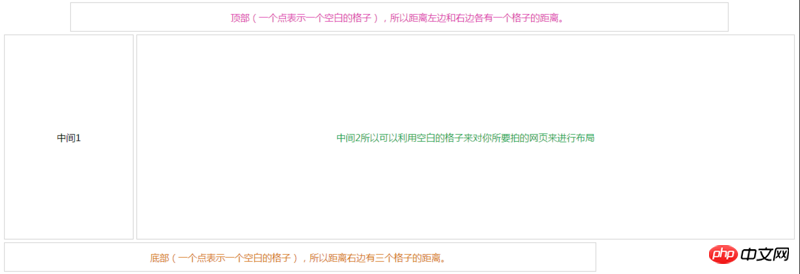
<div class="header">顶部(一个点表示一个空白的格子),所以距离左边和右边各有一个格子的距离。</div>
<div class="menu">中间1</div>
<div class="content">中间2所以可以利用空白的格子来对你所要拍的网页来进行布局</div>
<div class="footer">底部(一个点表示一个空白的格子),所以距离右边有三个格子的距离。</div>
</div>grid-template-areas を追加します
この属性はグリッド エリアと呼ばれ、テンプレート エリアとも呼ばれ、レイアウトの実験を簡単に行うことができます。
レンダリング: 
コードは以下の通り:
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
grid-gap: 5px;
grid-template-areas: ". h h h h h h h h h h ." " m m c c c c c c c c c c" "f f f f f f f f f . . .";
}
.container>p {
border: 1px solid #ccc;
box-sizing: border-box;
}
.header {
text-align: center;
line-height:50px;
grid-area: h;
color:rgb(219, 52, 169);
}
.menu {
grid-area: m;
text-align: center;
line-height:350px;
}
.content {
text-align: center;
line-height:350px;
grid-area: c;
color:rgb(25, 158, 69);
}
.footer {
color:rgb(212, 112, 18);
text-align: center;
line-height:50px;
grid-area: f;
}おすすめ関連記事:
以上がCSSグリッドレイアウト(Grid)の2つの方法を紹介(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。