この記事は、Vue でのパーミッション制御動的ルーティングの作成プロセス (写真とテキスト) についての記事内容を紹介するもので、参考になるものであり、困っている友人の助けになれば幸いです。
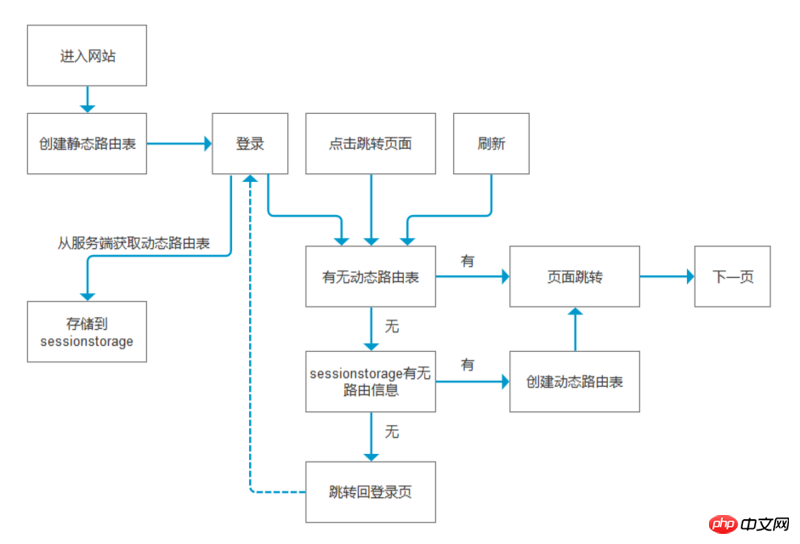
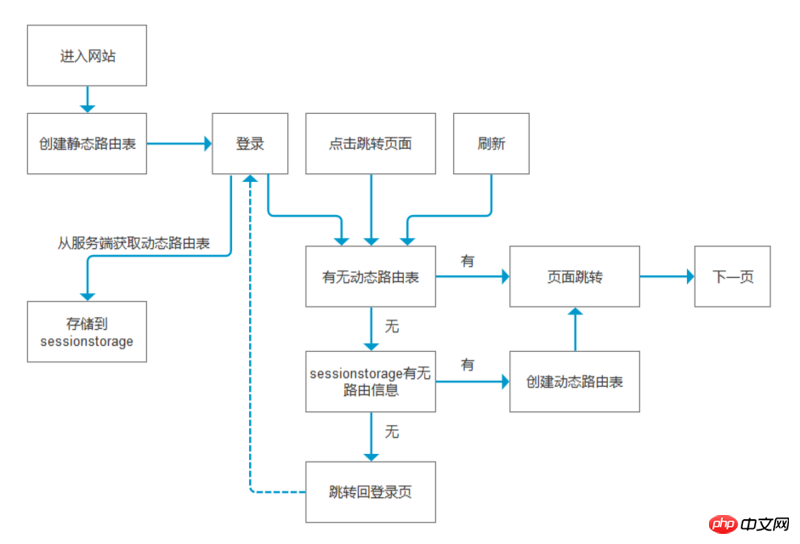
Vue の新しいバージョンでは、router.addRoutes 関数が追加され、ルーティング テーブルを作成できるようになります。まずフローチャートに進みます

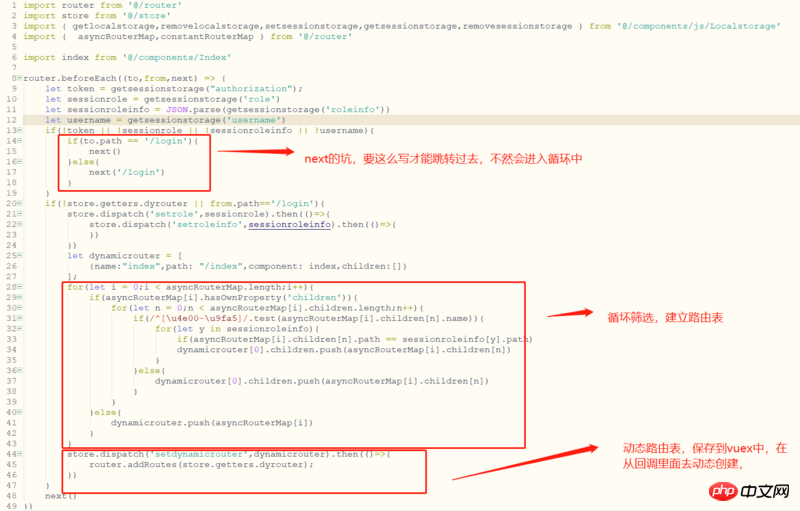
プロセスの重要なポイント: ページにジャンプするときに、動的ルーティングはありますか?
プロセスの説明:
- Web ページに入るとき、まず、この静的ルーティング テーブルにアクセスできるページが存在することを確認します。 URLを入力すると、
- ログイン後、ログインしたユーザーのアクセス権がサーバーから取得され、リストがsessionstorageに保存されます
- router.beforeEachフック関数に、ダイナミックルーティングテーブル(この関数はルートがジャンプする前に実行される関数です)
フック関数でダイナミックルーティングテーブルがあるかどうかを判断し、あればそのページにジャンプし、ない場合はダイナミックルーティングを作成しますtable
- セッションストレージにルーティング情報が保存されていない場合は、ログインページに戻り、再度ログインしてルーティング情報を取得します
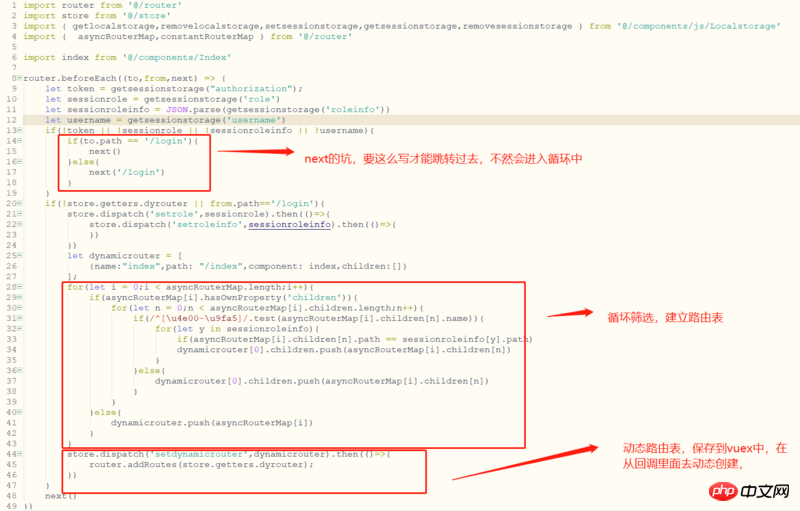
重要な説明:
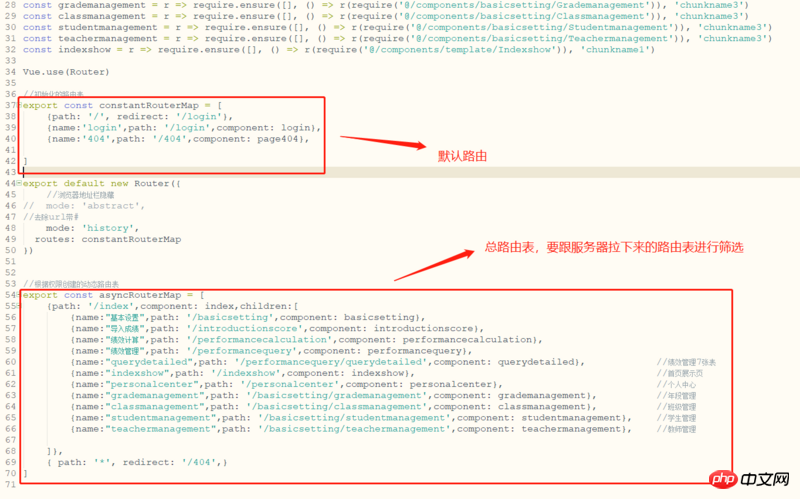
- From サーバーは、ルーティングテーブルを取得しますロールは、全体のルーティング テーブルをローカルに保存し、サーバーによってプルされたルーティング テーブルをフィルタリングし、最後にフィルタリングされた結果をセッション ストレージに保存します
- 。そうでない場合は、新しいルーティング テーブルを作成します
ソースコード:

おすすめ関連記事: DOM を操作するための
vue コマンドと $nextTick の違いは何ですか?
Vue 環境別プロジェクトのパッケージ化方法まとめ
以上がVueでのパーミッション制御用ダイナミックルーティングの作成手順(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。