
マウスボタン(左または右ボタン)が押されると、マウスイベントがトリガーされます。キーボードからはトリガーできません。マウスイベントがトリガーされる順序は何ですか?詳細な例を以下に示します。
9 個のマウス イベントが DOM レベル 3 イベントで定義されています。
mousedown: マウスボタン (左または右ボタン) が押されたときにトリガーされます。キーボードからはトリガーできません。
mouseup: マウスボタンが放されてポップアップするとトリガーされます。キーボードからはトリガーできません。
click: マウスの左ボタンがクリックされるか、Enterキーが押されるとトリガーされます。これはアクセシビリティを確保するために重要です。つまり、onclick イベント ハンドラーはマウスだけでなくキーボードからも実行できることになります。
dblclick: マウスの左ボタンがダブルクリックされるとトリガーされます。
mouseover: ターゲット要素の上にマウスを移動します。マウスがその子孫要素の上に移動すると発生します。
mouseout: マウスがターゲット要素の外に移動します。
mouseenter: マウスが要素の範囲内に移動するとトリガーされます。このイベントはバブルアップしません。つまり、マウスがその子孫要素の上を移動してもトリガーされません。
mouseleave: マウスが要素範囲外に移動するとトリガーされます。このイベントはバブルしません。つまり、マウスがその子孫要素に移動してもトリガーされません。
mousemove: マウスが要素内で移動すると継続的にトリガーされます。キーボードからはトリガーできません。
note:
クリック イベントは、要素上でマウスダウン イベントとマウスアップ イベントが連続してトリガーされた場合にのみトリガーされます。 dblclick イベントは、2 つのクリック イベントが続けてトリガーされた場合にのみトリガーされます。
マウスダウンまたはマウスアップのいずれかがキャンセルされた場合、クリックイベントはトリガーされません。クリック イベントが直接的または間接的にキャンセルされた場合、dblclick イベントはトリガーされません。
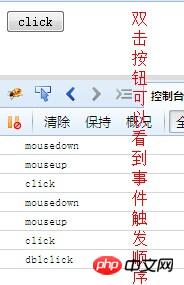
例: ボタンをダブルクリックして上記でトリガーされたイベントを見てください。
<input id="btn" type="button" value="click"/><script>
var btn = document.getElementById("btn");
btn.addEventListener("mousedown",function(event){
console.log("mousedown");
},false);
btn.addEventListener("mouseup",function(){
console.log("mouseup");
},false);
btn.addEventListener("click", function () {
console.log("click");
},false);
btn.addEventListener("dblclick", function () {
console.log("dblclick");
},false);</script>コードを見る

違い:
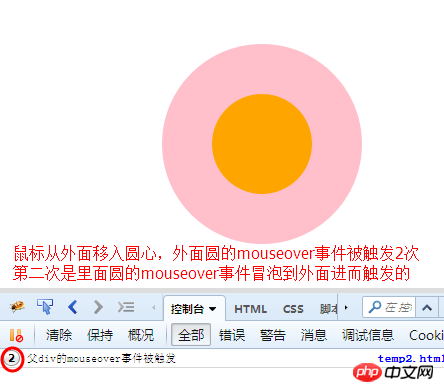
Mouseover イベントはバブルします。これは、マウスがその子孫要素の上を移動するとトリガーされることを意味します。
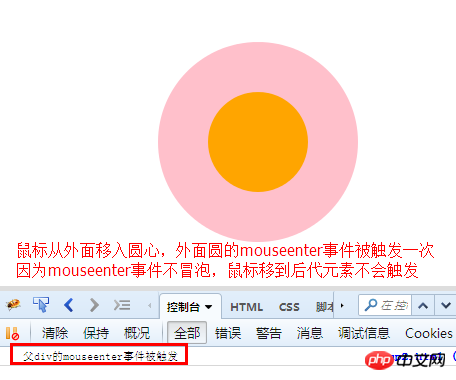
mouseenter イベントはバブルしません。つまり、マウスがその子孫要素の上を移動してもイベントは発生しません。
例:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#outer{ position: absolute; width: 200px; height: 200px; top:0; left: 0; bottom:0; right: 0; margin: auto; background-color: pink; }
#inner{ position: absolute; width: 100px; height:100px; top:50%; left:50%; margin-left: -50px; margin-top: -50px;;
background-color: orange; text-align: center; line-height: 100px; }
#outer,#inner{ border-radius:50%; }
</style>
<script src="jquery-2.1.1.min.js"></script></head><body><body>
<p id="outer">
<p id="inner">
</p>
</p></body><script>
var parentp = document.getElementById("outer");
parentp.addEventListener("mouseover", function () {
console.log("父p的mouseover事件被触发");
},false); //parentp.addEventListener("mouseenter", function () {
// console.log("父p的mouseenter事件被触发");
//},false);
//parentp.addEventListener("mouseout", function () {
// console.log("父p的mouseout事件被触发");
//},false);
//parentp.addEventListener("mouseleave", function () {
// console.log("父p的mouseleave事件被触发");
//},false);</script></body></html>コードを見る


note:
mouseoverはmouseoutに対応し、mouseenterはmouseleaveに対応します。上記のコードのコメントを解除すると、その効果が確認できます。
jqueryのhover APIは、mouseenterとmouseleaveを組み合わせたものです。
<script type="text/javascript">document.onmousedown=function (ev){
var oEvent = ev||event; //IE浏览器直接使用event或者window.event得到事件本身。
alert(oEvent.button);// IE下鼠标的 左键是1 , 右键是2 ff和chrome下 鼠标左键是0 右键是2};</script> 関連する推奨事項:
JavaScript イベントの学習の概要 (2) js イベント ハンドラー
JavaScript イベントの学習の概要 (4) イベントのパブリック メンバー ( プロパティ
JavaScriptイベント学習のまとめ(3) jsイベントオブジェクト
JavaScriptイベント学習のまとめ(1) イベントフロー
ビデオ: JavaScriptのマウスオーバーイベント(onmouseover) - JavaScript初心者チュートリアル
以上がjs マウスクリックでムーブインイベントをトリガーするソリューションを学びますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。