
この記事の内容は、Vue インスタンスの作成、Vue データの応答、Vue インスタンスの属性、ライフサイクル関数など、Vue インスタンスの分析を共有することです。
vueインスタンス
目標:
1、vueインスタンスの作成方法を学ぶ
2、マスターvuedata は に対する の応答方法です
3 、vueインスタンスのプロパティとメソッドを理解する
4. vue インスタンスの ライフサイクル におけるさまざまなフックの使用法を理解し、ライフ サイクル図
の前提条件 を念頭に置く : vueを導入します
Vueインスタンス
1.1 インスタンスを作成します
Html:<p id=”app”>{{msg}}</p>Script:
var vm = new Vue({
el: ‘#app’, // 绑定元素
data: {
//数据
msg: ‘Hello’
},
components: {
//组件声明
}
// ...还有其他例如计算属性,侦听器,周期钩子等
})1.2 コンポーネントはvueインスタンスでもあります
Vueデータレスポンス
MVVM:model(モデルレイヤー、はデータでもあります)、view(ビューレイヤー)、ViewModel(ビューモデルレイヤー)
ここの VM レイヤー 、 は、従来の MVC モデルの C レイヤー を置き換えます。 は、相互に指すビューとデータ間のブリッジを実装します 、vue 主に vm を提供します。layer.
Vue のデータとビューは相互に応答します、、つまり、データの変更、ページビュー (ビュー) 対応して値も変更されます(ビューの更新)、これらの値が配列またはオブジェクトを決定する場合、またはスタイルレンダリング、も最終的にはを変更するビューの応答同じビューは、対応する(ビューのにバインドされている)dataを変更し、dataも応答して変更されます(データを更新します) ).
Object.defineProperty を使用して、これらすべてのプロパティをゲッター/セッターに変換します (したがって、データを直接出力すると、各プロパティにセッターがあることもわかります。 セッター)
Object.defineProperty 是 ES5 中一个无法 shim (模拟)的特性,所以Vue 不支持 IE8 以及更低版本浏览器。
Vue实例的属性(option)
3.1 Data
主要存放数据的地方, 一般也就是会在这里定义数据(这里面的数据都是响应的),很少会在vue实例外面定义(全局)数据.
示例:
...
data: {
msg: ‘hello’,
msgList: [‘h’,’e’,’l’,’l’,’o’]
}
...使用data:
(在实例内) 直接使用this.dataname 或 this.$data.dataname
实例外: 实例对象名代替this
在模版中使用就用模板语法
3.2 method(方法)
Vue中所有的(普通)方法都放在这里
3.3 其他常用属性
components: { } //组件
computed: { xx: function( ...; return ..;)} //计算属性, 每个计算属性都是一个funciton, 这些function是有返回的.
watch: { dataname: function(){...} } //侦听器, 当watch指定的data发生变化,响应会触发执行相应的function
生命周期钩子函数
Vue实例的生命周期: vue实例整个生命周期包括了实例的,初始化,编译,变化,销毁等
在每个生命周期都会有相应的钩子函数,当生命周期到达的时候就会执行.
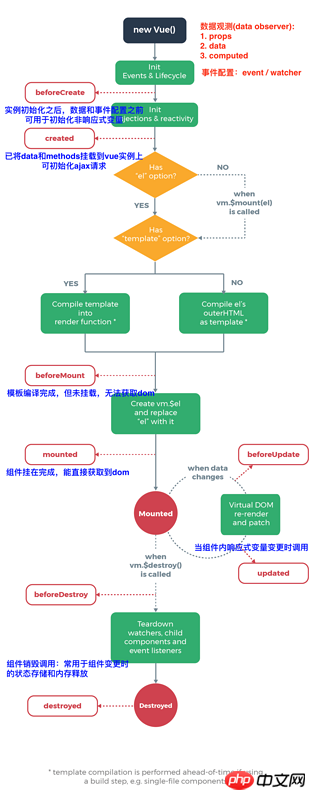
生命周期图示:

(图侵删)
...// 生命周期钩子函数beforeCreate() {
console.log('组件准备创建')
},
created() {
console.log('组件已经创建')
},
beforeMount() {
console.log('组件准备安装')
},
mounted() {
console.log('组件已经安装')
},
beforeUpdate() {
console.log('组件准备更新')
},
updated() {
console.log('组件已经更新')
},
beforeDestroy() {
console.log('组件准备销毁')
},
destroyed() {
console.log('组件已经销毁')
}
...相关推荐:
以上がvueインスタンスの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。