
通常の開発プロセスでは、フロントエンドとバックエンドが並行して開発されることが多く、このとき、一時的にバックエンドのインターフェイスを呼び出すことができず、ローカルの疑似データを使用したり、モックデータを使用したりすることがあります。以前は主にこのメソッドを使用していましたが、最近、会社側で新しいメソッドを使用するようになりました。これは、ノード ローカル プロキシ メソッドを使用してインターフェイス シミュレーション呼び出しを行い、ローカル経由でデータが読み取られて返されることがわかりました。 json ファイル。個人的には、この方法がビジネス コードの実行プロセスの多くのロジックを最もよく反映できると考えたので、少し調べて記録しました。もちろん、バックエンドとフロントエンドが適切なインターフェイス通信メソッドを備えていることが前提となります。そのため、バックエンド インターフェイスを作成した後、変更せずに直接デバッグできるように、バックエンドにはインターフェイス名と戻り構造フィールドがすでに与えられています。
このデモでは、create-react-app スキャフォールディングを使用してプロジェクトを初期化し、antd-mobile をコンポーネントの表示に使用し、ノードの Express を使用してローカル環境を構築し、スーパーエージェントを使用してノードの実行以降のフロントエンドおよびバックエンドのリクエストを実行します。ファイルを変更するには再起動する必要があります。ここでは、nodemon がノードの開始に使用されます。ノードの実行ファイルが変更されると、アプリケーションのバックグラウンド サービスが自動的に再起動されます。
論理構造は非常にシンプルで、使用されるノードの知識はほとんどありません。基本的に、構成を読んで使用した後、エージェントを直接開発できます。コンポーネントは主に表示用であるため、あまりお金を払う必要はありません。ビジネスの詳細に注意してください。主な目的は、ローカル プロキシ リクエストを行う方法を全員に示すことです。
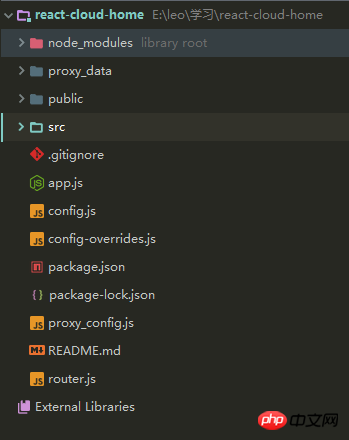
まず第一に、プロジェクトの構造:

src フォルダーはビジネス コードであり、これは重要ではありません。 josn ファイルと返されるデータ; config.js これらはプロキシ用のいくつかの設定ファイルです; proxy-confit.js はローカル プロキシのプロキシ ロジックであり、上記のフォルダー proxy_data は、インターフェイスを呼び出すときに準備されるローカル json ファイルです。ローカルの json ファイルを呼び出し、ファイルを読み取り、データのプロセスを返します。
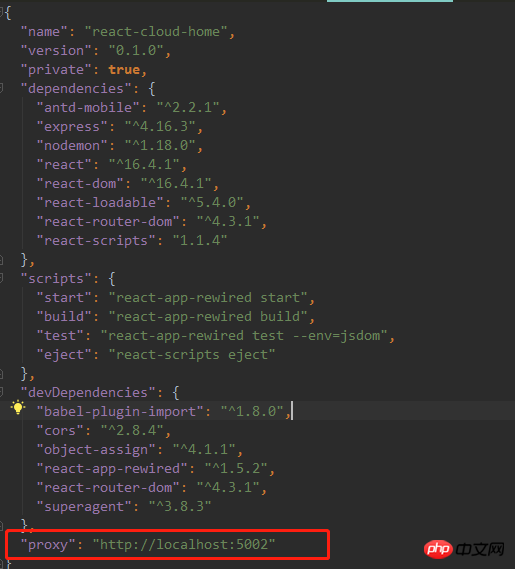
最初に注意すべきことは、package.json とプロキシ構成であるということです

現時点では、この構成は create-react-app によって初期化されたプロジェクトに対してのみ機能するようで、その機能は要求されたパスを変更することですプロキシ パスの場合、ここでのホストとポートは、以下で設定されたホスト ポートに対応する必要があります。
详细解释一下:
app.js
var express = require('express');
var bodyParser = require('body-parser');
var router = require('./router');// 引入router
var config = require('./config');// 引入配置
var app = express();
app.use(router)// 注意执行
app.use(bodyParser.json())// 注意加上,否则返回的是数据流,不是json
app.listen(config.port, function () {// 启动应用
console.log('server is run on ' + config.port);
})
config.js代理配置,这里目前只有host和port根据项目需求自己加上即可。
var config = {
host: 'localhost',
port: 5002,
}
//这里面最重要的在于host/port其他可以根据项目需要加进去,
module.exports = config;
router.js //详细的代理和读取文件逻辑
var express = require('express');
var fs = require('fs');
var proxyConfig = require('./proxy_config.js');// 引入代理逻辑
var router = express.Router();//注意执行
/*
* RESTful 路由
*/
//router.get('/token', proxy.token);
// 下面文件执行逻辑在于当本地请求有符合proxy_config里面配置的正则,就会被代理到本地并且读取本地对 应json文件返回相应json数据
for(var i=0; i<proxyconfig.length module.exports proxy_config.js json><p><img src="https://img.php.cn//upload/image/664/157/318/1531719633585316.png" title="1531719633585316.png" alt="ノードローカルプロキシを使用してjsonファイルをリクエストし、インターフェースデータを返します"></p><p> 詳細なコードについては、github アドレスを参照してください。ダウンロード後、install を実行して、nodemon アプリを起動して Express を起動し、npm run start を開いてアプリケーションを起動します。 <br> プロキシ リクエストの内容に加えて、このデモは、コンポーネントの開発に antd-mobie を使用し、ルーターのページ レベルに基づいてオンデマンドの読み込み、データ転送、および親コンポーネントと子コンポーネント間の通信、簡単なライフサイクルのデモンストレーション、およびコンポーネントの状態データの変更。 </p><p>Github アドレス: https://github.com/nextisleo/...<br>後で Redux を追加し、小さなプロジェクトを使用して React を完全に理解して開発するつもりです。 </p><p>関連する推奨事項: </p><p><a title="iNotify.js2如何做出浏览器title的一些功能" href="//m.sbmmt.com/js-tutorial-406592.html" target="_blank"> iNotify.js2 がブラウザ タイトルの一部の機能を作成する方法</a></p><p class="mt20 ad-detail-mm hidden-xs"><a title="如何通过Vue.js使用Font Awesome实现小图标" href="//m.sbmmt.com/js-tutorial-406567.html" target="_blank"> Font Awesome を使用して Vue.js を通じて小さなアイコンを実装する方法</a><br></p><p class="mt20 ad-detail-mm hidden-xs"><a title="响应式React Native Echarts组件的介绍" href="//m.sbmmt.com/js-tutorial-406517.html" target="_blank"> レスポンシブな React Native Echarts コンポーネントの紹介</a><br> </p></proxyconfig.length>以上がノードローカルプロキシを使用してjsonファイルをリクエストし、インターフェースデータを返しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。