
この記事では、vue プロジェクトでアバターを保存する機能と、base64 文字列を画像に変換する機能を実装する方法を主に紹介します。必要な友達に参考にしてもらいます。
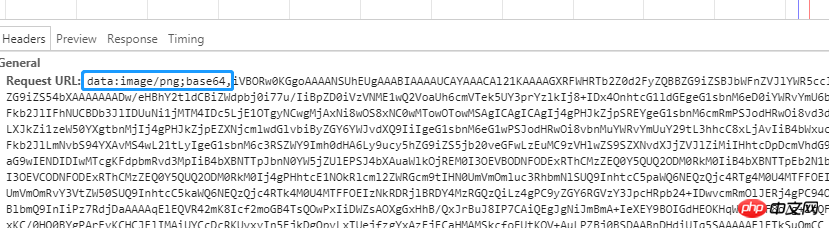
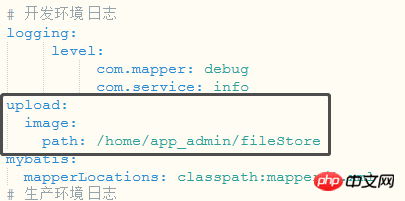
アバターを変更して、base64 文字列を背景に渡す場合は、元の画像パスが渡され、base64 文字列であるかどうかが背景によって判断され、base64 文字列が処理されます。画像はバックグラウンドサーバー上に生成されます。 ここで必要です。 図のようにbase64文字列を処理し、青いボックスの部分を削除し、コンマ以降の内容を残します 画像パスの場合は、必要ありません。画像パスを直接返すだけです
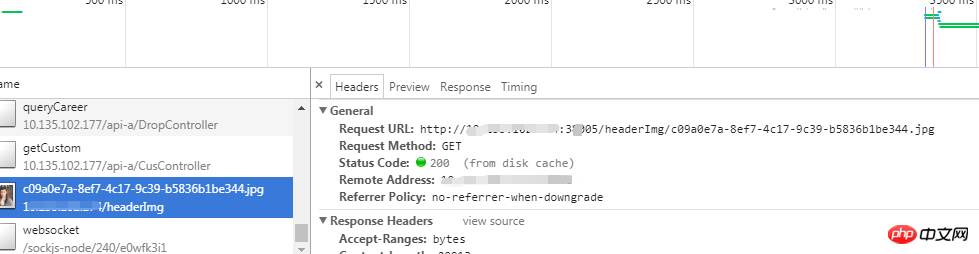
画像パスの場合は、必要ありません。画像パスを直接返すだけです
以上がこの記事の全内容です。その他の関連コンテンツについては、ご注目ください。 PHP中国語ウェブサイトへ!
関連する推奨事項:
 Vue のオブジェクトで for を使用する場合の非負の整数の問題を解決する方法
Vue のオブジェクトで for を使用する場合の非負の整数の問題を解決する方法


以上がvueプロジェクトにアバター保存とbase64文字列を画像に変換する機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。