
この記事では、主に小さなプログラムの動的制御コンポーネントの表示と非表示を紹介します。これで、必要な友達と共有できます。
このコンポーネントには、hidden=' という属性があります。 ' 値は true/false です。 false の場合、非表示を意味します。 true の場合、コンポーネントの位置は保持されません。
実装は、.wxmlファイルで.jsを使用することです
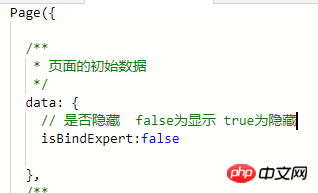
1. .jsファイルの下のPage({})のdata:{}にBoolean型属性を作成します

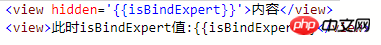
2. .wxml ファイルの下にビューコンポーネントを構築します

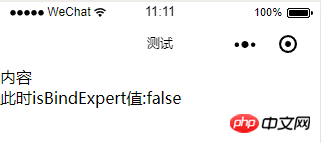
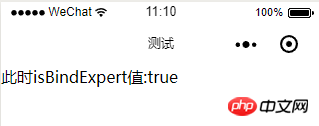
検証:
1、非表示でない場合は false

2、非表示の場合は true

以上この記事の内容はすべて皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連おすすめ:
ミニプログラムのページには9マスグリッドとアイテムジャンプの機能が実装されています
スワイパーコンポーネントを使用してミニプログラムのカルーセル機能を実現する方法
ミニプログラムの実装ホームページ タブオプション機能の使い方
以上がミニプログラム動的制御コンポーネントの表示と非表示の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。