
この記事では主に、node.js を介して ID カード認識を実現するために baidu-aip-SDK を呼び出す機能を紹介します。これで、必要な友人に参照できるようになりました
。お客様は ID カード認識機能を実装する必要があり、合理的な計画を立てた後、Baidu AI の ID カード認識を使用することにしました。
ID カード認識はテキスト認識の一種で、運転免許証認識などの同様の機能が多数あります。原理は同じです。
フロントエンド初心者にとって、この機能をページに依存して実現したい場合は、バックグラウンドが連携しなければ実現できないと断言できます。実装プロセスは、バックエンドに画像をアップロードし、Java や PHP などのサーバーサイド言語を使用して Baidu AI の SDK を呼び出し、取得したパラメータをフロントエンド ページに返して表示します。このインターフェイスの呼び出しはサーバー側で行う必要があります。フロントエンドで実装したい場合は、node.js を通じてのみ実現できます。
それでは、プロセス全体を詳しく説明しましょう:
1.node
まず、node のインストールチュートリアルには、公式 Web サイトまたは初心者向けチュートリアルに明確な例があります。
インストール後、cmd コマンドラインに node -v と入力し、バージョン番号が返されれば、インストールは成功です。

また、コマンドラインに npm -v と入力して cmd のバージョンを確認します。チュートリアルに従って npm をインストールすると、node は正常にインストールされるはずです。

2. プロジェクトの構築
まず、プロジェクトのルートディレクトリを見つけるか、ルートディレクトリとして新しいフォルダーを作成します
 Baidu コンポーネントをインストールするには 2 つの方法があります。1 つは、Baidu から baidu-aip- をダウンロードすることです。 ai SDK、もう 1 つは、コマンド ラインから baidu-aip-SDK パッケージを直接インストールする方法です。ここではすべてが簡単で、コマンド ラインからインストールします。
Baidu コンポーネントをインストールするには 2 つの方法があります。1 つは、Baidu から baidu-aip- をダウンロードすることです。 ai SDK、もう 1 つは、コマンド ラインから baidu-aip-SDK パッケージを直接インストールする方法です。ここではすべてが簡単で、コマンド ラインからインストールします。
あまり得意でない場合は、このディレクトリで cmd コマンド ラインを実行します。コマンド ライン操作、現在のフォルダーでコマンド ウィンドウを開くオプションを追加できます
Shift+右クリック右クリック メニュー

Enternpm install baidu-aip -sdk
 インストールが完了すると、ディレクトリにフォルダーと.json形式のファイルが追加されます
インストールが完了すると、ディレクトリにフォルダーと.json形式のファイルが追加されます
 node_modulesフォルダーを開いて確認できますbaidu-aip-sdk フォルダーがあるかどうか
node_modulesフォルダーを開いて確認できますbaidu-aip-sdk フォルダーがあるかどうか
 この場合、機能はすでに確立されています。
この場合、機能はすでに確立されています。
3. 関数コード
図に示すように、ルート ディレクトリに新しい js ファイルを作成します
 この js は、一連の対話型メソッドを提供するために使用される画像認識用のノード クライアントです。
この js は、一連の対話型メソッドを提供するために使用される画像認識用のノード クライアントです。
次のコードを js に追加します:
var AipOcrClient = require("baidu-aip-sdk").ocr;
// 设置APPID/AK/SK
var APP_ID = "你的 App ID";
var API_KEY = "你的 Api Key";
var SECRET_KEY = "你的 Secret Key";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipOcrClient(APP_ID, API_KEY, SECRET_KEY);ここの APP ID / API キー / 秘密キーは、Baidu Cloud Management Center https://cloud.baidu.com/
で適用する必要があります。 js 引き続き関数コードを追加します。今行っているのは ID カードの認識なので、ID カードの認識に関連するコードを js にコピーします。
var fs = require('fs');
var image = fs.readFileSync("你的身份证路径").toString("base64");
var idCardSide = "front";
// 调用身份证识别
client.idcard(image, idCardSide).then(function(result) {
console.log(JSON.stringify(result));
}).catch(function(err) {
// 如果发生网络错误
console.log(err);
});図に示すように、識別する必要があるIDカードの画像をルートディレクトリに置きます
 js内のIDカードのパスを画像のパスに変更します(例:
js内のIDカードのパスを画像のパスに変更します(例:
var image = fs.readFileSync("./png1.png").toString("base64");)
4.
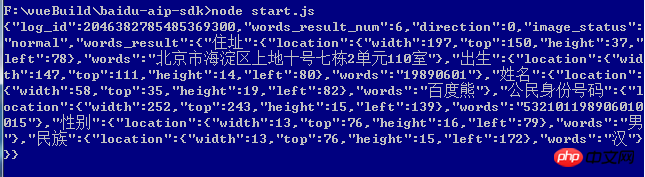
を呼び出してルートディレクトリでコマンドラインを開き、
node start.js
 と入力して数秒待つと、IDカードイメージのパラメータがコマンドラインに返されます。
と入力して数秒待つと、IDカードイメージのパラメータがコマンドラインに返されます。
ここでは、ノードが Baidu AI と ID カード認識を呼び出すためのアイデアを提供するだけです。プロジェクトの実装プロセス中に、プロジェクト全体でノードを使用しない場合、この機能の実装はバックエンド担当者に任されます。 、ノードを使用する場合でも、バックエンドのスタッフに実装させることをお勧めします。結局のところ、フロントエンドの上司の時間は非常に貴重です。
Baidu AI は非常に強力で、基本的に今日の市場で必要とされるすべてのテクノロジーをカバーしています。認識機能の原理は同じです。ノードについては、API SDK ドキュメントを参照すると、それを書き留めることができます。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
レスポンシブなReact Native Echartsコンポーネントの紹介
以上がNode.js経由でbaidu-aip-SDKを呼び出してIDカード認識機能を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。