
この記事では、node.js のデバッグ方法の簡単な分析を主に紹介します。これは、必要な友人に参考にしていただけるように共有します。 , バグを素早く見つけることで、開発者は定時で仕事を終え、残業の苦痛を避けることができます。ご存知のとおり、JavaScript のデバッグは非常に便利で、ブラウザを開いて F12、console.log、またはブレークポイントを押すだけで、いつでも簡単にエラーを見つけることができます。多くのエラーであっても、コンソールに表示されるエラー メッセージを確認すれば、すぐに解決できます。では、node.js をデバッグするにはどうすればよいでしょうか?
(参考記事:
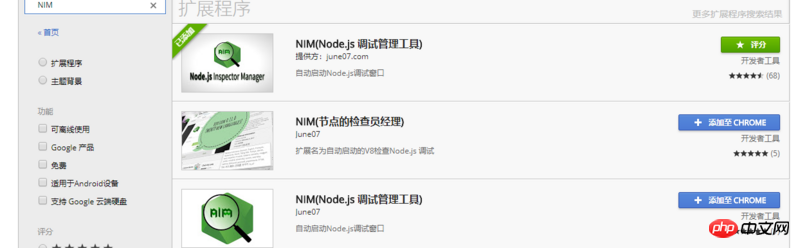
高効率 php)デバッグ エラー プロンプト ツール: 最新バージョンの PHPstorm での xdebug 設定と使用方法の詳細な説明 (写真) Chrome アプリ ストアに NIM をインストールします (アクセスできない場合) 、科学的なインターネット アクセスについては Google Access Assistant を検索できます)
Chrome アプリ ストアに NIM をインストールします (アクセスできない場合) 、科学的なインターネット アクセスについては Google Access Assistant を検索できます)
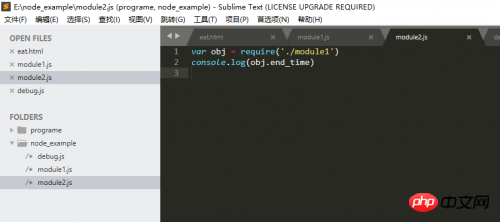
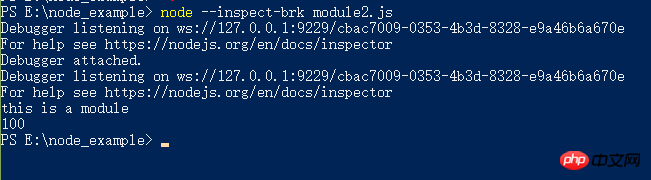
 インストールが完了したら、node.js ファイルを直接実行します
インストールが完了したら、node.js ファイルを直接実行します
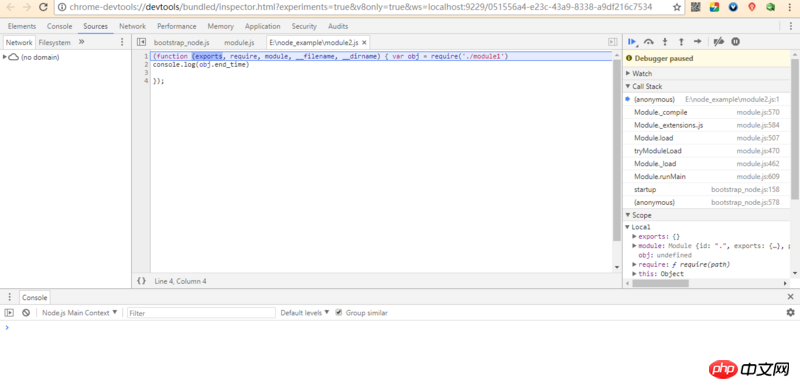
 ブラウザ デバッグ用のページが自動的に開かれます。ブレークポイントのデバッグ方法は廃止されました。ここで、node.js の各ファイルが個別のモジュールであり、各ファイルのコードが in 関数でラップされている理由がわかります。関数呼び出しスタックを観察して、node.js をより深く学ぶこともできます
ブラウザ デバッグ用のページが自動的に開かれます。ブレークポイントのデバッグ方法は廃止されました。ここで、node.js の各ファイルが個別のモジュールであり、各ファイルのコードが in 関数でラップされている理由がわかります。関数呼び出しスタックを観察して、node.js をより深く学ぶこともできます
vscode のデバッグ
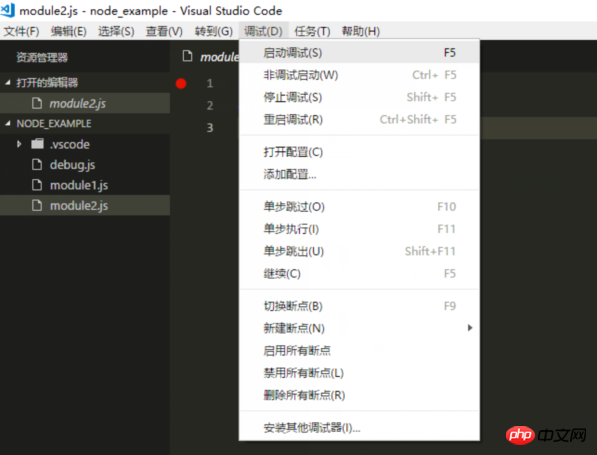
vscode は、独自のデバッグ機能を備えた Microsoft のエディターです。使用したことがない場合はダウンロードしてインストールし、使用したことがある場合は、vscode を直接開きます
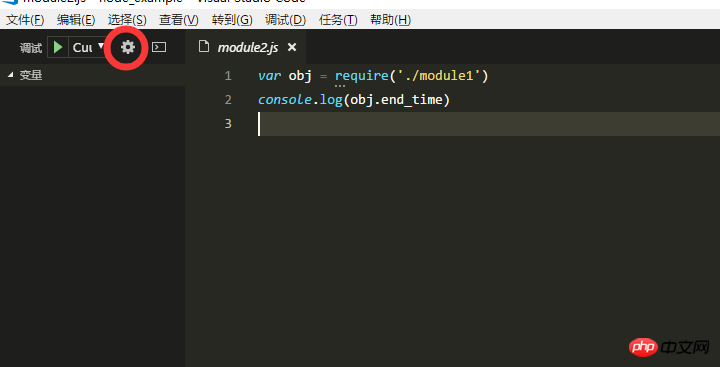
赤丸内のアイコンをクリックします
json 構成ファイルが開き、オブジェクトに構成の行が追加されます構成内で
"configurations": [
{
// here is somecode
"cwd": "${cwd}"
}
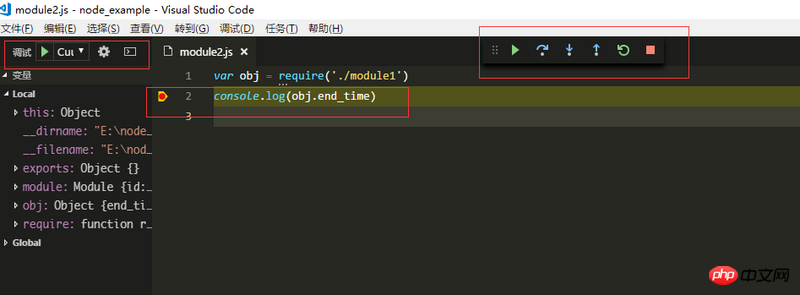
]現在のコード行の左側にブレークポイントを直接配置し、エディターの左上隅にある緑色の三角形のボタンをクリックしてデバッグを開始できます。そして、ブレークポイントのデバッグのために Chrome のようにステップインすることもできます
これで、コード内で直接デバッグするなど、さまざまな方法があります。時間があるときに引き続き更新します
Vue2.0 のカスタム命令とインスタンスの属性とメソッド
以上がNode.jsのデバッグ方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。