|
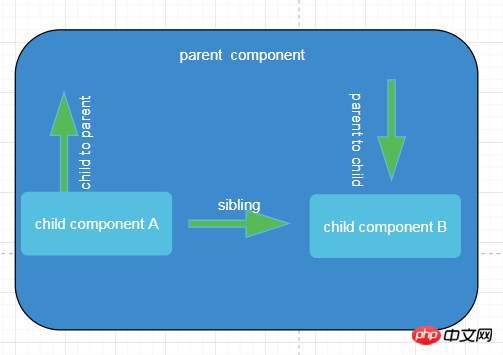
上記の表は、使用できる通信ソリューションをまとめたものです。用語の最後の 3 つは汎用であり、Angular コンポーネント間で使用できます。これらは、redux と Promise を含む最も強力な使用方法です。機能状態管理について、一つずつ説明しましょう 親コンポーネント => 子コンポーネント@input、最も一般的に使用される方法
@Component({
selector: 'app-parent',
template: '<p>childText:<app-child></app-child></p>',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
varString: string;
constructor() { }
ngOnInit() {
this.varString = '从父组件传过来的' ;
}
}ログイン後にコピー import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-child',
template: '<h1>{{textContent}}</h1>',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
@Input() public textContent: string ;
constructor() { }
ngOnInit() {
}
}ログイン後にコピー settersetterは@input属性をインターセプトすることです。コンポーネントでは、セッターを必要とする入力属性を処理する必要があることがよくあります。セッターとゲッターは一緒に使用されることがよくあります。これは、angular を通じて検出されます。ライフサイクルフックの使用はお勧めしません。使用したい場合は、Angular ドキュメントを参照してください
@ViewChild()
@ViewChild() は、通常、サブコンポーネントの非プライベートメソッドを呼び出すために使用されます。
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-child',
template: '<h1>{{textContent}}</h1>',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
_textContent:string;
@Input()
set textContent(text: string){
this._textContent = !text: "啥都没有给我" ? text ;
} ;
get textContent(){
return this._textContent;
}
constructor() { }
ngOnInit() {
}
}ログイン後にコピー import {Component, OnInit, ViewChild} from '@angular/core';
import {ViewChildChildComponent} from "../view-child-child/view-child-child.component";
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
varString: string;
@ViewChild(ViewChildChildComponent)
viewChildChildComponent: ViewChildChildComponent;
constructor() { }
ngOnInit() {
this.varString = '从父组件传过来的' ;
}
clickEvent(clickEvent: any) {
console.log(clickEvent);
this.viewChildChildComponent.myName(clickEvent.value);
}
}ログイン後にコピー ローカル変数
ローカル変数は viewChild に似ており、parent.component.html を変更し、変数 #viewChild を使用してサブコンポーネントを表すことができます。サブコンポーネントのメソッドを呼び出します。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-view-child-child',
templateUrl: './view-child-child.component.html',
styleUrls: ['./view-child-child.component.css']
})
export class ViewChildChildComponent implements OnInit {
constructor() { }
name: string;
myName(name: string) {
console.log(name);
this.name = name ;
}
ngOnInit() {
}
}ログイン後にコピー 子コンポーネントは次のとおりです
<p>
<input>
<button>局部变量传值</button>
<app-view-child-child></app-view-child-child>
</p> ログイン後にコピー Childコンポーネント=>親コンポーネント
@output()#viewChild这个变量来表示子组件,就能调用子组件的方法了.
@Component({
selector: 'app-view-child-child',
templateUrl: './view-child-child.component.html',
styleUrls: ['./view-child-child.component.css']
})
export class ViewChildChildComponent implements OnInit {
constructor() { }
name: string;
myName(name: string) {
console.log(name);
this.name = name ;
}
ngOnInit() {
}
}ログイン後にコピー child 组件如下
parent.component.ts
@Component({
selector: 'app-child-to-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ChildToParentComponent implements OnInit {
childName: string;
childNameForInject: string;
constructor( ) { }
ngOnInit() {
}
showChildName(name: string) {
this.childName = name;
}
}ログイン後にコピー 子组件 => 父组件
@output()
output这种常见的通信,本质是给子组件传入一个function,在子组件里执行完某些方法后,再执行传入的这个回调function この共通の通信である出力は、基本的に関数を渡すことです。 code> を子コンポーネントに渡し、子コンポーネント内で実行します。 特定のメソッドが完了したら、渡されたコールバック <code>function を実行し、値を親コンポーネントに渡します
<p>
</p><p>output方式 childText:{{childName}}</p>
<br>
<app-output-child></app-output-child>
ログイン後にコピー
child.component.ts
export class OutputChildComponent implements OnInit {
// 传入的回调事件
@Output() public childNameEventEmitter: EventEmitter<any> = new EventEmitter();
constructor() { }
ngOnInit() {
}
showMyName(value) {
//这里就执行,父组件传入的函数
this.childNameEventEmitter.emit(value);
}
}</any>ログイン後にコピー export class OutputChildComponent implements OnInit {
// 注入父组件
constructor(private childToParentComponent: ChildToParentComponent) { }
ngOnInit() {
}
showMyName(value) {
this.childToParentComponent.childNameForInject = value;
}
}ログイン後にコピー 親コンポーネントに注入するこの原則の理由は、親、サブコンポーネントの本質的なライフサイクルが同じであるためですuser.service.ts
@Injectable()
export class UserService {
age: number;
userName: string;
constructor() { }
}
app.module.ts
@NgModule({
declarations: [
AppComponent,
SiblingAComponent,
SiblingBComponent
],
imports: [
BrowserModule
],
providers: [UserService],
bootstrap: [AppComponent]
})
export class AppModule { }
SiblingBComponent.ts
@Component({
selector: 'app-sibling-b',
templateUrl: './sibling-b.component.html',
styleUrls: ['./sibling-b.component.css']
})
export class SiblingBComponent implements OnInit {
constructor(private userService: UserService) {
this.userService.userName = "王二";
}
ngOnInit() {
}
}
SiblingAComponent.ts
@Component({
selector: 'app-sibling-a',
templateUrl: './sibling-a.component.html',
styleUrls: ['./sibling-a.component.css']
})
export class SiblingAComponent implements OnInit {
userName: string;
constructor(private userService: UserService) {
}
ngOnInit() {
this.userName = this.userService.userName;
}
}ログイン後にコピー
兄弟コンポーネント => 兄弟コンポーネントサービスRxjsはサービスを通じて通信します
Angular のサービスはシングルトンであるため、3 つの通信タイプすべてがサービスを渡すことができます。多くのフロントエンドはシングルトンをあまり明確に理解していませんが、本質的には、サービスをモジュールに挿入すると、このモジュールのすべてのコンポーネントがプロパティを取得できるということです。これらは共有されるため、app.moudule .ts インジェクション ログ サービス、http インターセプト サービス、サブモジュールにインジェクトされたサービス、このサブモジュールのみが共有できる、インジェクトされたサービスによく見られます。コンポーネントでは、サブコンポーネントのみがサービスを取得できます。以下は app.module .ts に挿入され、デモンストレーションするためのサービスです
import {Injectable} from "@angular/core";
import {Subject} from "rxjs/Subject";
@Injectable()
export class AlertService {
private messageSu = new Subject<string>(); //
messageObserve = this.messageSu.asObservable();
private setMessage(message: string) {
this.messageSu.next(message);
}
public success(message: string, callback?: Function) {
this.setMessage(message);
callback();
}
}</string>ログイン後にコピー Rx.js を介した通信
これは最も素晴らしい、この種のストリーミング ファイル処理ですサブスクリプションの発行に基づいて、サブスクリプションのソースが変更されると、サブスクライバーはこの変更を取得できるようになります。これを簡単に説明すると、b.js、c.js、および d.js が特定の変更をサブスクライブすることになります。 a.js の値、および b.js、c.js、および d.js はこれをすぐに取得しますが、a.js は b.js、c.js、および d.js のメソッドを積極的に呼び出しません。簡単な例を挙げると、各ページが ajax リクエストを処理するときに、ポップアップ プロンプト メッセージが表示されます。通常、
コンポーネントのテンプレートにプロンプト コンポーネントを配置しますが、これは非常に面倒で、それぞれに 1 回実行する必要があります。 Rx.js ベースの場合、このプロンプトコンポーネントを app.component.ts に配置すると、app .component.ts をパブリックサービスに登録するのが簡単になります。 コードは次のとおりです
まずアルバムを作成します。 service.ts
@Component({
selector: 'app-sibling-a',
templateUrl: './sibling-a.component.html',
styleUrls: ['./sibling-a.component.css']
})
export class SiblingAComponent implements OnInit {
userName: string;
constructor(private userService: UserService, private alertService: AlertService) {
}
ngOnInit() {
this.userName = this.userService.userName;
// 改变alertService的信息源
this.alertService.success("初始化成功");
}
}ログイン後にコピー sibling-a.component.ts
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
message: string;
constructor(private alertService: AlertService) {
//订阅alertServcie的message服务
this.alertService.messageObserve.subscribe((res: any) => {
this.message = res;
});
}
}ログイン後にコピー app.component.ts rrreeeこの方法で、サブスクライバーはリリースソースに応じて動的に変更できます
概要: 上記は一般的に使用される通信方法です。メソッドはさまざまなシナリオで採用できます
上記がこの記事の全内容です。皆様の学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
Angular テンプレート構文の説明
Angular-UI Bootstrap コンポーネントを使用してアラートを実装する方法
|