
この記事は主に HTML5 でのタグビデオ再生の新しい分析を紹介します。これは、必要な友人全員に共有します。HTML5 プレーヤービデオを使用したい場合は、必然的にビデオタグを使用することになりますが、ほとんどの学生はより単純な機能しか使用していません。
まず、ビデオの最も基本的な使用法を見てみましょう:
<video> 你的浏览器不支持 <code>video</code> 标签。 </video>
<video> <source> <source> Your browser does not support the <code>video</code> element. </source></source></video>
実践的なヒント
この場合、より安全性を高めるために、通常、異なる CDN メーカーがメイン CDN とバックアップ CDN に分けて使用されます。問題は、ビデオ自体の特性をどのように利用し、CDN と組み合わせてビデオ再生の品質を確保するかということです。
<video> <source> <source> Your browser does not support the <code>video</code> element. </source></source></video>
source タグが異なるビデオ形式の自動切り替えをサポートするだけでなく、同じビデオ形式の失敗した切り替え、つまりネットワークの問題により main.mp4 を取得できない場合にも適用されることを理解するのは難しくありません。ブラウザは自動的にbackup.mp4に切り替わります。
高度なスキル
<video> </video>
BLOB アドレスに直接アクセスすると、そのアドレスが存在しないことがわかります。
このアドレスは、Blob オブジェクトをマッピングする DOMString です。実際、ビデオ属性 src は Blob をサポートしていますが、新しい標準では、この関数を置き換えるために srcObject 属性を使用します。このコードは、Blob オブジェクトと MediaSource オブジェクトに加えて、ビデオに並外れたパワーを与えます。これは、ブラウザーによる MediaSource オブジェクトのサポートにより、JavaScript がビデオを操作する余地が大きくなります。 MediaSource の使用方法については、この記事では説明しませんので、ご自身で確認してください。ここで説明したいのは、MediaSource と組み合わせて何ができるかということです。
定義のシームレスな切り替え
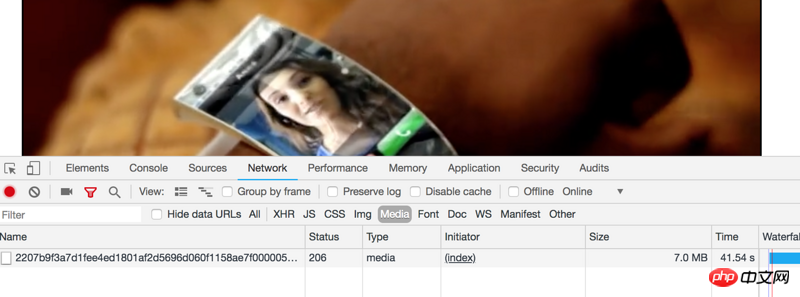
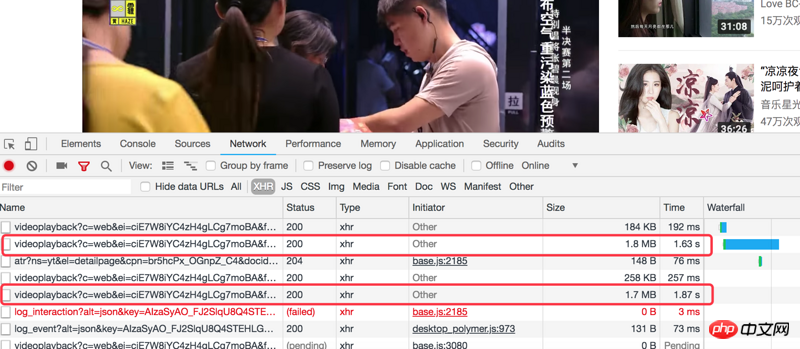
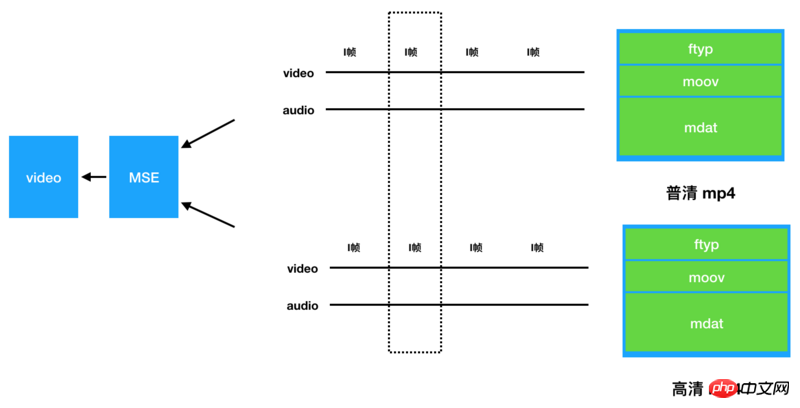
オンデマンドビデオの分野では、mp4 が最も一般的で最も互換性のあるビデオコンテナですが、mp4 にも制限があり、YouTube のように共通の定義をシームレスに切り替えることはできません。切り替わりました。通常の MP4 再生のネットワーク リクエストと YouTube ビデオ再生のネットワーク リクエストの違いを見てみましょう。
図 1.1 通常の mp4 ダウンロード リクエスト プロセス
 これら 2 つの図からわかることは、デフォルトでは、mp4 はすべてのビデオ データに対して 1 つの http リクエストを使用します。 Youtube その後、一括でリクエストします。もちろん、この説明は非常に専門的ではありませんが、確かに生々しいです。この違いの理由は、ビデオはストリーミング ビデオ データをサポートしていないため、Youtube はストリーミング ビデオ コンテナー webm を使用しますが、mp4 は非ストリーミングです。ストリーミング ビデオ データを明確に説明するにはどうすればよいでしょうか? 専門的な観点から、一言で明確に説明するのは困難ですが、現地語で言えば、ストリーミング ビデオ データは分割された独立した再生をサポートしますが、非ストリーミング ビデオ データは分割された独立した再生をサポートしません。つまり、10M のビデオ ファイルの場合、ストリーミング ビデオでは 0 ~ 1M のデータを個別に再生するように要求できますが、非ストリーミング ビデオではそれができません。
これら 2 つの図からわかることは、デフォルトでは、mp4 はすべてのビデオ データに対して 1 つの http リクエストを使用します。 Youtube その後、一括でリクエストします。もちろん、この説明は非常に専門的ではありませんが、確かに生々しいです。この違いの理由は、ビデオはストリーミング ビデオ データをサポートしていないため、Youtube はストリーミング ビデオ コンテナー webm を使用しますが、mp4 は非ストリーミングです。ストリーミング ビデオ データを明確に説明するにはどうすればよいでしょうか? 専門的な観点から、一言で明確に説明するのは困難ですが、現地語で言えば、ストリーミング ビデオ データは分割された独立した再生をサポートしますが、非ストリーミング ビデオ データは分割された独立した再生をサポートしません。つまり、10M のビデオ ファイルの場合、ストリーミング ビデオでは 0 ~ 1M のデータを個別に再生するように要求できますが、非ストリーミング ビデオではそれができません。
上でさまざまなビデオ形式について説明しましたが、次に言いたいのは、最初の画像のビデオの読み込みはブラウザによって制御されるということです。ビデオの src 属性にビデオ アドレスを設定すると、ブラウザがダウンロードを開始します。いいえ、再生をトリガーした後は JS は干渉できません。 Youtube ビデオの読み込みは JS を通じて制御されます。2 番目の図のネットワーク リクエスト タイプ xhr をもう一度見てください。これはこれを証明するのに十分です。
上面两点搞清楚之后我们就该说下清晰度切换的事情了。这个需求大家都不陌生,但是直接使用 mp4 格式做无缝清晰度切换,难度还挺大的。先解释下“无缝清晰度切换”的概念:从播放一个分辨率的视频到另一个分辨率且保证画面、声音不停顿的平滑切换过程。了解了这个概念,大家应该知道了用 video 无缝切换 mp4 有多难。一方面,video 是不支持流式的视频格式的,一方面,video 的加载是不受JS控制的。通过切换 video 的 src 属性,必然会导致画面中断、重新请求视频数据等。有的同学想到说利用两个 video 再结合 z-index 来搞,但是当你生成另一个video去加载视频的时候,无法保证两个画面是严格一致的,即使将原来的画面暂停到一个时刻,用另一个视频通过 currentTime 属性与之同步,切换仍然看到画面闪烁,基本无法和 Youtube 无缝切换的体验匹敌。而且还会造成更多流量的浪费,背后的原因大家可以研究下 mp4 容器和 webm 容器的异同,也可以看下视频解码相关的文章。
还有一种方法就是将 mp4 格式统统转码到流式的视频格式比如 hls、webm 等。不过这种看上去可行的方式实际上会带来很大的成本开销,如将大量视频做转码会消耗高昂的机器资源、双倍存储的费用、CDN的双倍费用等等。其实我们也是在这种背景下研究出来新的技术问题解决清晰度无缝切换的。
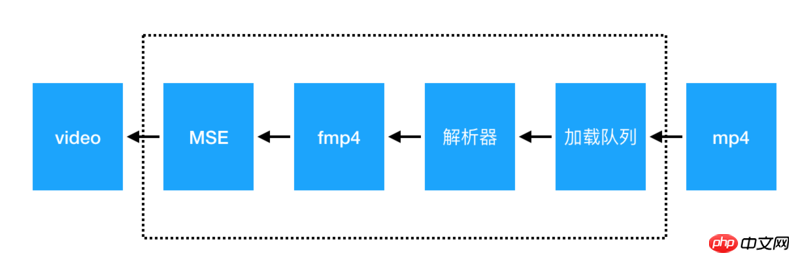
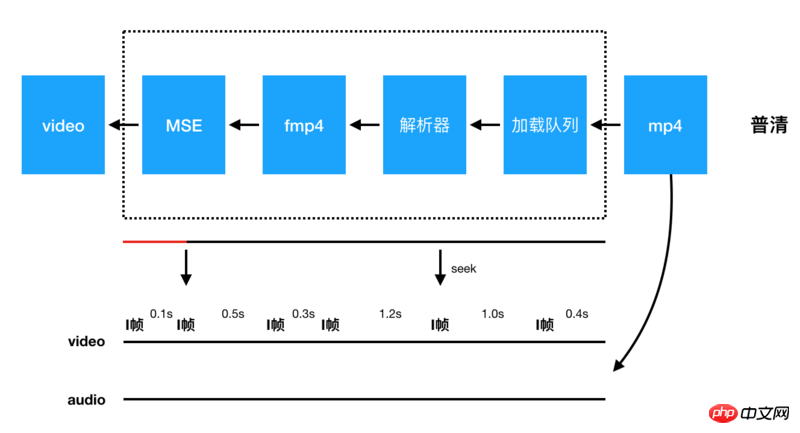
首先,我们改变对 mp4 视频的播放流程,不再直接使用 video 的 src 来播放,因为我们没有任何可以操作的空间。video不仅支持 src 属性还支持 Blob 对象,我们就是利用后者。播放的流程如下:
 图1.3 mp4 视频新播放流程
图1.3 mp4 视频新播放流程
来请求 mp4 视频数据,这样可以结合视频 Range 服务,做到精确加载。
编写解析器将加载回来的部分 mp4 视频数据进行解复用
将解复用的视频数据转成 fmp4 格式并传递给 MediaSource
使用 video 进行解码完成播放
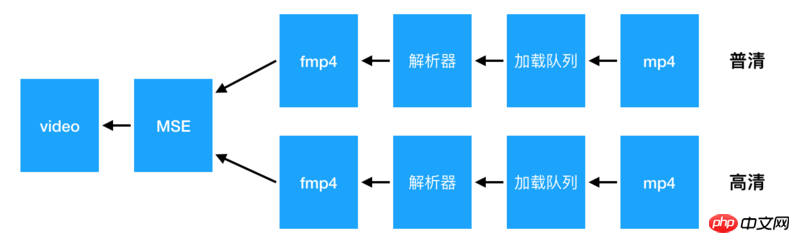
然后在做清晰度切换的时候流程如下:
 图1.4 mp4视频清晰度切换原理示意图
图1.4 mp4视频清晰度切换原理示意图
来请求 mp4 视频数据,这样可以结合视频 Range 服务,做到精确加载。
编写解析器将加载回来的部分 mp4 视频数据进行解复用
将解复用的视频数据转成 fmp4 格式并传递给 MediaSource
使用 video 进行解码完成播放
然后在做清晰度切换的时候流程如下:

图1.5 mp4视频清晰度切换流程示意图
这个过程看上去比较繁琐,但是所有的操作都是在浏览器端完成,也就是说都是JS来实现的。这样之前说的所有成本问题都不存在,还能做到youtube相同体验的无缝切换。如果大家也想使用这个功能不需要自己再去实现一遍上述流程,可以使用如下代码:
import Player from 'xgplayer';
import 'xgplayer-mp4';
let player = new Player({
el:document.querySelector('#mse'),
url: [{src:'/mp4/',type:"video/mp4"},{src:'/mp5/',type:'video/mp4'}]
});
player.emit('resourceReady', [{name: '高清', url: '/mp4/',cname:'高清'}, {name: '超清', url: '/mp5/',cname:'超清'}]);如果对这段代码有什么疑惑或者想深入了解下它背后是如何实现的可以参考 文档 或者 Github。
我们平时直接使用video加载视频,大概是这样的:

图2.1 video默认下载截图
我随便找了个视频,大家看下视频总长度是 02:08,在播放到 00:05 的时候,浏览器已经下载到 01:30 了,如果用户终止观看,下载的视频就这样被浪费掉了。当然,如果不断的 seek 也会造成较多的流量浪费。按照我们之前的统计在短视频领域,用户 seek 的频率在 80%,所以这部分流量是可以节省掉的。具体原理如下:

图2.2 播放器加载视频原理
设置每次加载的数据包大小
设置预加载时长
开启加载队列,完成第一次数据包下载,判断缓冲时间和预加载时长是否满足,不满足请求下一个数据包
具体实现代码如下:
import Player from 'xgplayer';
import 'xgplayer-mp4';
const player = new Player({
id:'vs',
url:'//abc.com/a/mp4',
preloadTime:10
});这样就实现了视频在播放过程中永远只预加载10秒的数据,进而保证节省流量。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がHTML5 でのタグビデオ再生に関する新しい分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。