
この記事では、主に swoole を使用したサーバーの作成 (その 2) を紹介しますが、これは一定の参考価値がありますので、皆さんに共有します。必要な友人は参考にしてください。
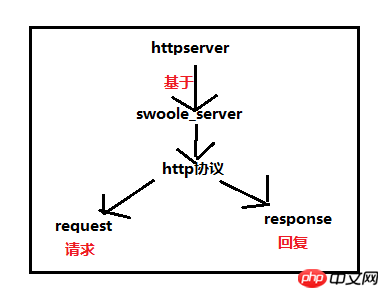
HttpServer は swoole_server に基づいているため、swoole_server の下のメソッド HttpServer を使用できます
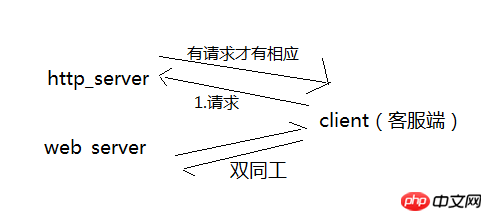
httpsevrer クライアント

<?php $http = new swoole_http_server("0.0.0.0", 8811);
$http->on('request', function($request, $response) {
echo 'nihao';
$response->end('hello swoole');
});
$http->start();
 ##ここで奇妙な現象が見つかりました
##ここで奇妙な現象が見つかりました
##2. ブラウザの内容はpass through end(content)
end は 1 回だけ呼び出すことができます。クライアントにデータを複数回送信する必要がある場合は、書き込みメソッド
Extension を使用してください。これは、私たちが通常アクセスする XXX とよく似ています。.com:80 以下のファイルにアクセスしたい場合はどうすればよいでしょうか? 以前に tcp と udp の両方で使用した関数セットを思い出しますか? この関数は構成として理解していますので、構成します
$http->set([ 'enable_static_handler' => true, 'document_root' => "/www/wwwroot/server",//设置根目录这里根据你自己的路径来写 ]);
## にアクセスしてみます!!
通常、document_root の http_server
の http_server
は次のようになります:
1. まず、URL に従って document_root の相対パスにあるファイルにアクセスします。これは、アクセスするドメイン名を設定する原理と同様です。 2. このファイルが「いいえ」の場合、http_server は $http->on('request'function($request, $response)); を実行し、対応する応答を行います
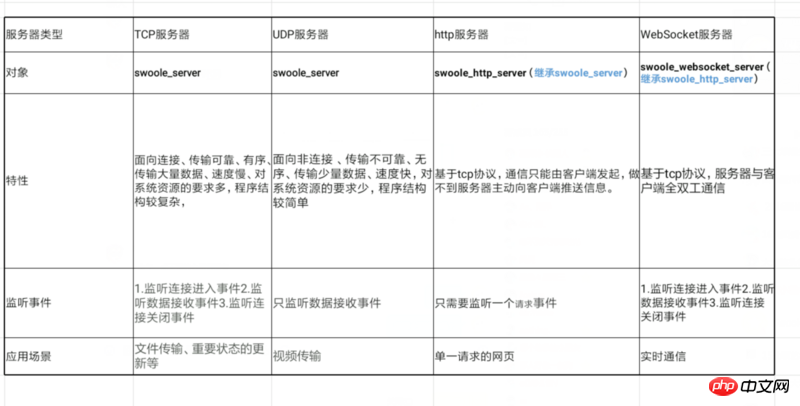
#2. WebSocket サーバーの作成
1. 機能:
web_server
全二重
の機能を継承しているため、チャット ルームに非常に適しています ####2 . そういえば、簡単なテストをしてみましょう!
####2 . そういえば、簡単なテストをしてみましょう!
(1) まず web_server.php ファイルを書きましょう $server = new swoole_websocket_server("0.0.0.0", 8811);
//Web_Socket继承http_server,所以它也可以拥有同样的set方法
//包括 $server->on('request', function($request, $response) {}也是可以有的
$server->set(
[
'enable_static_handler' => true,
'document_root' => "/www/wwwroot/server",
]
);
//监听websocket连接打开事件
$server->on('open', 'onOpen');
function onOpen($server, $request) {
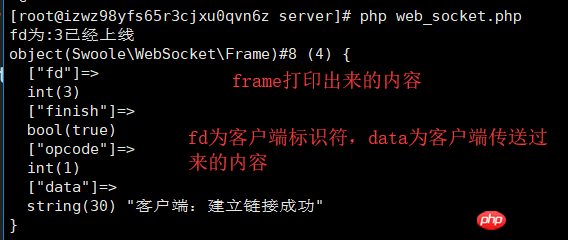
echo "fd为:".$request->fd."已经上线\n";
}
// 监听ws消息事件
$server->on('message', function ( $server, $frame) {
var_dump($frame);
$msg='fd为'.$frame->fd.'说:'.$frame->data;//$frame->data为客户端传递过来的信息
$server->push($frame->fd, $msg);
});
$server->on('close', function ($server, $fd) {
echo "client {$fd} closed\n";
});
$server->start();
<script>
var url='ws://你的ip地址:8811';
var ws =new WebSocket(url);
ws.onopen=function (evt) {
ws.send('客户端:建立链接成功');
console.log(evt);
}
ws.onmessage=function(evt){
console.log(evt);
console.log('服务器回复:'+evt.data);
}
ws.onclose=function(evt){
console.log(evt);
}
ws.onerror=function(evt){
console.log(evt);
}
</script>
你可以根据这个来写一个基于web_socket的聊天室,十分有趣
 上記がこの記事の内容全体です。ヘルプ、その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
上記がこの記事の内容全体です。ヘルプ、その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
 swoole を使用してサーバーを作成する方法 (パート 1)
swoole を使用してサーバーを作成する方法 (パート 1)
Swoole の学習: Swoole の概要
以上がswooleを使ってサーバーを作成する方法(その2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。