
この記事では、主に AngularJS での Jquery と Get/Post でのパラメーターの受け渡しについて説明します。これには、必要な友達が参照できるように共有します。バックエンドにオブジェクトやフォームを渡す場合、少し面倒になりますが、以下にいくつかの使用方法を示します。
まず第一に、リクエストを送信するときによく混乱するいくつかの属性を紹介しましょう:dataType
: サーバーから返されるデータ形式を予期します mimeType
: サーバーから返されるデータ形式を処理する方法を指示します。たとえば、タイプが「Text/html」に設定されている場合、クライアントはこれが HTML ドキュメントであることがわかり、「Application/pdf」である場合はそれを直接表示できます。 」と表示されると、クライアントはコンテンツをレンダリングするために PDF リーダー プラグインを開始する必要があることがわかります。 contentType
: 送信するデータ型を指します。たとえば、「application/json;charset=utf-8」は非常に一般的な型で、「application/x-www-form-urlencoded; charset=UTF」です。 -8" がデフォルトのタイプです。
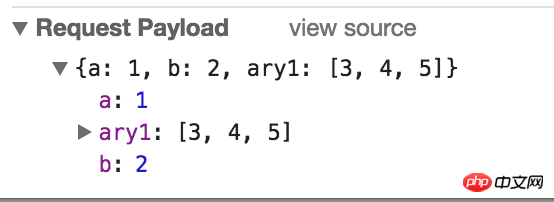
リクエスト ペイロードは Content-Type: application/json を設定する必要があります。Chrome 開発者ツールでは、オブジェクト/json を渡していることがわかります。 ajax 経由でリクエストを送信した場合、ブラウザーはデータがどこから来たのかを知りません。
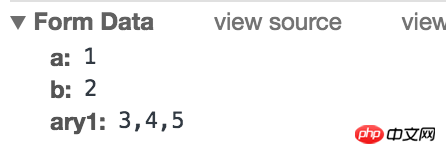
フォームを設定する必要があります。 Type: application/x-www-form-urlencoded または Content-Type: multipart/form-data この場合、form-data はリクエスト ペイロードです。キーはどのような値に対応するのか、xx=xx という形で表示されます。なお、配列は文字列に変換されます。 
したがって、転送する必要があるデータがキーと値のペアのみである場合、複雑な構造 (ネストされた配列やオブジェクトなど) を転送する必要がある場合は、RequestPayload の方が適切です。 
JQuery:let params = {
a: 1,
b: 2
}
// 第一种方法:
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request?" + $.param(params)
})
//第二种方法:
$.ajax({
"type": "GET",
"url": "your_request",
"data": params
})
var conf = {
method: 'GET',
url: 'your_request',
params: {
a: 1,
b: 2
}
};
$http(conf).then(function(response){
console.log(response.data);
}, function(){
console.log("error");
}).finally(function(){
console.log("finally");
});2番目のケース: 投稿フォームデータ
JQuery :let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": params
})
データは URL エンコードされた文字列に変換する必要があることに注意してください
var conf = {
method: 'POST',
url: 'your_request',
data: $.param({
c: 3,
d: 4
}),
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
};JQuery:contentType を "application/json" に設定し、params をシリアル化します
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": JSON.stringify(params),
"contentType": "application/json"
})var conf = {
method: 'POST',
url: 'your_request',
data: {
c: 3,
d: 4
}
};JQuery で mimeType を設定することで解決できます
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request",
"mimeType": "json"
})AngularJS で mimeType を設定するのはより困難です。参照: https://github.com/angular/an...
テーブルマージ行効果を実行するには、angularJs ng-repeat を使用します
ztree は、チェックされたノードデータを取得し、それをフォーム情報とマージします
以上がJquery および AngularJS での Get/Post でのパラメーターの受け渡しの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。