
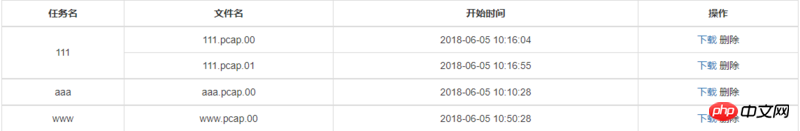
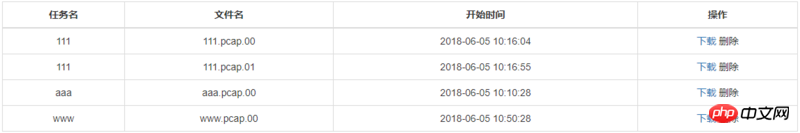
この記事では、angularJs ng-repeat を使用してテーブルと行をマージする効果を主に紹介します。これには、必要な友人が参照できるように共有します。
[
{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},
{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73},
{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71},
{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}
]

[
{"taskName":"111","fileList":[{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73}]},
{"taskName":"aaa","fileList":[{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71}]},
{"taskName":"www","fileList":[{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}]}
] var list = [];
angular.forEach(sourceData,function (item) {
for(var i=0;i<list.length><ul class=" list-paddingleft-2"><li>それでも ng- を実行する場合は、ここで HTML を見てください。 <tr> を繰り返すと、期待した効果が得られません。各データにはフィールド taskName が含まれており、ng-if='$index==0' コントロールを使用してマージ時に保持する必要があるのは 1 つだけであるため、前のレイヤー、つまり </tr>
<tbody> をトラバースする必要があります。 。 <p></p>
<pre class="brush:php;toolbar:false"> <tbody>
<tr>
<td>{{file.taskName}}</td>
<td>{{item.fileName}}</td>
<td>{{item.startTime}}</td>
<td>
<span>
<a>下载</a>
<span>删除</span>
</span>
</td>
</tr>
</tbody>さらに、それを達成する方法は複数ありますが、他の方法も試しましたが、これほど単純ではありません。
以上がangularJs ng-repeat を使用してテーブルマージ行効果を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。