
この記事では主に Vue 属性 $route のパラメータを渡す方法を紹介します。必要な方はそれを参照してください。
Vue 値の渡し方
 原理
原理
vueパラメータの受け渡しの原理は主にVue.$route.params ($route.query)にあります
$routeは$route の属性は、データのキーと値のペア (オブジェクト形式、{key:value}) を格納し、その中に多くの属性 (キーと値のペア、属性、属性値) を格納するために使用されます。
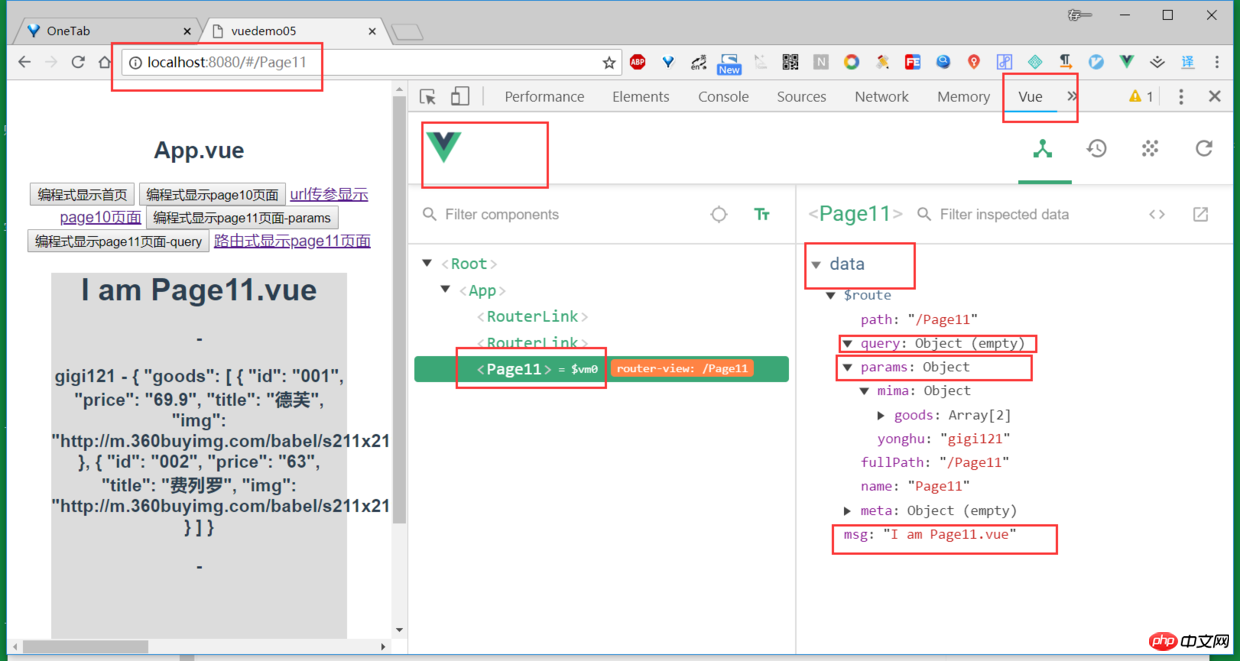
ブラウザ プラグイン vue devtools (vue 開発者ツール プラグイン) を介して、$route 属性内の特定のデータを確認できます:  $route.params、**$route は中間コンテナ**。キー値であるパラメータを適切な方法で収容するために使用されます。これにより、このページでアクションを実行してパラメータを $route.params に渡すと、$route.params からパラメータを取得できます。
$route.params、**$route は中間コンテナ**。キー値であるパラメータを適切な方法で収容するために使用されます。これにより、このページでアクションを実行してパラメータを $route.params に渡すと、$route.params からパラメータを取得できます。
routeで定義
//router >> index.js
{
path: '/Page9/:abc/:cde',
name: 'Page9',
component: Page9
}つまり、Vue.$route.paramsに属性「abc」と「cde」を格納したいのです。名前、
、および属性値は、ルートをクリックした後にトリガーされるパスの変更によって決定されます。送信したいものを何でも記述します。たとえば、
//App.vue
<router-link to="/Page9/gigi/lkjdk7338">
点击就跳转到page9,并同时传参到Vue.$route.params
</router-link>//Page9.vue
<template>
<p class="page1">
<h1>{{ msg }}</h1>
<p>{{this.$route.params}}</p>
<h3 @click="nsj">拿数据</h3>
</p>
</template>
<script>
export default{
name:'Page9',
data(){
return{
msg:'I am Page9.vue'
}
},
methods:{
nsj(){
this.msg = this.$route.params.asd
}
}
}
</script> は、最終的には Vue.$route.params を意味します。 {"abc" : "gigi" ,"cde" : "lkjdk7338"}
を保存するか、プログラミングルーティングを使用します。 記述方法は、スクリプトjsに渡すパラメータを記述することです:
html:
<p><button @click="sj1">点击就跳转到page9,并同时传参到</button></p>
js:
sj1() {
this.$router.push({
path: '/Page9',
name: 'Page9',
params: {
abc: this.mydata,
cde: 'dlj'
}
})これは、最終的に Vue.$route.params にデータ {"abc": this.mydata, "cde" : ''dlj''} が格納されることを意味します
値の取得方法:
これは非常に簡単です:
Vue.$route.params から直接取得するだけです
{{ $route.params.abc }} --> "gigi " または this.mydata
{{ $route. params.abc }} --> " lkjdk7338 "
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトを参照してください。
関連する推奨事項:
addRoutes がルートを動的に追加した後の更新失敗の問題を vue がどのように解決するか
以上がVue 属性 $route の params を介してパラメータを渡すの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。