
この記事は主に Vue ソースコードの依存関係収集原理を紹介します。これは、必要な友人に参照してもらえるように共有します。同時に、私の主要な技術スタックの 1 つとして、私はそれを日常的に使用していることを知っており、最近コミュニティに Vue のソース コードを読む記事が多数登場しているので、この機会に取り上げてみます。皆さんの記事やディスカッションから学び、ソースコードを読んで考えたことをまとめたり、自分の考えをまとめた記事を作成したりするため、ディスカッション用にメッセージを残してください~
ターゲットの Vue バージョン。 : 2.5.17-beta.0 code><br>Vue ソース コード コメント: https://github.com/SHERlocked...<br>ステートメント:記事はFlowを使用しており、ソースコードは必要に応じて削除されています(混乱しないように@ _@)。完全版をご覧になりたい場合は、上記のgithubアドレスを入力してください。この記事は一連の記事です。記事のアドレスは一番下にあります~
Vue はビューの変更を気にせず、データによって更新されるフレームワークであることがわかりました。これにより、状態管理が非常に簡単になります。これはどのように実現されるのでしょうか。公式サイトから写真を盗用2.5.17-beta.0
vue源码注释:https://github.com/SHERlocked...
声明:文章中源码的语法都使用 Flow,并且源码根据需要都有删节(为了不被迷糊 @_@),如果要看完整版的请进入上面的github地址,本文是系列文章,文章地址见底部~
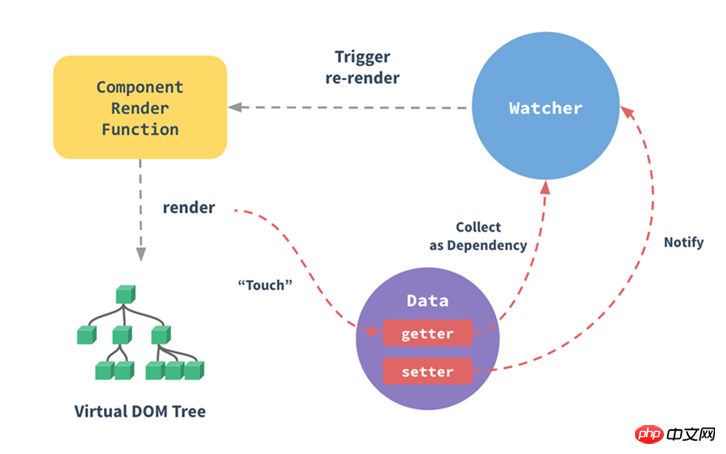
通过官网的介绍我们知道 Vue.js 是一个MVVM框架,它并不关心视图变化,而通过数据驱动视图更新,这让我们的状态管理非常简单,而这是怎么实现的呢。盗用官网一张图

每个组件实例都有相应的 Watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
这里有三个重要的概念 Observe、Dep、Watcher,分别位于src/core/observer/index.js、src/core/observer/dep.js、src/core/observer/watcher.js
Observe 类主要给响应式对象的属性添加 getter/setter 用于依赖收集与派发更新
Dep 类用于收集当前响应式对象的依赖关系
Watcher 类是观察者,实例分为渲染 watcher、计算属性 watcher、侦听器 watcher三种
响应式化的入口位于 src/core/instance/init.js 的 initState 中:
// src/core/instance/state.js
export function initState(vm: Component) {
const opts = vm.$options
if (opts.props) initProps(vm, opts.props) // 初始化props
if (opts.methods) initMethods(vm, opts.methods) // 初始化methods
if (opts.data) initData(vm) // 初始化data
if (opts.computed) initComputed(vm, opts.computed) // 初始化computed
if (opts.watch) initWatch(vm, opts.watch) // 初始化watch
}
}它非常规律的定义了几个方法来初始化 props、methods、data、computed、wathcer,这里看一下 initData 方法,来窥一豹
// src/core/instance/state.js
function initData(vm: Component) {
let data = vm.$options.data
data = vm._data = typeof data === 'function'
? getData(data, vm)
: data || {}
observe(data, true /* asRootData */) // 给data做响应式处理
}首先判断了下 data 是不是函数,是则取返回值不是则取自身,之后有一个 observe 方法对 data 进行处理,这个方法尝试给创建一个Observer实例 __ob__,如果成功创建则返回新的Observer实例,如果已有Observer实例则返回现有的Observer实例
// src/core/observer/index.js
export function observe (value: any, asRootData: ?boolean): Observer | void {
let ob: Observer | void
ob = new Observer(value)
return ob
}这个方法主要用 data 作为参数去实例化一个 Observer 对象实例,Observer 是一个 Class,用于依赖收集和 notify 更新,Observer 的构造函数使用 defineReactive 方法给对象的键响应式化,给对象的属性递归添加 getter/setter ,当data被取值的时候触发 getter 并搜集依赖,当被修改值的时候先触发 getter 再触发 setter 并派发更新
// src/core/observer/index.js
export class Observer {
value: any;
dep: Dep;
constructor (value: any) {
value: any;
this.dep = new Dep()
def(value, '__ob__', this) // def方法保证不可枚举
this.walk(value)
}
// 遍历对象的每一个属性并将它们转换为getter/setter
walk (obj: Object) {
const keys = Object.keys(obj)
for (let i = 0; i <p><code>getter</code> 的时候进行依赖的收集,注意这里,只有在 <code>Dep.target</code> 中有值的时候才会进行依赖收集,这个 <code>Dep.target</code> 是在Watcher实例的 <code>get</code> 方法调用的时候 <code>pushTarget</code> 会把当前取值的watcher推入 <code>Dep.target</code>,原先的watcher压栈到 <code>targetStack</code> 栈中,当前取值的watcher取值结束后出栈并把原先的watcher值赋给 <code>Dep.target</code>,<code>cleanupDeps</code> 最后把新的 <code>newDeps</code> 里已经没有的watcher清空,以防止视图上已经不需要的无用watcher触发</p><p><code>setter</code> 的时候首先 <code>getter</code>,并且比对旧值没有变化则return,如果发生变更,则dep通知所有subs中存放的依赖本数据的Watcher实例 <code>update</code> 进行更新,这里 <code>update</code> 中会 <code>queueWatcher( )</code> 异步推送到调度者观察者队列 <code>queue</code> 中,在nextTick时 <code>flushSchedulerQueue( )</code> 把队列中的watcher取出来执行 <code>watcher.run</code> 且执行相关钩子函数</p><h3>2.3 Dep</h3><p>上面多次提到了一个关键词 <code>Dep</code><strong><img src="https://img.php.cn//upload/image/780/349/668/1531105929801901.png" title="1531105929801901.png" alt="3663528165 -5b40c9f1524cc_articlex [1].png"></strong></p>各コンポーネント インスタンスには、対応する <code>Watcher</code> インスタンス オブジェクトがあります。これは、コンポーネントのレンダリング プロセス中にプロパティを依存関係として記録します。後で、依存関係が <code> になると、 >setter</code> が呼び出されると、<code>watcher</code> に再計算するよう通知し、関連するコンポーネントが更新されます。 🎜🎜ここには、<code>Observe</code>、<code>Dep</code>、および <code>Watcher</code> という 3 つの重要な概念があります。これらは <code>src/core/observer/ にあります。 index.js</code>、<code>src/core/observer/dep.js</code>、<code>src/core/observer/watcher.js</code>🎜Observe クラスは主に、依存関係の収集と配布の更新のために応答オブジェクトのプロパティに getter/setter を追加します🎜 Dep クラスは、現在の応答オブジェクトの依存関係を収集するために使用されます 🎜Watcher クラスはオブザーバーであり、インスタンスはレンダリングに分割されますウォッチャー、計算プロパティ ウォッチャー、リスニング ウォッチャーには 3 つのタイプがあります🎜initState: 🎜// src/core/observer/dep.js
let uid = 0 // Dep实例的id,为了方便去重
export default class Dep {
static target: ?Watcher // 当前是谁在进行依赖的收集
id: number
subs: Array<watcher> // 观察者集合
constructor() {
this.id = uid++ // Dep实例的id,为了方便去重
this.subs = [] // 存储收集器中需要通知的Watcher
}
addSub(sub: Watcher) { ... } /* 添加一个观察者对象 */
removeSub(sub: Watcher) { ... } /* 移除一个观察者对象 */
depend() { ... } /* 依赖收集,当存在Dep.target的时候把自己添加观察者的依赖中 */
notify() { ... } /* 通知所有订阅者 */
}
const targetStack = [] // watcher栈
export function pushTarget(_target: ?Watcher) { ... } /* 将watcher观察者实例设置给Dep.target,用以依赖收集。同时将该实例存入target栈中 */
export function popTarget() { ... } /* 将观察者实例从target栈中取出并设置给Dep.target */</watcher>props、methods、 を初期化するために非常に定期的にいくつかのメソッドを定義します。 >data、computed、wathcer、概要を理解するために initData メソッドを見てみましょう🎜// src/core/observer/watcher.js
/* 一个解析表达式,进行依赖收集的观察者,同时在表达式数据变更时触发回调函数。它被用于$watch api以及指令 */
export default class Watcher {
constructor(
vm: Component,
expOrFn: string | Function,
cb: Function,
options?: ?Object,
isRenderWatcher?: boolean // 是否是渲染watcher的标志位
) {
this.getter = expOrFn // 在get方法中执行
if (this.computed) { // 是否是 计算属性
this.value = undefined
this.dep = new Dep() // 计算属性创建过程中并未求值
} else { // 不是计算属性会立刻求值
this.value = this.get()
}
}
/* 获得getter的值并且重新进行依赖收集 */
get() {
pushTarget(this) // 设置Dep.target = this
let value
value = this.getter.call(vm, vm)
popTarget() // 将观察者实例从target栈中取出并设置给Dep.target
this.cleanupDeps()
return value
}
addDep(dep: Dep) { ... } /* 添加一个依赖关系到Deps集合中 */
cleanupDeps() { ... } /* 清理newDeps里没有的无用watcher依赖 */
update() { ... } /* 调度者接口,当依赖发生改变的时候进行回调 */
run() { ... } /* 调度者工作接口,将被调度者回调 */
getAndInvoke(cb: Function) { ... }
evaluate() { ... } /* 收集该watcher的所有deps依赖 */
depend() { ... } /* 收集该watcher的所有deps依赖,只有计算属性使用 */
teardown() { ... } /* 将自身从所有依赖收集订阅列表删除 */
}data を処理するために observe メソッドを作成します。オブザーバー インスタンス __ob__。正常に作成された場合は、新しいオブザーバー インスタンスが返されます。既にオブザーバー インスタンスがある場合は、既存のオブザーバー インスタンスが返されます。 🎜notify のコンストラクターを使用します。オブザーバーは、defineReactive メソッドを使用してオブジェクトのキーに応答し、データが取得されると、オブジェクトのプロパティが getter/setter で再帰的に追加されます。 >getter がトリガーされ、依存関係が収集されます。値が変更されると、setter をトリガーして更新をディスパッチするときに、最初に getter が依存関係を収集します。 🎜getter。これは Dep.target でのみ使用可能であることに注意してください。依存関係の収集は、この Dep.target に到達した場合にのみ実行されます。ウォッチャー インスタンスの get メソッドが呼び出されたとき、pushTarget は現在の値を受け取り、ウォッチャーは Dep.target にプッシュされます。元のウォッチャーは targetStack スタックにプッシュされ、ウォッチャーの現在の値が完了するとスタックからポップされ、元のウォッチャーの値が割り当てられます。 /code>、cleanupDeps を実行し、最後に新しい newDeps に存在しないウォッチャーをクリアして、ビューで不要になった不要なウォッチャーがトリガーされるのを防ぎます。 setter は最初に getter を実行し、古い値と比較して変更がない場合は戻ります。変更がある場合、dep はこのデータに依存するサブルーチンに格納されているすべての Watcher インスタンスに通知します。 update は、queueWatcher() によってスケジューラー オブザーバー キュー queue に非同期的にプッシュされます。 nextTick、flushSchedulerQueue() はキュー内のウォッチャーを取り出し、watcher.run を実行し、関連するフック関数🎜Dep が記述されています。これは依存関係コレクションのコンテナー、つまり 🎜依存関係コレクター🎜 です。これは、どの Watchers が自身の変更に依存するか、つまりどの Watchers が自身の変更をサブスクライブするかを記録します。 ; 以下はネチズンからの引用です:@liuhongyi0101 :简单点说就是引用计数 ,谁借了我的钱,我就把那个人记下来,以后我的钱少了 我就通知他们说我没钱了
而把借钱的人记下来的小本本就是这里 Dep 实例里的subs
// src/core/observer/dep.js
let uid = 0 // Dep实例的id,为了方便去重
export default class Dep {
static target: ?Watcher // 当前是谁在进行依赖的收集
id: number
subs: Array<watcher> // 观察者集合
constructor() {
this.id = uid++ // Dep实例的id,为了方便去重
this.subs = [] // 存储收集器中需要通知的Watcher
}
addSub(sub: Watcher) { ... } /* 添加一个观察者对象 */
removeSub(sub: Watcher) { ... } /* 移除一个观察者对象 */
depend() { ... } /* 依赖收集,当存在Dep.target的时候把自己添加观察者的依赖中 */
notify() { ... } /* 通知所有订阅者 */
}
const targetStack = [] // watcher栈
export function pushTarget(_target: ?Watcher) { ... } /* 将watcher观察者实例设置给Dep.target,用以依赖收集。同时将该实例存入target栈中 */
export function popTarget() { ... } /* 将观察者实例从target栈中取出并设置给Dep.target */</watcher>这里 Dep 的实例中的 subs 搜集的依赖就是 watcher 了,它是 Watcher 的实例,将来用来通知更新
// src/core/observer/watcher.js
/* 一个解析表达式,进行依赖收集的观察者,同时在表达式数据变更时触发回调函数。它被用于$watch api以及指令 */
export default class Watcher {
constructor(
vm: Component,
expOrFn: string | Function,
cb: Function,
options?: ?Object,
isRenderWatcher?: boolean // 是否是渲染watcher的标志位
) {
this.getter = expOrFn // 在get方法中执行
if (this.computed) { // 是否是 计算属性
this.value = undefined
this.dep = new Dep() // 计算属性创建过程中并未求值
} else { // 不是计算属性会立刻求值
this.value = this.get()
}
}
/* 获得getter的值并且重新进行依赖收集 */
get() {
pushTarget(this) // 设置Dep.target = this
let value
value = this.getter.call(vm, vm)
popTarget() // 将观察者实例从target栈中取出并设置给Dep.target
this.cleanupDeps()
return value
}
addDep(dep: Dep) { ... } /* 添加一个依赖关系到Deps集合中 */
cleanupDeps() { ... } /* 清理newDeps里没有的无用watcher依赖 */
update() { ... } /* 调度者接口,当依赖发生改变的时候进行回调 */
run() { ... } /* 调度者工作接口,将被调度者回调 */
getAndInvoke(cb: Function) { ... }
evaluate() { ... } /* 收集该watcher的所有deps依赖 */
depend() { ... } /* 收集该watcher的所有deps依赖,只有计算属性使用 */
teardown() { ... } /* 将自身从所有依赖收集订阅列表删除 */
}get 方法中执行的 getter 就是在一开始new渲染watcher时传入的 updateComponent = () => { vm._update(vm._render(), hydrating) },这个方法首先 vm._render() 生成渲染VNode树,在这个过程中完成对当前Vue实例 vm 上的数据访问,触发相应一众响应式对象的 getter,然后 vm._update() 去 patch
注意这里的 get 方法最后执行了 getAndInvoke,这个方法首先遍历watcher中存的 deps,移除 newDep 中已经没有的订阅,然后 depIds = newDepIds; deps = newDeps ,把 newDepIds 和 newDeps 清空。每次添加完新的订阅后移除旧的已经不需要的订阅,这样在某些情况,比如 v-if 已不需要的模板依赖的数据发生变化时就不会通知watcher去 update 了
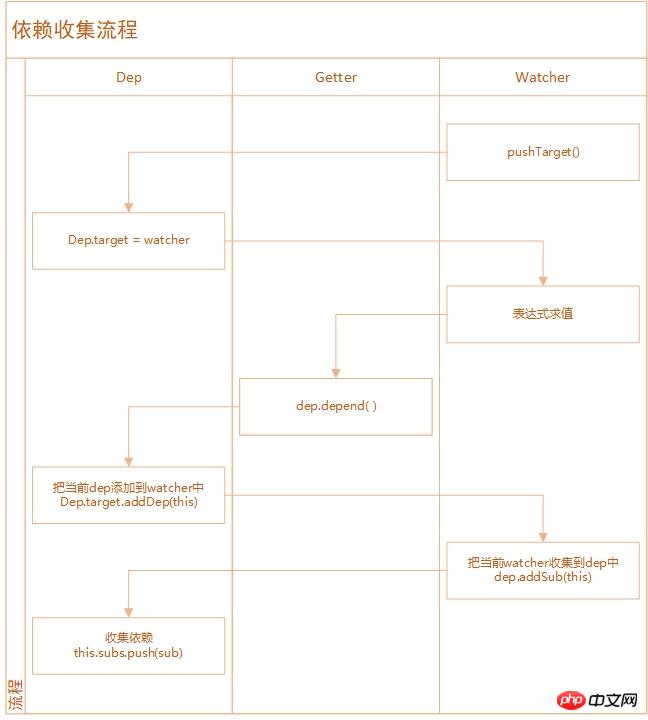
整个收集的流程大约是这样的,可以对照着上面的流程看一下

watcher 有下面几种使用场景:
render watcher 渲染 watcher,渲染视图用的 watcher
computed watcher 计算属性 watcher,因为计算属性即依赖别人也被人依赖,因此也会持有一个 Dep 实例
watch watcher 侦听器 watcher
只要会被别的观察者 (watchers) 依赖,比如data、data的属性、计算属性、props,就会在闭包里生成一个 Dep 的实例 dep 并在被调用 getter 的时候 dep.depend 收集它被谁依赖了,并把被依赖的watcher存放到自己的subs中 this.subs.push(sub),以便在自身改变的时候通知 notify 存放在 dep.subs 数组中依赖自己的 watchers 自己改变了,请及时 update ~
只要依赖别的响应式化对象的对象,都会生成一个观察者 watcher ,用来统计这个 watcher 依赖了哪些响应式对象,在这个 watcher 求值前把当前 watcher 设置到全局 Dep.target,并在自己依赖的响应式对象发生改变的时候及时 update
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がVue ソースコードの依存関係収集原理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。