
この記事では、主に RESTful API インターフェイスを作成するための Node の使用方法を紹介します。必要な友人はそれを参照できるようにします。フロントエンドとバックエンドの小規模プロジェクトについて、Node を使用して RESTful API インターフェイスを作成する方法を説明します。
まず、Node を使用して HTTP サーバーを作成する方法を学びましょう (慣れている読者は直接スキップできます)。
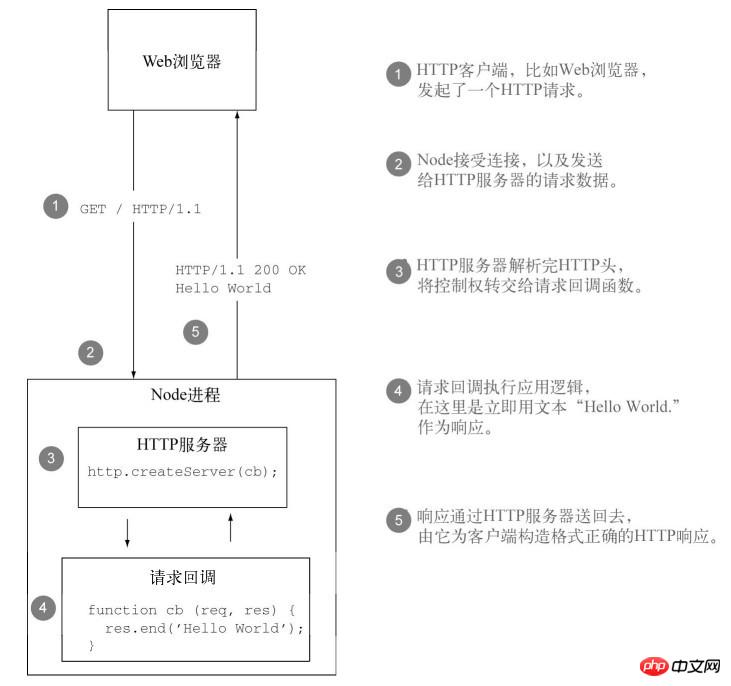
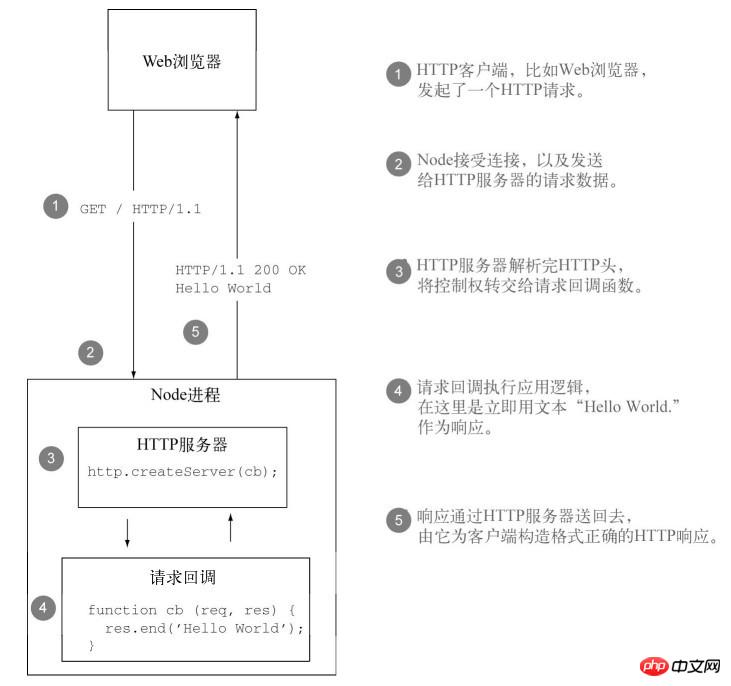
Node を使用して HTTP サーバーを作成すると非常に便利です。HTTP サーバーを作成するには、コールバック関数であるhttp.createServer() 関数を呼び出す必要があります。サーバーは HTTP コールバックを受信するたびにこれを呼び出します。このコールバックは、リクエスト オブジェクトとレスポンス オブジェクトの 2 つのパラメータ (通常は req と res と省略されます) を受け取ります。 var http = require('http')
var server = http.createServer(function(req, res){
res.end('Hello World')
})
server.listen(3000, '127.0.0.1')http://localhost:3000 にアクセスします。 「Hello World」を含むプレーン テキスト ページが表示されます。
サーバーは HTTP リクエストを受信するたびに、新しい req オブジェクトと res オブジェクトを使用してコールバック関数をトリガーします。 http.createServer()函数,它只有一个参数,是个回调函数,服务器每次收到HTTP请求后都会调用这个回调函数。这个回调会收到两个参数,请求和响应对象,通常简写为req和res:
var http = require('http')
var server = http.createServer(function(req, res){
var body = '<h1>Hello Node</h1>'
res.setHeader('Content-Length', body.length)
res.setHeader('Content-Type', 'text/html')
res.end(body)
})
server.listen(3000)运行上面的代码,在浏览器中访问http://localhost:3000。然后你应该能看到一个包含“Hello World.”的普通文本页面。
服务器每收到一条HTTP请求,都会用新的req和res对象触发回调函数。
在触发回调函数之前,Node会解析请求的HTTP头,并将它们作为req对象的一部分提供给请求回调。但Node不会在回调函数被触发之前开始对请求体的解析。这种做法跟某些服务端框架不同,比如PHP就是在程序逻辑运行前就把请求头和请求体都解析出来了。
Node不会自动往客户端写任何响应。在调用完请求回调函数之后,就要由你负责用res.end()方法结束响应了(见下图)。这样在结束响应之前,你可以在请求的生命期内运行任何你想运行的异步逻辑。如果你没能结束响应,请求会挂起,直到客户端超时,或者它会一直处于打开状态。
搭建HTTP服务器仅仅是个开始。接下来我们来看看如何设定响应状态码和响应头中的字段,如何正确处理异常。
可以用res.setHeader(field, value)来设置相应的响应头,下面是代码:
var http = require('http')
var server = http.createServer(function(req, res) {
var body = '<p>页面丢失了</p>'
res.setHeader('Content-Type', 'text/html;charset=utf-8')
res.statusCode = 404
res.end(body)
})
server.listen(3000, '127.0.0.1')我们经常需要返回默认状态码200之外的HTTP状态码。比较常见的情况是当所请求的资源不存在时返回一个404 Not Found状态码。
这可以通过设定res.statusCode属性来实现。在程序响应期间可以随时给这个属性赋值,但必须在第一次调用res.write()或res.end()之前。
nbsp;html> <meta> <title>Title</title> <script></script> <script></script> <p> </p><h1>Todo List</h1>
Node的策略是提供小而强的网络API,不同于Rails或Django之类的框架。像会话这种高级概念以及HTTP cookies这样的基础组件都没有包括在Node的内核之中。那些都要由第三方模块提供。
Roy Fielding博士在2000年提出了表征状态转移 (REST)。它是一种基于 HTTP 协议的网络应用的接口风格。
依照规定,比如GET、POST、PUT和DELETE,分别与资源的获取、创建、更新和删除相对应。
HTTP 协议定义了以下8种标准的方法:
GET:请求获取指定资源。
HEAD:请求指定资源的响应头。
POST:向指定资源提交数据。
PUT:请求服务器存储一个资源。
DELETE:请求服务器删除指定资源。
TRACE:回显服务器收到的请求,主要用于测试或诊断。
CONNECT:HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。
OPTIONS:返回服务器支持的HTTP请求方法。
创建标准的REST服务需要实现四个HTTP谓词。每个谓词会覆盖一个操作:
GET:获取
POST:新增
PUT:更新
DELETE:删除
接下来,我们开始编写符合RESTful风格的GET和POST接口。
项目决定采用前后端分离,交互数据格式约定为json,前端添加的数据提交到服务器后,由服务器存入服务器内存中。前端界面如下:
首先,我们先编写前端部分。
前端部分采用当今流行的vue.js作为框架,ajax请求采用axios库。代码如下:
var http = require('http')
var items = []
http.createServer(function(req, res) {
// 设置cors跨域
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
res.setHeader('Content-Type', 'application/json')
switch (req.method) {
// 设置了cors跨域
// post请求时,浏览器会先发一次options请求,如果请求通过,则继续发送正式的post请求
case 'OPTIONS':
res.statusCode = 200
res.end()
break
case 'GET':
let data = JSON.stringify(items)
res.write(data)
res.end()
break
case 'POST':
let item = ''
req.on('data', function (chunk) {
item += chunk
})
req.on('end', function () {
// 存入
item = JSON.parse(item)
items.push(item.item)
// 返回到客户端
let data = JSON.stringify(items)
res.write(data)
res.end()
})
break
}
}).listen(3000)
console.log('http server is start...')后端部分将用req.methodコールバック関数をトリガーする前に、Node はリクエストの HTTP ヘッダーを解析し、それらを req オブジェクトの一部としてリクエスト コールバックに提供します。ただし、ノードはコールバック関数がトリガーされる前にリクエスト本文の解析を開始しません。このアプローチは、一部のサーバー側フレームワークとは異なります。たとえば、PHP はプログラム ロジックが実行される前にリクエスト ヘッダーとリクエスト本文を解析します。
 🎜🎜HTTP サーバーの構築は始まりにすぎません。次に、
🎜🎜HTTP サーバーの構築は始まりにすぎません。次に、レスポンス ステータス コード と レスポンス ヘッダー のフィールドを設定する方法と、例外を正しく処理する方法を見てみましょう。 🎜🎜応答ヘッダーを設定します🎜🎜 res.setHeader(field, value) を使用して、対応する応答ヘッダーを設定できます。コードは次のとおりです: 🎜rrreee🎜ステータス コードを設定します🎜🎜 200 以外のデフォルトのステータス コード HTTP ステータス コードを返す必要があります。より一般的な状況は、要求されたリソースが存在しない場合に 404 Not Found ステータス コードを返すことです。 🎜これは、res.statusCode プロパティを設定することで実現できます。このプロパティには、プログラムの応答中であればいつでも、res.write() または res.end() を最初に呼び出す前に値を割り当てることができます。 🎜rrreee🎜Node の戦略は、Rails や Django のようなフレームワークとは異なり、小さいながらも強力な Web API を提供することです。セッションなどの高度な概念や HTTP Cookie などの基本コンポーネントは、Node のコアには含まれていません。これらはサードパーティのモジュールによって提供されます。 🎜🎜RESTful Web サービスの構築🎜🎜Roy Fielding 博士は、2000 年に Representational State Transfer (REST) を提案しました。これは、HTTP プロトコルに基づくネットワーク アプリケーションの インターフェイス スタイル です。 🎜規定により、GET、POST、PUT、DELETEなどがそれぞれリソースの取得、作成、更新、削除に対応します。 🎜HTTP プロトコルは、次の 8 つの標準メソッドを定義します。 🎜フロントエンドとバックエンドの分離を使用することを決定し、データの後にインタラクティブなデータ形式が json であることに同意しました。フロントエンドによって追加されたデータはサーバーに送信され、サーバーによって処理され、サーバーの memory に保存されます。フロントエンド インターフェイスは次のとおりです: 🎜![1530957563477719.jpg 3591265081-5b3b885ca48f8_articlex[1 ].jpg](https://img.php.cn//upload/image/305/918/426/1530957563477719.jpg) 🎜🎜まずはフロントエンド部分を書きます。 🎜
🎜🎜まずはフロントエンド部分を書きます。 🎜req.method を使用してリクエストの HTTP 動詞を取得し、状況に応じて処理します。コードは次のとおりです: 🎜var http = require('http')
var items = []
http.createServer(function(req, res) {
// 设置cors跨域
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
res.setHeader('Content-Type', 'application/json')
switch (req.method) {
// 设置了cors跨域
// post请求时,浏览器会先发一次options请求,如果请求通过,则继续发送正式的post请求
case 'OPTIONS':
res.statusCode = 200
res.end()
break
case 'GET':
let data = JSON.stringify(items)
res.write(data)
res.end()
break
case 'POST':
let item = ''
req.on('data', function (chunk) {
item += chunk
})
req.on('end', function () {
// 存入
item = JSON.parse(item)
items.push(item.item)
// 返回到客户端
let data = JSON.stringify(items)
res.write(data)
res.end()
})
break
}
}).listen(3000)
console.log('http server is start...')当然,一个完整的RESTful服务还应该实现PUT谓词和DELETE谓词,如果你真的读懂了本文,那么相信这对你已经不再是问题了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がNode を使用した RESTful API インターフェイスの作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。