
この記事では、ある参考値があるuploadifyの使用エラーの分析を中心に紹介していますので、皆さんにも共有しておきます。困っている友達は、
在看singwaを参考にしてください。ビデオ チュートリアルで、hui-admin テンプレートの使用方法を学習しているときに、uploadify プラグインを使用して画像をアップロードするときにエラーが発生しました。
ReferenceError: 変数が見つかりません: $JQuery が使用されているため、この状況は、JQuery# が使用前にインポートされていないことを示します。 ##。
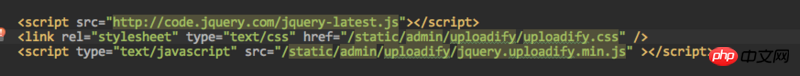
add.html
TypeError: 未定義は関数ではありません ('. .. の近く) $("#file_upload").uploadify...') は、
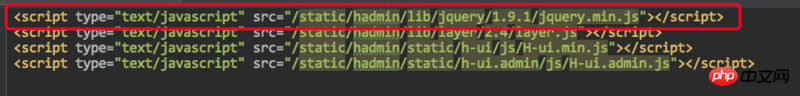
uploadify メソッドが定義されていないことを意味し、uploadify プラグインが定義されていないことを示します。インポートされていますが、実際の状況はインポートされています。
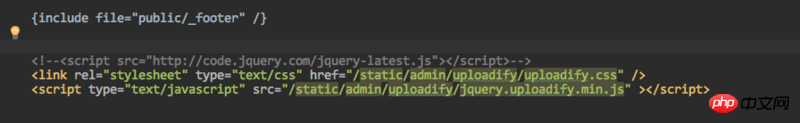
JQuery はインポートの繰り返しが原因であることが判明しました。よく調べてみると、JQuery が # にインポートされていたことが判明しました。 ##_footer.html ファイル。そのため、インポートされた _footer.html ファイルを uploadify.css と uploadify.min.js の前に追加せずに配置します。 import JQuery つまり解決できます。
Fileadd.html
 上記はこの記事の全内容です。皆様のお役に立てれば幸いです 学習が役に立ちます さらに関連コンテンツについては、PHP 中国語 Web サイトにご注目ください。
上記はこの記事の全内容です。皆様のお役に立てれば幸いです 学習が役に立ちます さらに関連コンテンツについては、PHP 中国語 Web サイトにご注目ください。
関連する推奨事項:
php は単に shmop 関数を使用して共有メモリを作成し、サーバーの負荷を軽減しますshmop 拡張機能を有効にするPHP 共有メモリの実装以上がUploadifyの使用エラーの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。