
この記事では主に、Vue でパスを設定するときにさまざまなエラーが発生する問題の解決策を紹介します。最も一般的なものは、スペース、インデント、さまざまな括弧などのいくつかの記述方法です。非常に興味深いので、必要な友達は参考にしてください
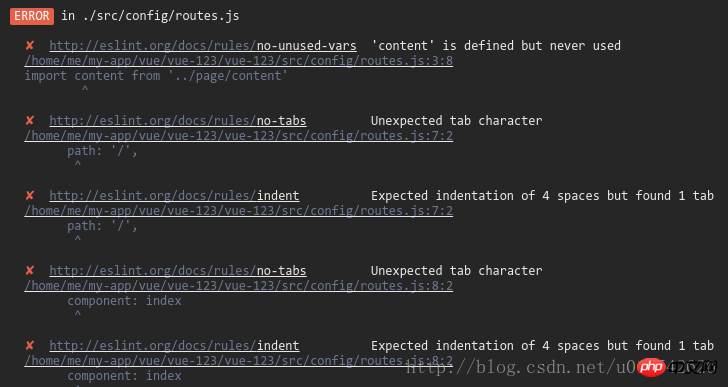
パスを設定するときに、最も一般的なものはスペースなどのいくつかの記述方法でした。結果は次のとおりです。 一言で言えば、この変更は非常に時間がかかり、非効率的です。主なエラーは次のとおりです。一般的なエラーのセクションをインターセプトし、そのうちの 1 つを選択しました:
4 つのスペースのインデントが予想されましたが、1 つのタブが見つかりました
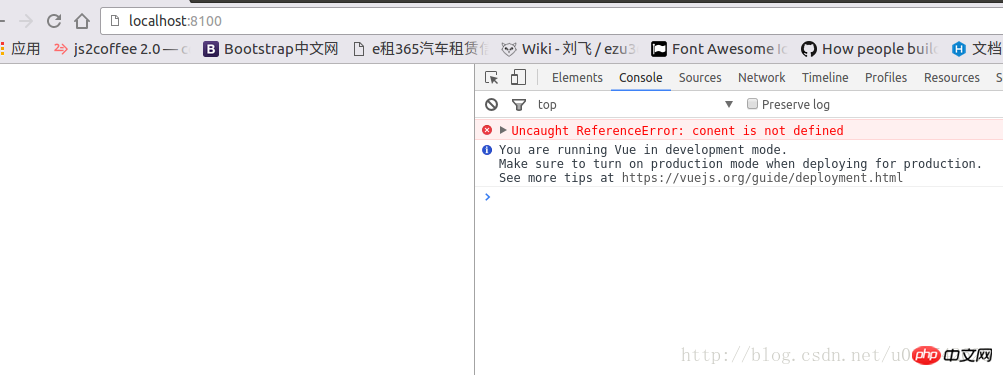
それを保存します。 、そして、npm run dev をもう一度見てください:


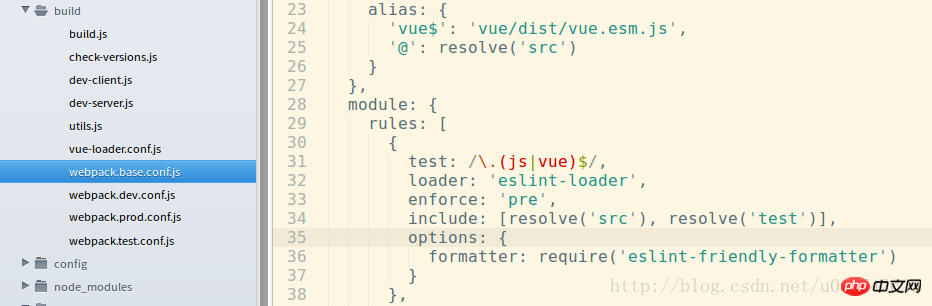
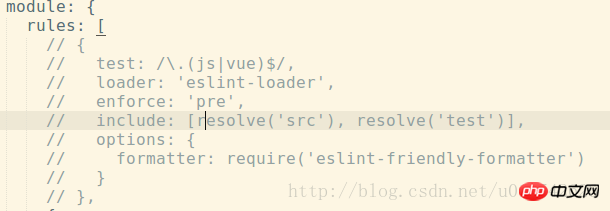
2 番目に、これは別の構成ファイルを使用します: テスト ディレクトリの .eslintrc.js ファイルです (推奨)


ルール
ルールには 3 つのエラー レベルがあります:
"オフ" または 0: ルールをオフにします。 " warn" または 1: ルールをオンにし、警告として機能します (終了コードには影響しません)。デフォルトでは、すべてのルールが無効になっています。構成ファイルで、「extends」:「eslint:recommended」を使用して推奨ルールを有効にし、いくつかの一般的な問題を報告します。これらの推奨ルールには以下のタグが付いています。
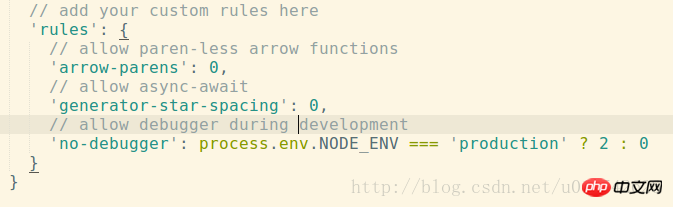
スペース インデントに関連する上記で報告されたエラーを例に挙げて、関連するルール プロンプトを見つけます:
// 在这里添加自定义规则
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// 禁止空格和 tab 的混合缩进
'no-mixed-spaces-and-tabs':0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}
Vue コンポーネントの jsx 構文の使用の概要
Vue ベースの遅延読み込みプラグイン vue-view-lazy の概要以上がVue の構文ルール検出におけるエラー報告の問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。